こんにちは、Statusbrewです!
多くの事業者様にとって、SNS運用はマーケティングの鍵を握っていると言っても過言では無く、そのためソーシャルメディア管理(SMM)ツールの選定に頭を悩ませることもあるのではないでしょうか?日本のツールに加えて、外資系も多様なツールが存在し、SMM業界はさながら戦国時代のようです。
多くの外資系ツールは日本向けにローカライズを行っていない中、Statusbrewは外資系ツールにもかかわらず、製品・サポートともに完全な日本語対応を行っています。

英語がわかるチームメンバーが少なく、SNS運用業務が偏ってしまう…
カスタマーサポートへちょっと確認したいが、英語で細かいニュアンスを伝えられない…
こんな方にも、ぜひStatusbrewをお試し頂きたいです。まずはStatusbrewがどのようなものかを見て頂きたいため、投稿に関する機能をご紹介していきます。

今回はStatusbrewの投稿機能を使って、予約ワークフローを行う方法について完全ガイド版としてお送りします。

※すべて日本語化されます。
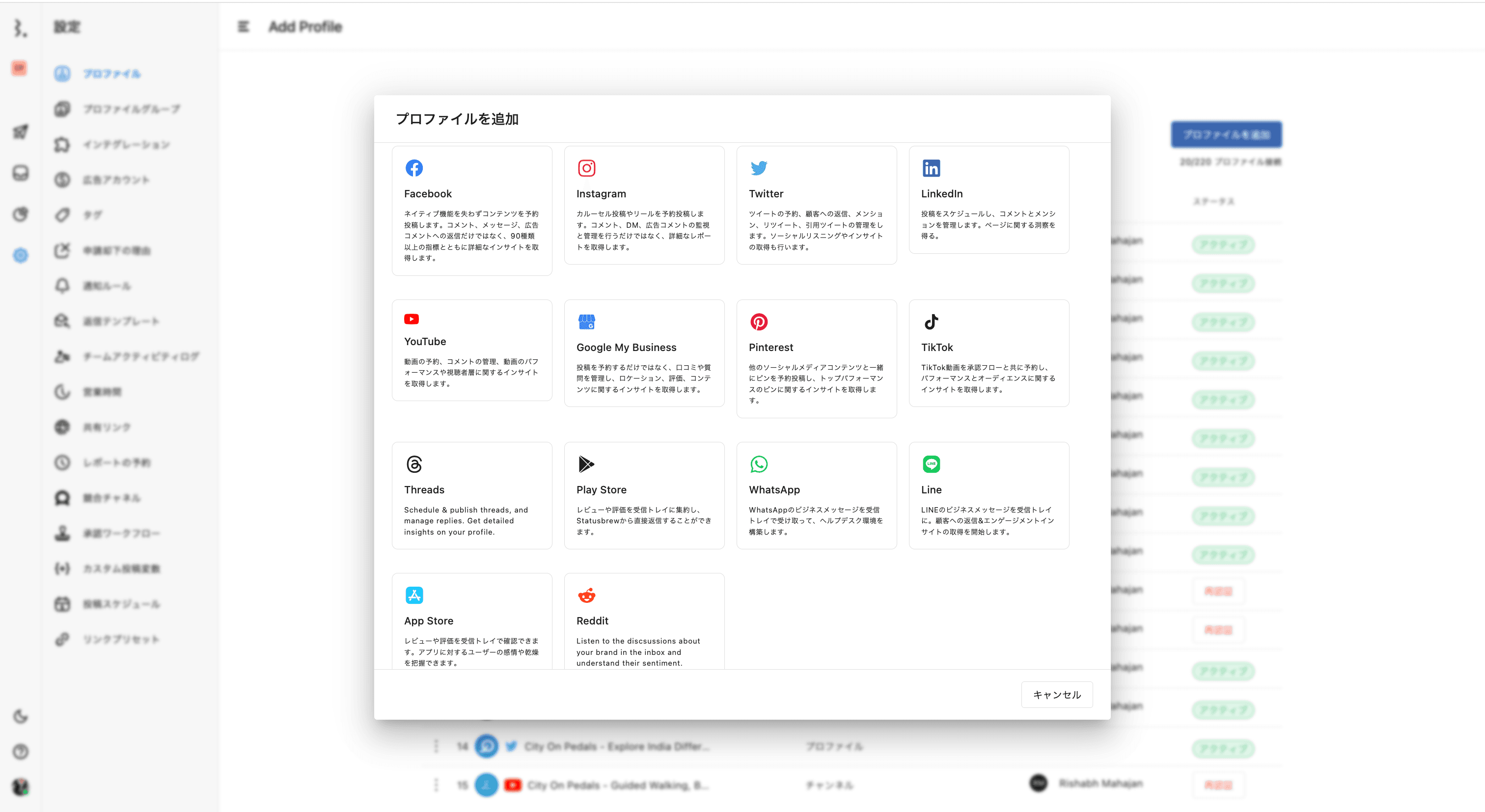
Statusbrewが対応する14種類のソーシャルチャネル
