アセットマネージャーを活用する
アセットマネージャーは、Statusbrewの投稿ワークフローにおける共同作業やアセット管理を簡素します。作成、管理、編集、公開をひとつのスペースで一元的に行い、視覚的な魅力あふれるSNS投稿を公開することが可能です。
アセットマネージャーはStandardプラン以上で利用いただける機能です。詳細はこちら
アセットマネージャーにアクセスする
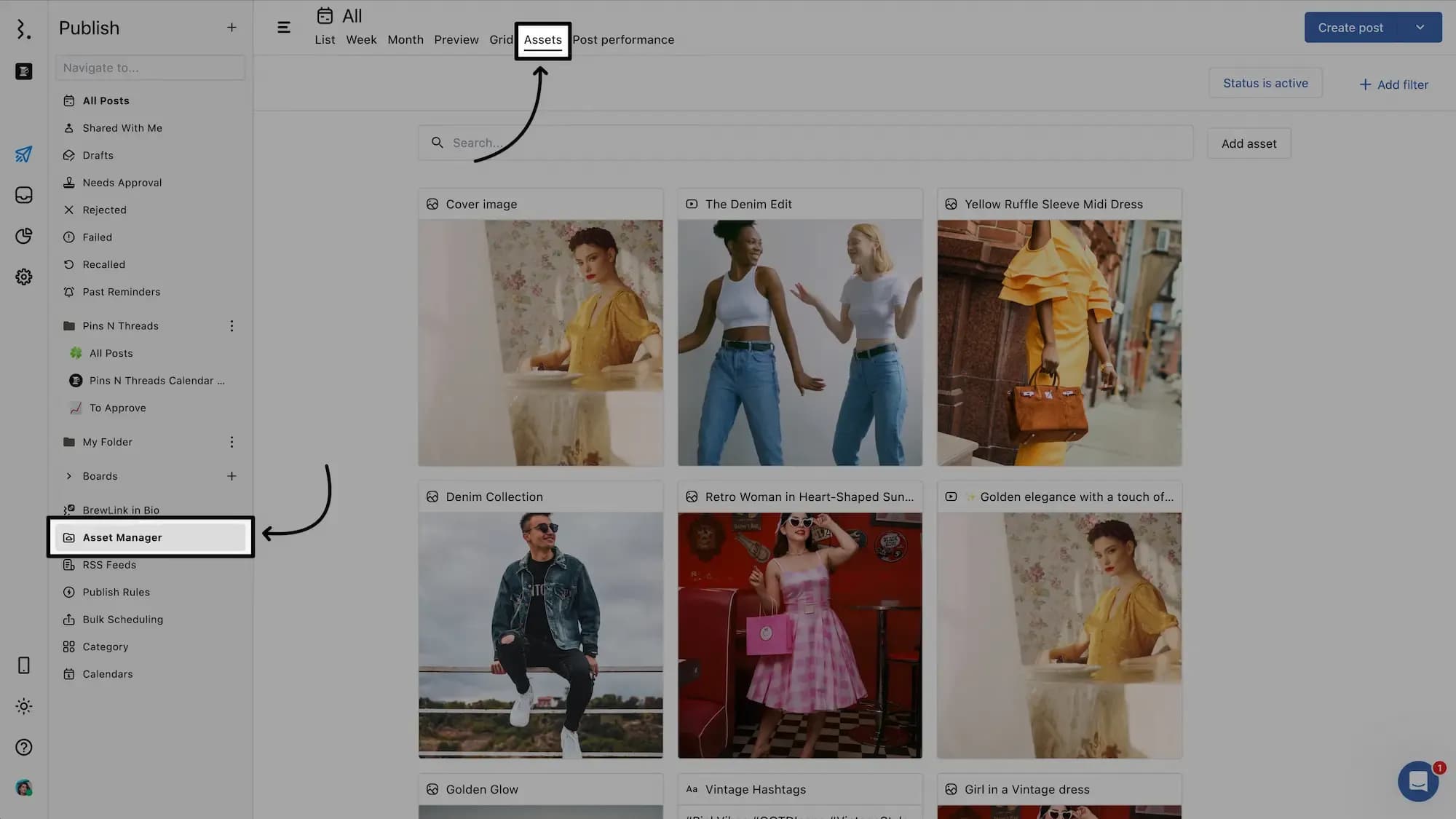
Statusbrewのダッシュボードより、 予約プランナーセクションのアセットマネージャーへ移動します。
または
プランナー > すべての投稿 > アセット
または
プランナーのサイドバーで アセットマネージャーを選択します。

アセットをアップロードする
アセットマネージャーへ移動します。
アセットを追加をクリックします。
アセットのタイトルを入力します(64文字以内)。
テキストの欄には、ハッシュタグや頻繁に使う投稿文などテキストアセットを記載します。
サブスクライバーを追加します。
メディアアップロードボックスでは、画像、GIF、動画をアップロードできます。1度につき1つの画像、GIF、または動画をアップロードできます。
アクセスを共有するでは、そのアセットの共有相手を、すべてのチームメンバー/特定のユーザー、あなたのみから選択します。デフォルトでは「あなたのみ」が選択されています。
タグを追加します。
保存をクリックします。
画像アセットの編集
一度、画像をアップロードすると、「画像を編集」をクリックすると、Statusbrewに組み込まれている画像エディタが表示され、アスペクト比を変更したり、フィルターを追加したり、テキストを入力できるようになります。必要な変更が終ったら、EXPORT IMAGE(画像のエクスポート)また 編集内容を破棄する場合は、Close(閉じる)を選択します。
画像アセットには、代替テキストや説明を追加することもできます。