Statusbrewでは、投稿機能は
Facebook(ストーリーズ、リール)
YouTube(通常動画、ショート)
こちらの10のソーシャルチャネルに対応しています。(いずれも最初のコメントも同時に予約可能)
※コメント監視や分析ではそのほかにもLINE、WhatsApp、Google PlayやApp Store、Redditに対応しています。
ネイティブアプリの切り替えやログイン・ログアウトの必要なく、投稿やスケジュール管理から高度な分析までが可能です。
本日はStatusbrew自慢の機能を紹介しながら、投稿機能の使い方についてご紹介します。
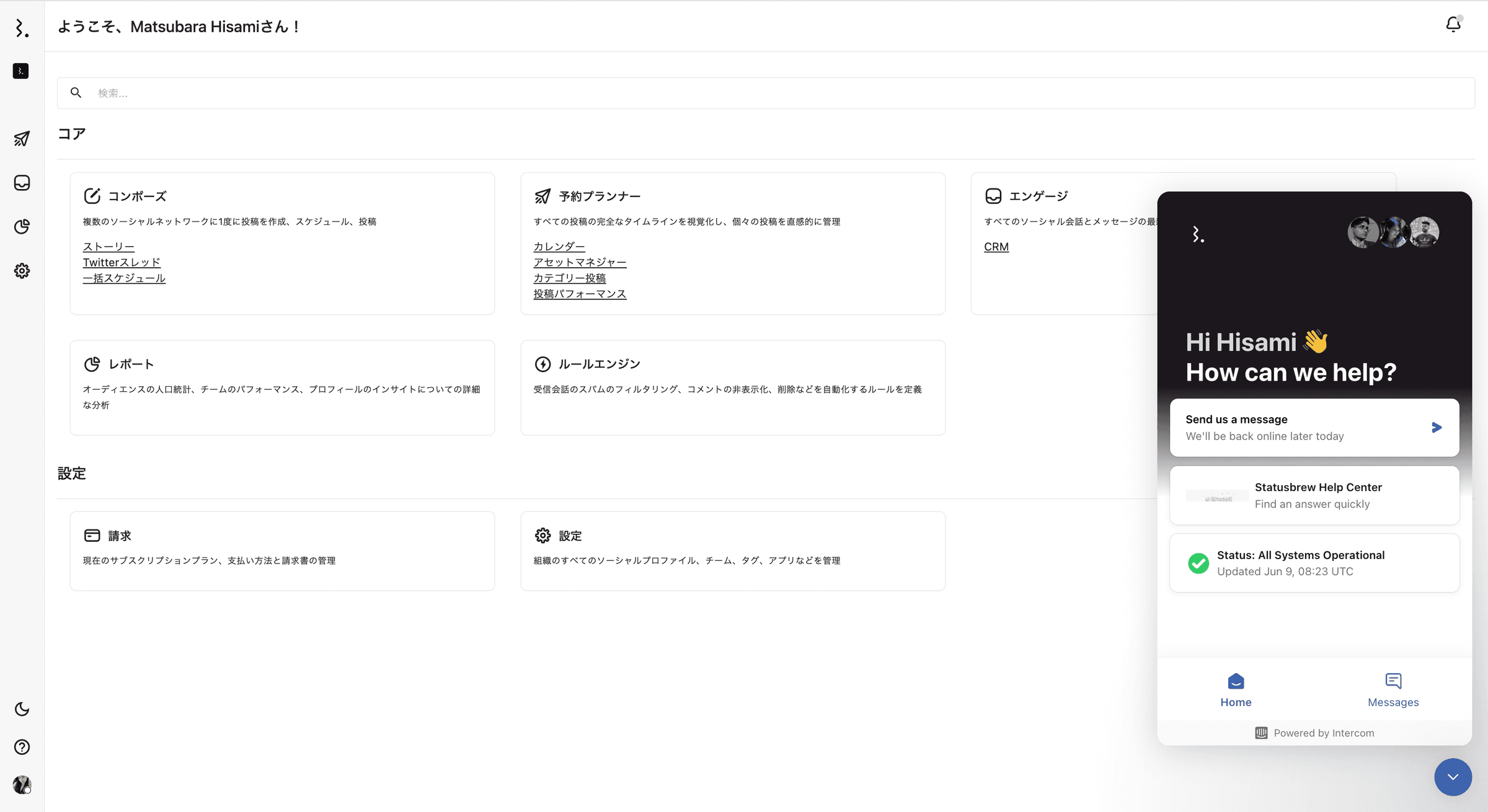
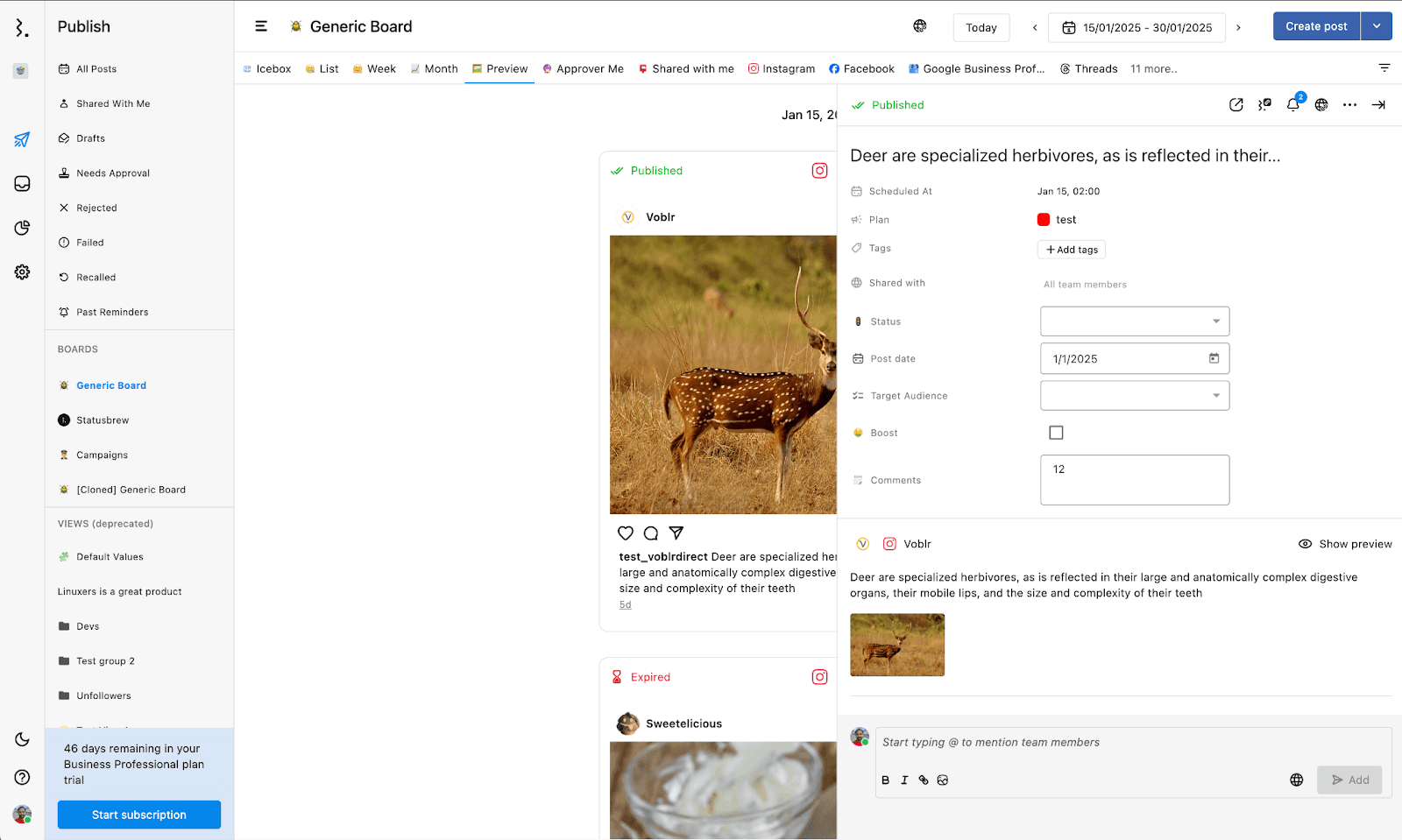
Statusbrewのダッシュボードを見てみよう
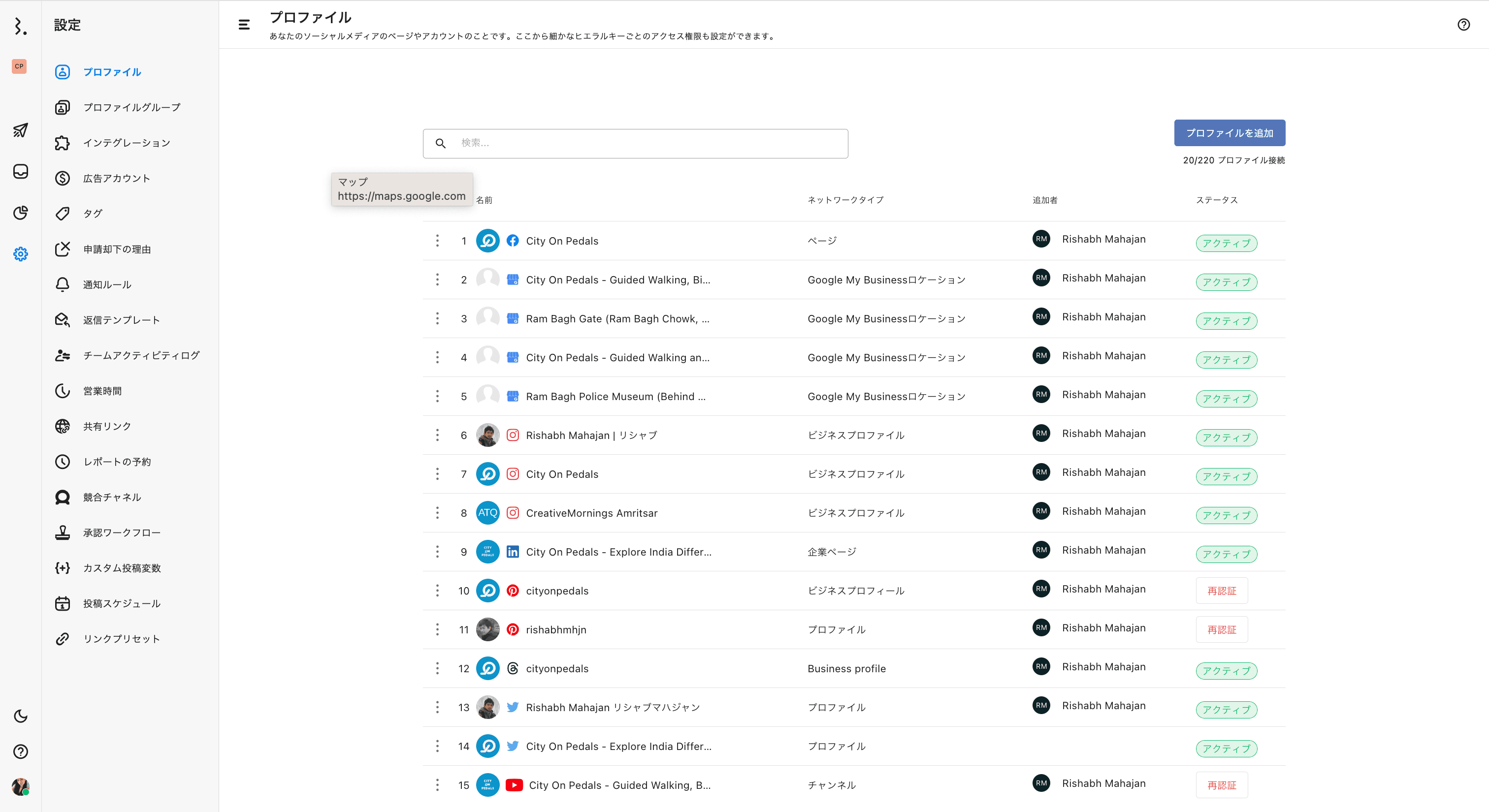
Statusbrewのダッシュボードには各種メニュー表示されており、表示されているすべての機能をご利用いただけます。
投稿機能に使うには、このダッシュボードの中のコンポーズという投稿作成フォームと、予約プランナーと呼ばれるエディトリアルカレンダーが主です。