アセットを変更したり再アップロードしたいときは、削除をクリックします。それにより、現在の画像とそれに伴うテキストや説明も削除されます。
アップロード済みの画像アセットを編集する場合は、アセットマネージャーから任意の画像をクリックして詳細画面を開き、 編集アイコンをクリックします。アセットの編集画面が詳細画面に表示されるので、タイトルたテキスト、アップロード済みのアセット、タグ、アクセス共有について編集できます。アクセス共有を編集できるのはそのアセットをアップロードした本人のみです。
代替テキストや説明も追加・編集できます。
アーカイブをクリックするとアセットをアーカイブし、更新で編集内容が保存、キャンセルで編集内容が破棄されます。
画像アセットのための代替テキストの生成
画像アセットの編集画面の中に、 AIを使用して生成というアイコンがあります。この機能を使うと数秒で代替テキストが生成されます。準備が整ったら、自動的に代替テキスト欄に生成された文章が表示されます。内容を確認し、必要に応じて変更や再度の生成も可能です。
再度生成したい場合は、もう一度 AIを使用して生成をクリックします。全ての編集作業は自動で保存されます。
動画アセットの編集
一度アップロードした動画に対して、下記のことが可能です。
フレームからサムネイルを作成:シークバーを使って希望する場面まで移動し、そのタイムフレームを動画カバーとして設定できます。選択したタイムスタンプ(例:0:04)が表示されます。
サムネイルを選択:下記の方法でカスタムしたサムネイルを追加できます。
アップロードをクリックして、あなたのデバイスより画像をアップロード
アセットマネージャーをクリックして、既存のアセットから画像を選択
字幕:
.srtフォーマットの字幕ファイルを選択します。ファイル名が次の形式になっていることを確認してください:filename.[language code]_[country code].srt例(英語(米国)字幕の場合):promo.en_us.srt
アセットの変更や再アップロードをする場合は、削除をクリックしてください。この場合、動画やそれに関連するサムネイルや字幕も削除されます。
アップロード済みの動画アセットを編集する場合は、アセットマネージャーから任意の動画をクリックして詳細画面を開き、 編集アイコンをクリックします。アセットの編集画面が詳細画面に表示されるので、タイトルたテキスト、アップロード済みのアセット、タグ、サムネイル、字幕、アクセス共有について編集できます。アクセス共有を編集できるのはそのアセットをアップロードした本人のみです。
アーカイブをクリックするとアセットをアーカイブし、更新をクリックで編集内容が保存、キャンセルで編集内容が破棄されます。
アセットを確認する
まずはアセットマネージャーへ移動します。
アセットマネージャーの画面では、あなたがアップロードしたすべてのアセットを確認できます。
テキストアセットとGIFアセットには、タイトルの左側にのアイコンがラベルとして表示されます。 同様に、画像アセットは 、動画アセットは、リンクアセットは のアイコンがそれぞれ表示されます。
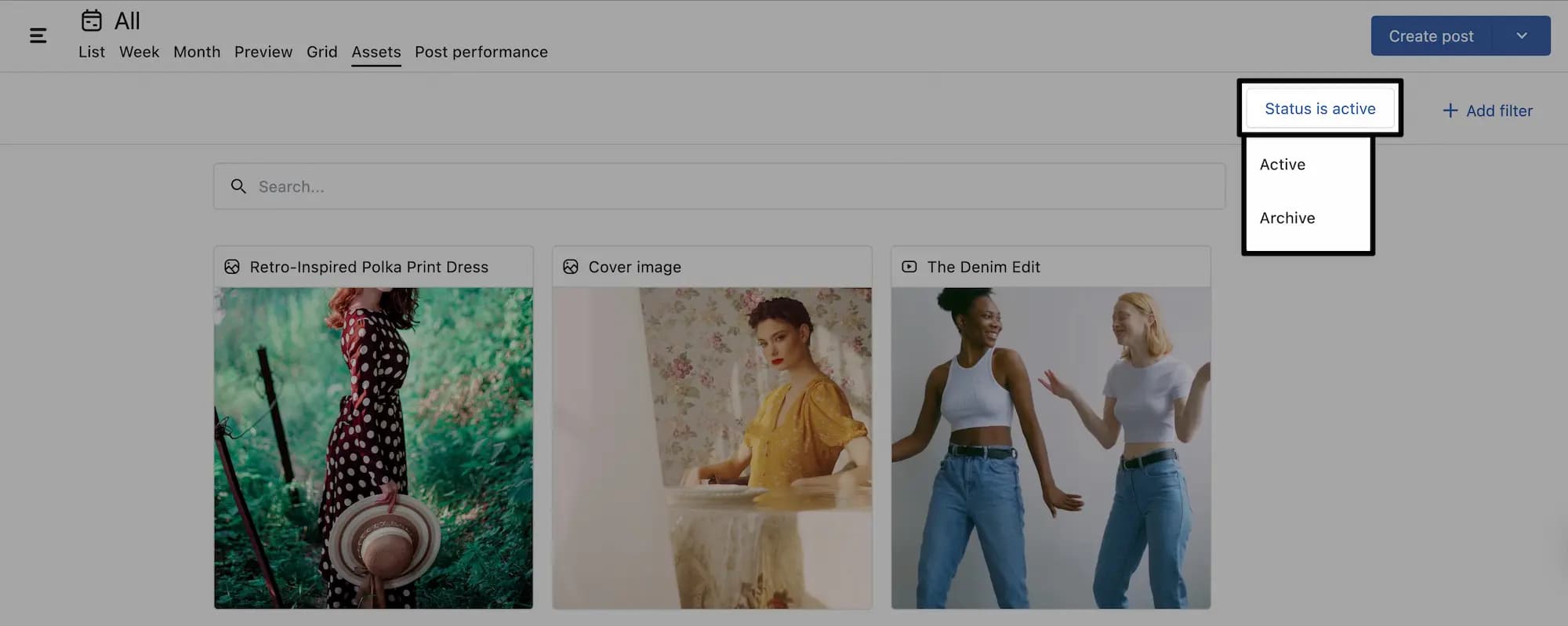
右上にある 「ステータスはアクティブ」をクリックすると、アクティブまたはアーカイブのアセットのみを表示できます。

更にその右にある フィルターを追加をクリックすると、 投稿タイプ、 ユーザー、 タグでアセットを絞り込むことができます。
検索バーでは、アセットのタイトルで検索が可能です。
各アセットをクリックすると詳細画面が表示されます。
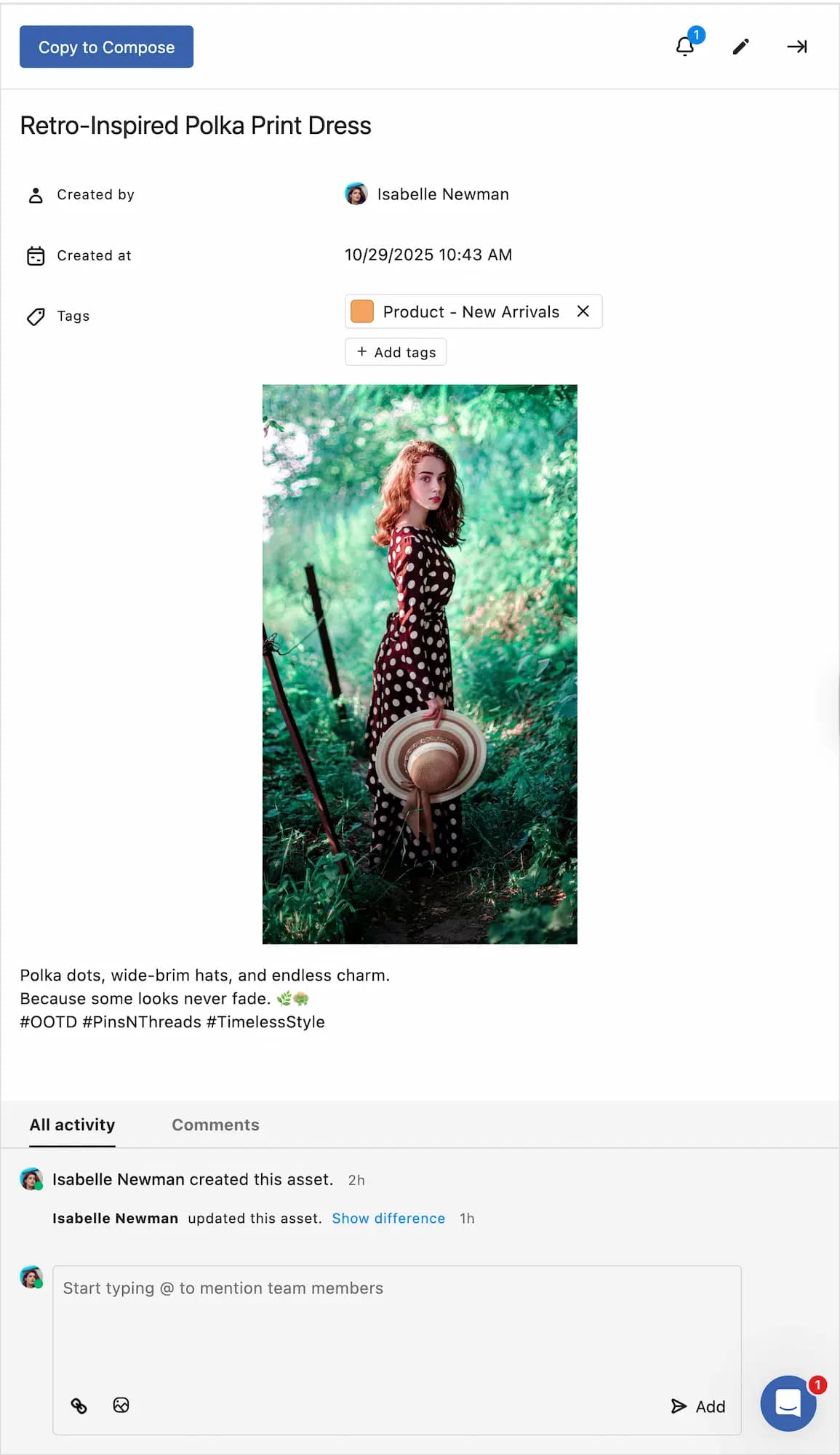
詳細画面では下記を確認できます。

追加されたウォッチャー( のアイコンをクリックして、ウォッチャーを追加することもできます)
投稿を作成ボタン
編集アイコン(これをクリックするとアセットの編集画面が表示されます)
タイトル
作成者
作成日
(すでに付けている場合は) タグ(アイコンをクリックして新たに追加することも可能です)