右下から完全日本語対応の日本語ライブチャットサポートも設置されているので、お困りの際はお声掛けください。
ソーシャルプロファイルを接続して過去の投稿を同期しよう
Statusbrewで投稿作成するには、ソーシャルプロファイルと呼ばれるSNSアカウントを接続する必要があります。
Statusbrewにサインアップすると、すぐにプロファイル追加を促されます。14種類のネットワークよりお選びください。ネットワークボタンをクリックすると自動で認証作業が始まります。


Statusbrewの投稿作成画面「コンポーズ」から投稿を作成しよう
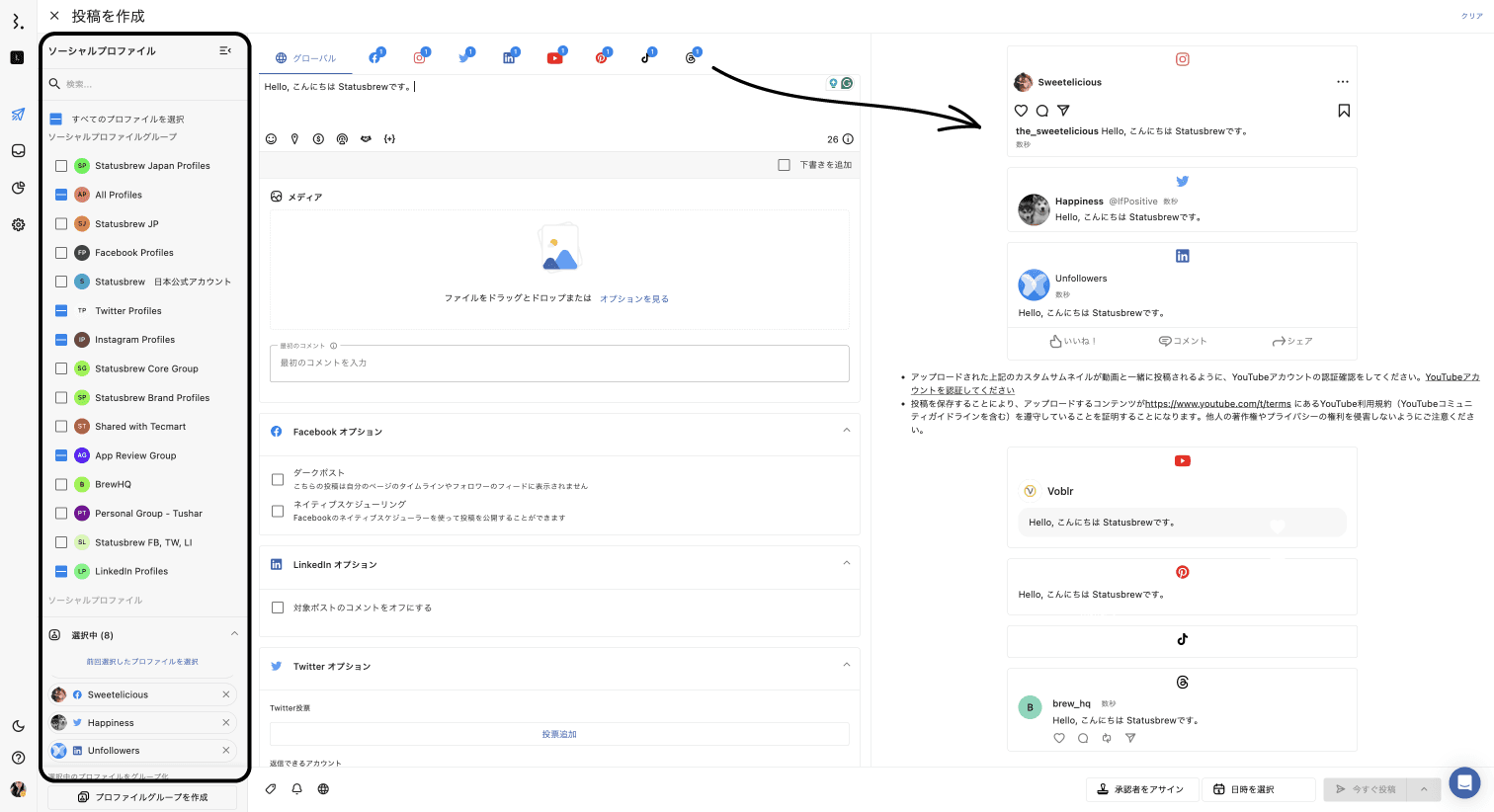
では、ダッシュボードからCompose(コンポーズ)を開いてみましょう。開くと背景が真っ白なスクリーンが表示されます。
左側がエディターで、右側はプレビュー画面として作用します。
左側のプロファイルリストから、Statusbrewに接続したソーシャルプロファイルを選択しましょう。選択すると、右側に該当ソーシャルプロファイルのプレビュー画面が同時に現れるので、あとはエディターでキャプションを入力したり、画像や動画をアップロードしていくだけです。

その前にエディトリアルカレンダーのプランナーボードを理解しよう
エディトリアル(Editorial)とは編集(Edit)の形容詞であり、そのまま訳すと編集カレンダーになることから、本来は出版企業やメディア企業が、メディアやコンテンツ作成において、コンテンツの計画、制作、配信を効率的に管理するための物として利用されていました。

Statusbrewは、複数段階の承認ワークフローを用いた投稿の作成や編集、予約ができるだけではなく、エディトリアルカレンダーで投稿スケジュールや過去の投稿のパフォーマンス、直近のタスクや過去のイベントを同時に確認するだけではなく、データ横断ができる"カスタムデータ属性"を用いて、
投稿のメタデータ
コンテンツの分類
ワークフローのステータス管理
チーム編成
キャンペーンのタグ付け
のようなデータ化も同時に行う独自のインターフェイスとデータ階層を持っています。
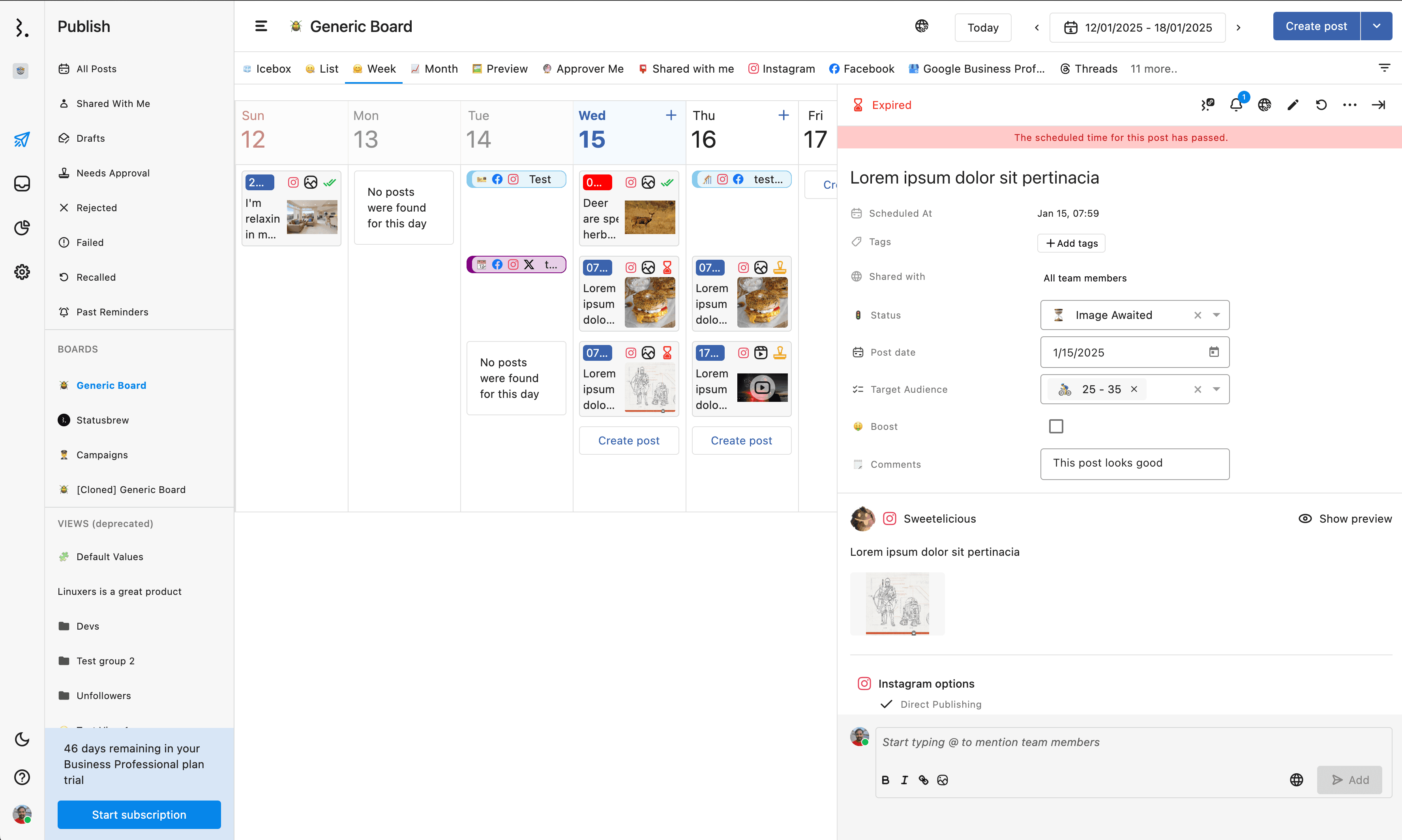
Statusbrewでは、このエディトリアルカレンダーを「プランナーボード」と呼びます。プランナーボードは、Statusbrewのコアとなる機能で、データベース型のコンテンツカレンダーとなります。
このプランナーボードを使うと、ソーシャルメディアコンテンツをもっと柔軟に管理・整理することができます。