アップロードしたアセット
アップロードしたアセットのすべてのアクティビィティ
アップロードしたアセットに寄せられたあなたまたはチームによるコメント
アセットを使用する
アセットマネージャーに追加されたアセットは、下記のように簡単に使用することができます。
コンポーズにコピーする
アセットマネージャーでは、各アセットをクリックすると詳細画面が表示されます。コンポーズにコピーをクリックすると、投稿作成画面に切り替わり、 グローバルタブにそのアセットがコピーされた状態になっています。
テキストアセットの場合はキャプションエリアにテキストがコピーされ、GIF、画像、動画の場合は、 メディアセクションにコピーされます。
もしテキストとGIF/動画/画像の両方が含まれるアセットの場合は、キャプションエリアにはテキストが、GIF/動画/画像は メディアセクションにコピーされます。
アセットにタグが付いている場合は、そのタグも一緒に投稿作成画面にコピーされます。
アセットマネジャーから選択する
コンポーズへアクセスします。テキストアセットを選択する場合は、キャプションエリアの アセットマネージャーをクリックし、希望のアセットを選択します。
一方、画像や動画のアセットは、 メディアセクションで選択します。オプションを見る > アセットマネージャーをクリックすると、アセットマネージャーのダイアログが開くので、希望するアセットを選択して、追加をクリックします。ユーザーまたはタグでフィルタリングもできます。
最初のコメントとして
予約投稿の作成時、よく使われるハッシュタグやテキストアセットを、最初のコメントとして投稿に含めることができます。
最初のコメント欄で、 アセットマネージャーをクリックします。ダイアログボックスが開くので、希望のアセットを選んで追加をクリックします。アセットは、ユーザー またはタグでフィルタリングできます。
テンプレートとしても