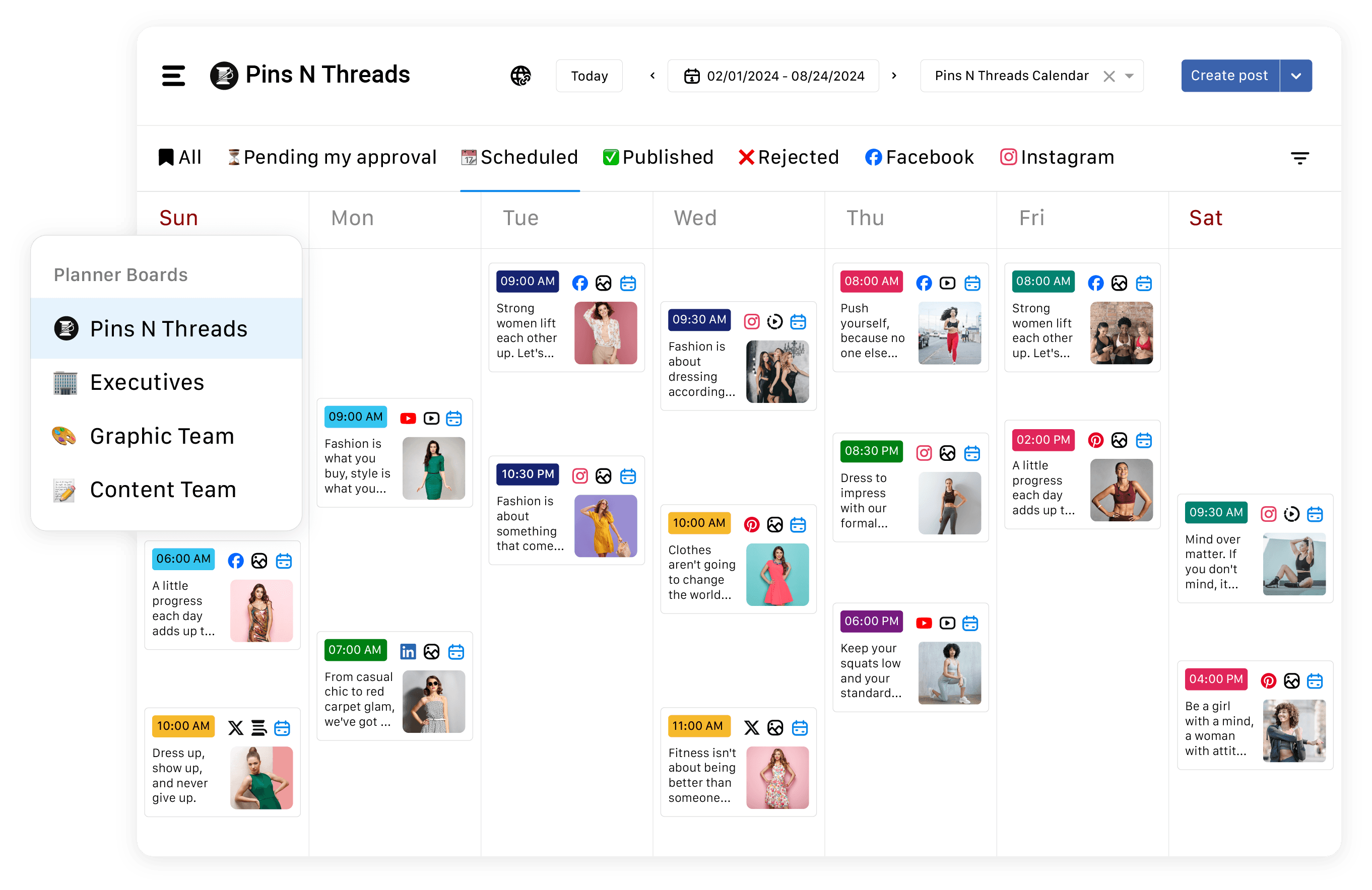
プランナーボードで部署部門ごとに「見たい」ビューを作成する
プランナーボードは、主に投稿を確認する画面となりますが、ただカレンダー形式で投稿やイベントを確認するだけではなく、表示方法を柔軟にカスタマイズ可能で、様々な用途に合わせて表示可能となります。