タグが付いているアセットを投稿作成時に選択すると、投稿に自動的にタグが含まれます。また、使用頻度の高いアセット(特にハッシュタグ等のテキストアセット)は、テンプレートとして使用することもできます。
画像や動画といった視覚的なコンテンツの管理だけでなく、頻発するハッシュタグやテキスト入力の手間を省いてくれるのも、アセットマネージャーの魅力です。
メディアにコメントを追加する
Statusbrewではメディアに関するメモとして、チームは動画にタイムスタンプ付きのコメントを残したり、特定の画像のフィードバックをプラットフォーム内で残したりできます。外部ツールに頼るのではなく、投稿を管理する場所でクリエイティブなアセットも共同して管理できるため、レビュープロセスがより早く、より体系化されます。
動画に関するコメント
動画に特定のタイムスタンプが添えられたコメントを追加できるので、編集やフィードバックを簡単にハイライト表示できます。投稿詳細またはアセット詳細で動画をクリックするとプレビューし、コメントを残すことができます。
停止 & コメント:任意の場面で動画を一時停止し、コメントを残します。
再生と停止:
動画を再生/停止します。
タイムラインをクリックすると、直接その場面へ移行できます。
テキストボックスの上の再生/停止ボタンを使用できます。
動画の再生中にテキストボックスに入力すると、そのタイムスタンプで再生が停止します。
コメントの可視化:
すべてのコメントがメモ欄に表示されます。
コメントは投稿の詳細画面のすべてのアクティビティとコメント欄でも確認できます。
コメントのタイムスタンプをクリックすると、動画のその場面へ直接移動することができます。
画像に関するコメント
画像の場合、投稿の詳細で画像をクリックすると、それぞれのアセットにコメントを追加できます。
各画像にコメントを直接追加する。
投稿の詳細画面のコメント内のハイパーリンクをクリックすると、その画像が開きます。
メディアにコメントを追加する場所
下記で任意の画像や動画をクリックすることで、コメントを追加できます
投稿の詳細画面
アセットマネージャー