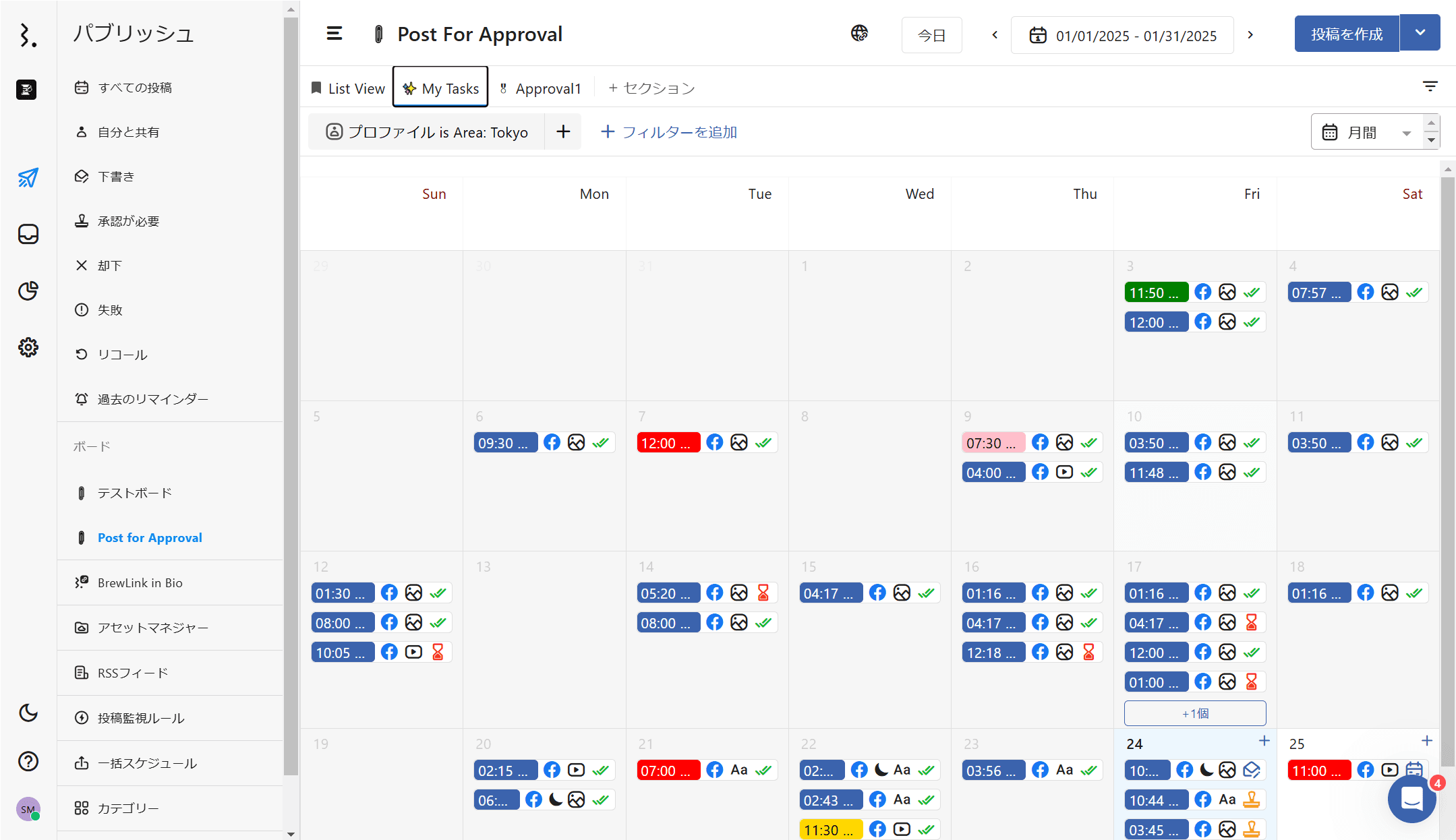
自分自身が所属する部門・チームの投稿のみを表示するボードを作成し、自分のタスクとしてチェック
チーム毎にボードを作成し、コメント機能を使って投稿作成作業をリアルタイムに共有
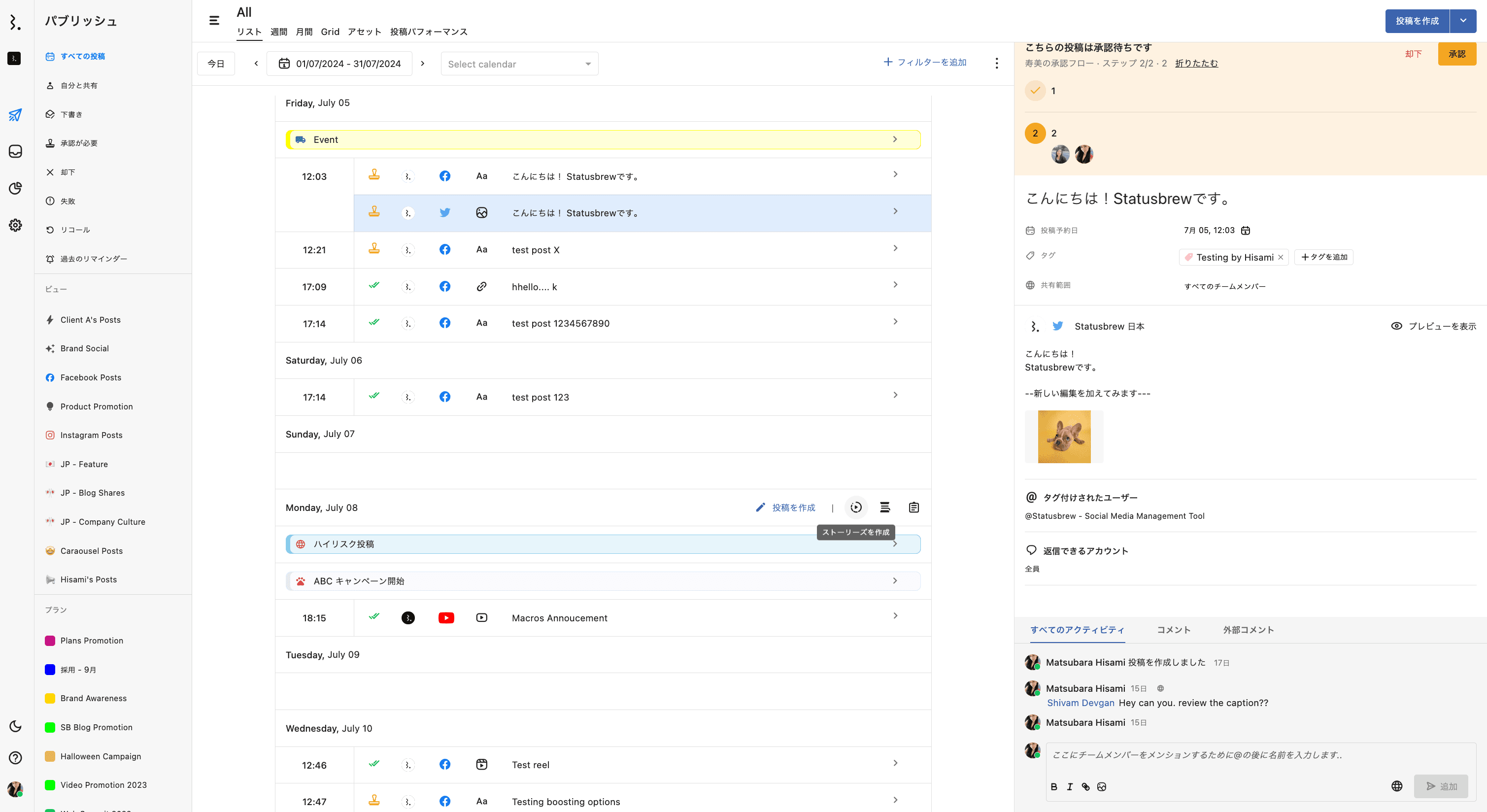
投稿管理の担当者が、本日の投稿予定をリストで確認
投稿のステータス毎にボードを作成し、作業者は本日のTo Doリストとして利用、管理者は進捗をチェック
管理者が、各部門・チーム毎や、さらにカテゴリー別に分けたボードを作成し、投稿を整理して管理
承認者が、自身が承認者として設定されている投稿のボードを作成し、承認タスクとして管理
また投稿に使用できそうなトピックやメディアなどといったアイディアを集約し、コンテンツ計画者や作成者のタスク管理として利用することも、おすすめの使い方です。

メモ機能で、リアルタイムにやり取りを行いながら各々タスクを進めていくことができます。
このように、それぞれが見たいボードを作成し、様々な用途で利用できます。
セクションやフィルターで表示方法は自由自在!プランナーボード機能の詳細
プランナーボードの機能は、
リスト表示(投稿を縦に一覧表示)
週間表示
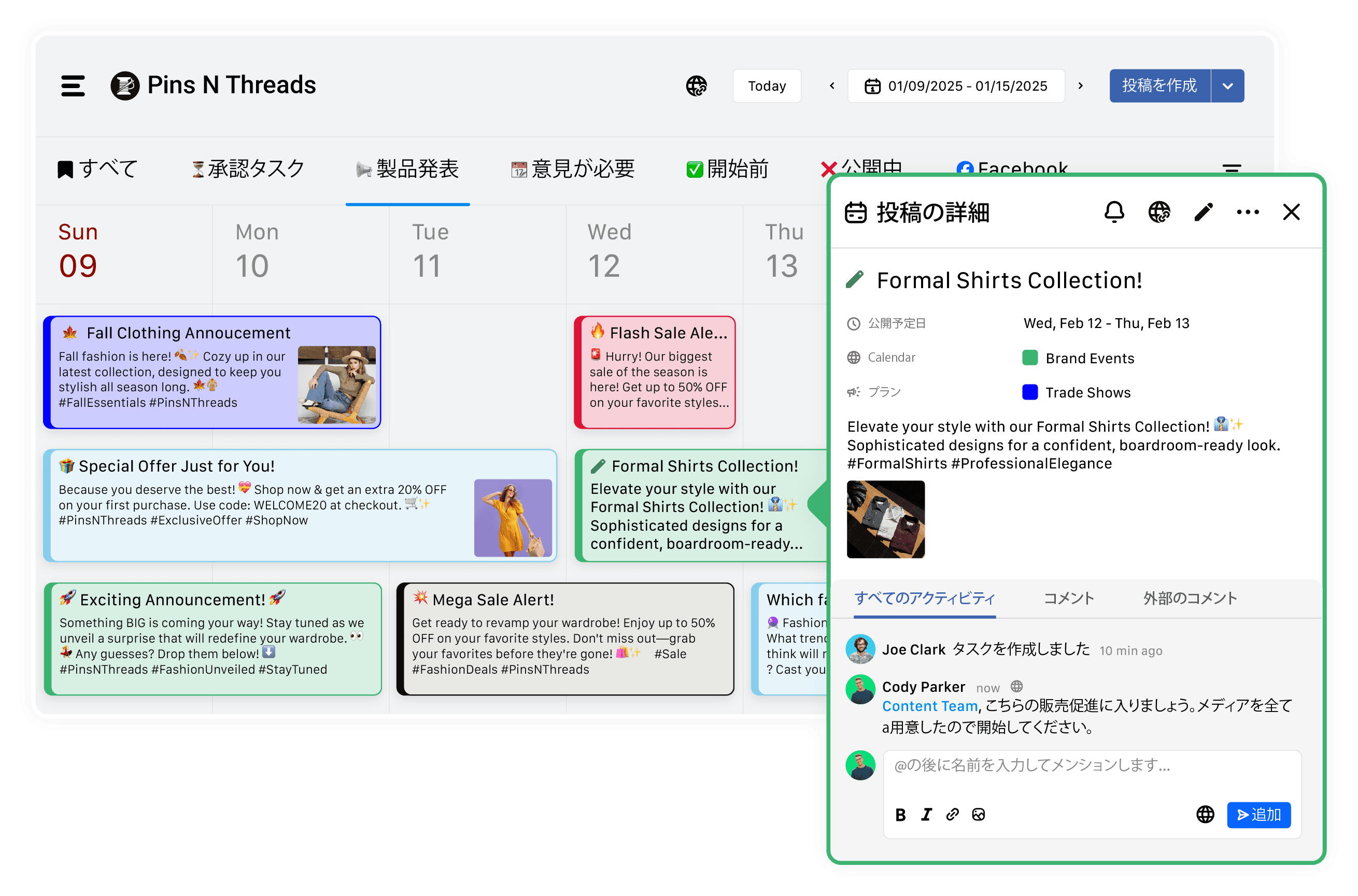
月間表示
プレビュー表示
グリッド表示(Instagramのみ)
メモ表示(メモ機能)
があります。
プランナーボードは、ダッシュボードの「予約プランナー」もしくは「カレンダー」を選択し、「パブリッシュ」内の「ボード」より作成可能です。
作成済みのカレンダーボードも「ボード」内に表示されます。

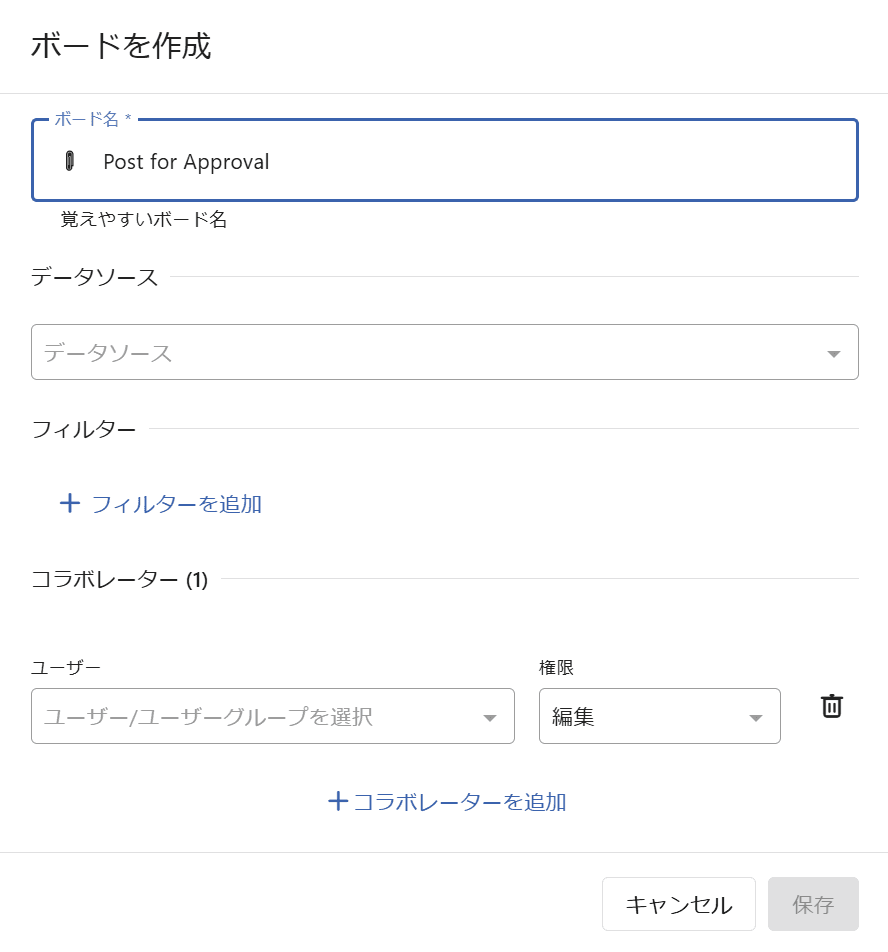
プランナーボードは、
ボード名
データソース:各SNSアカウントまたはユーザーグループを選択
フィルター:カレンダー同様、様々な条件で表示内容を制限
コラボレーター:このボードを使用するユーザーを設定
この4つの項目で構成されています。
同一のボードをさらに柔軟に表示切替!セクション機能
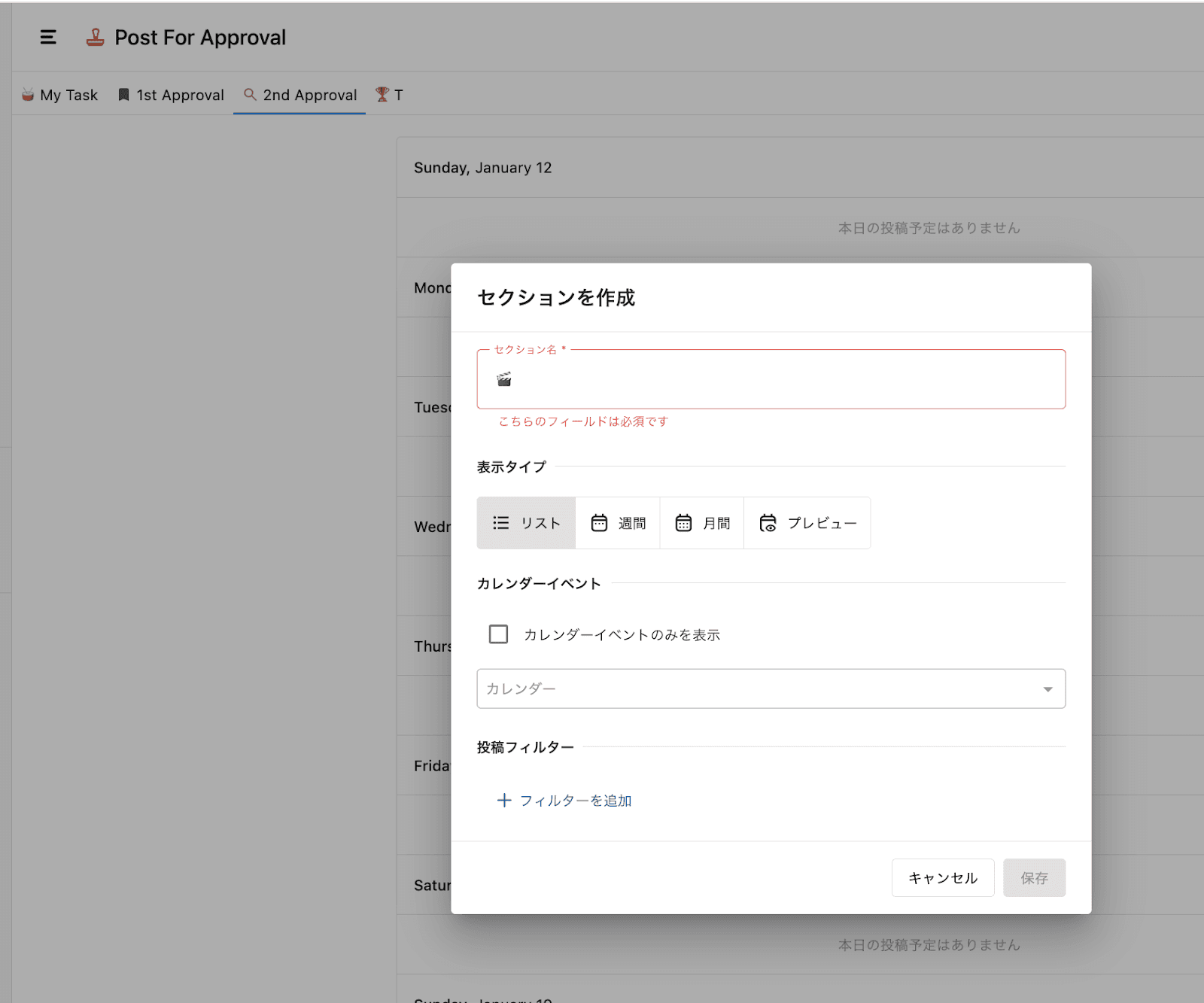
さらに、プランナーボードにはセクションという機能があります。

セクションを追加することで、1つのボードを、さらに柔軟に表示することが可能となります。

セクション機能を利用すると、
承認段階(承認ステータス別)
自分のタスク別
プロジェクト別
チーム別
など、必要に応じて自由にボードを設計することができ、使い方は無限大です。
セクションの表示形式は
リスト
週間
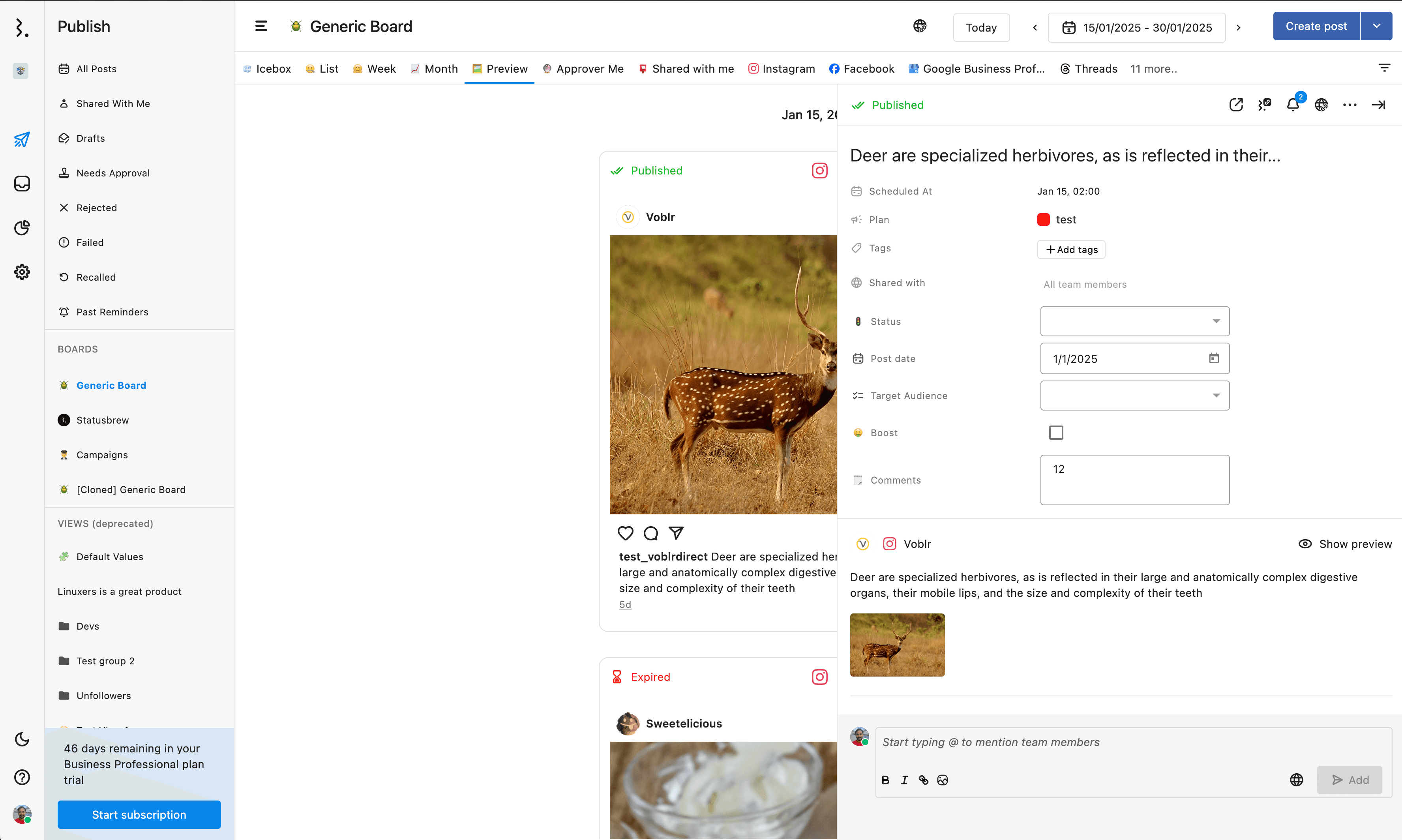
月間
プレビュー
より選択可能です。
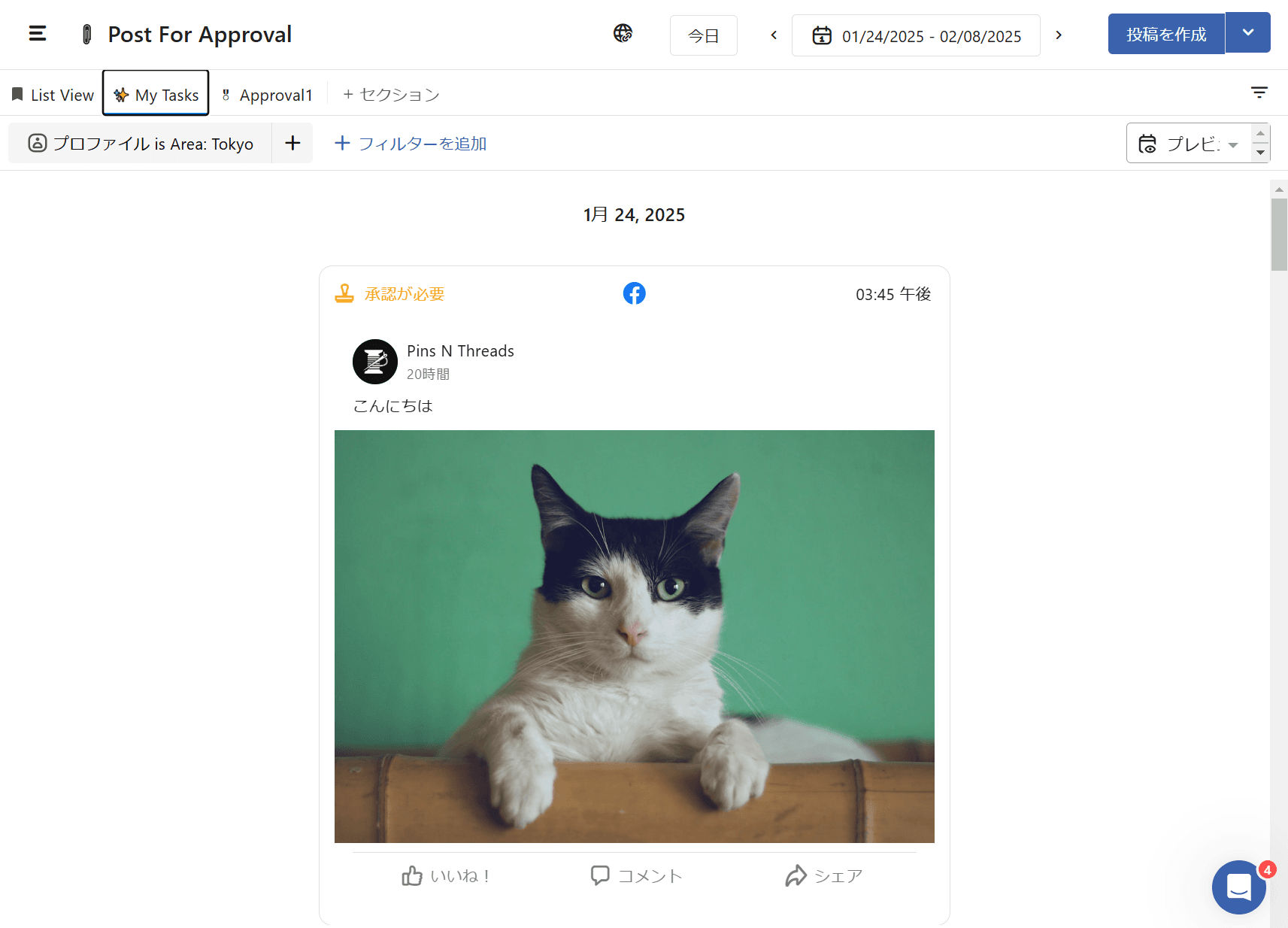
プレビューを選択すると、このように表示されます。

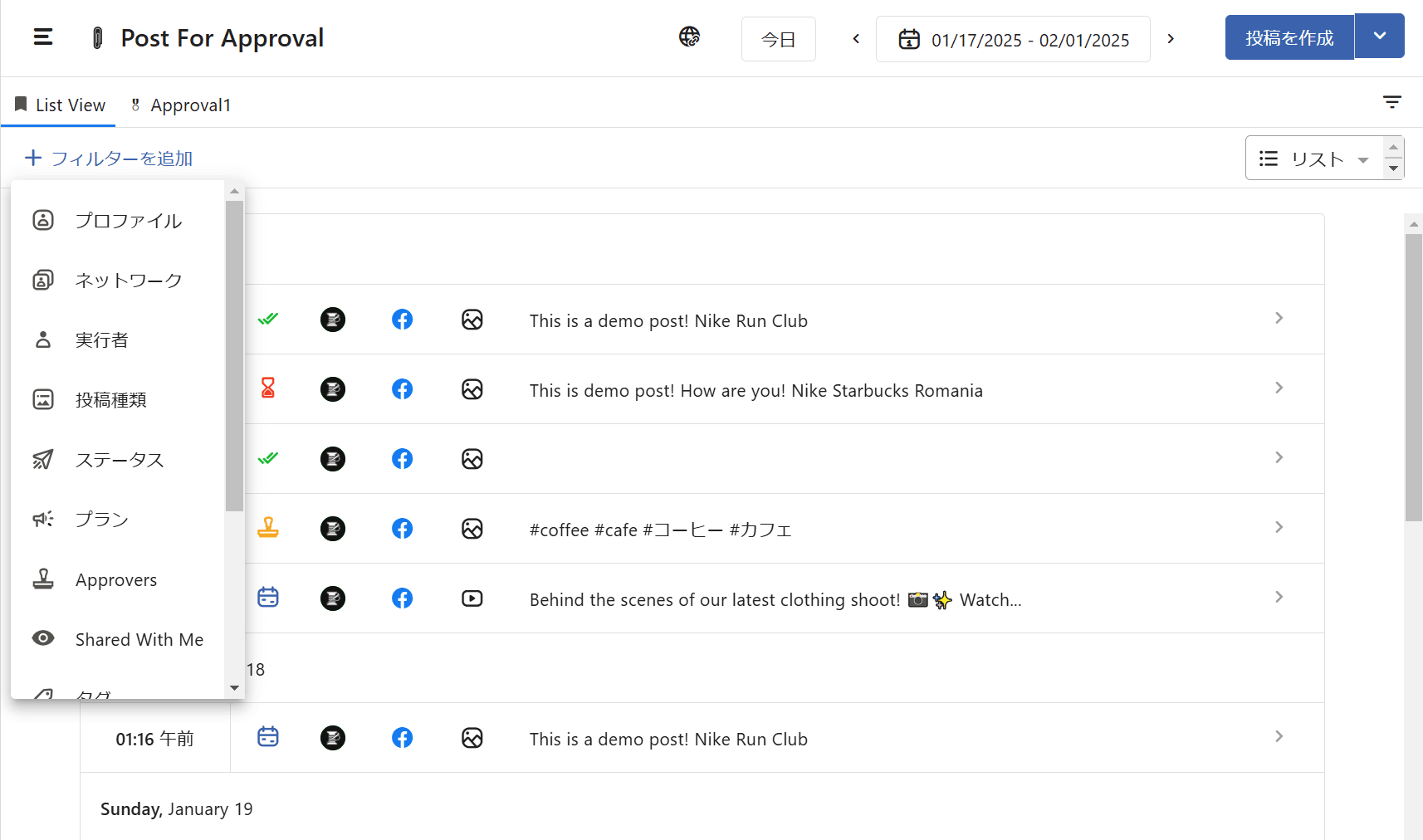
フィルター機能を使って、自分が見たいデータのみを抽出
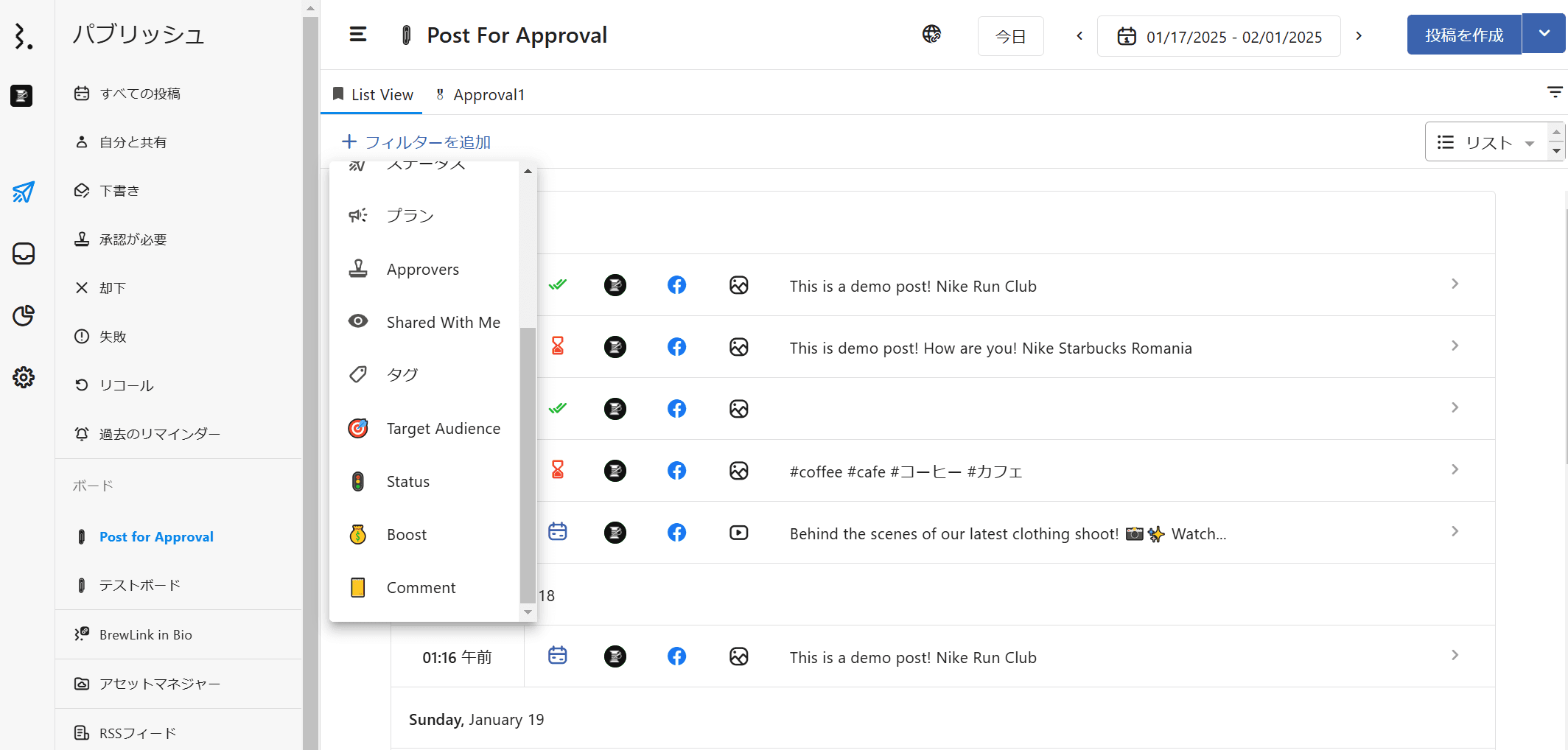
プランナーボード機能には豊富なフィルター機能があります。

SNSアカウント別
カレンダーイベント別
承認者別
などの条件を設定し、表示内容をカスタマイズする機能です。
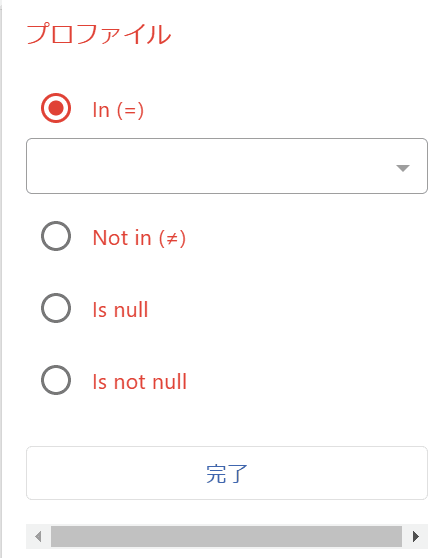
条件の設定方法は、選択した項目に対し、

in(=):入力した値に合致するデータ
Not in(≠):入力した値に合致しないデータ
is null:値が設定されていない(未入力)のデータ
is not null:値が設定されているデータ
のいずれかを選択し、抽出したい内容を設定します。
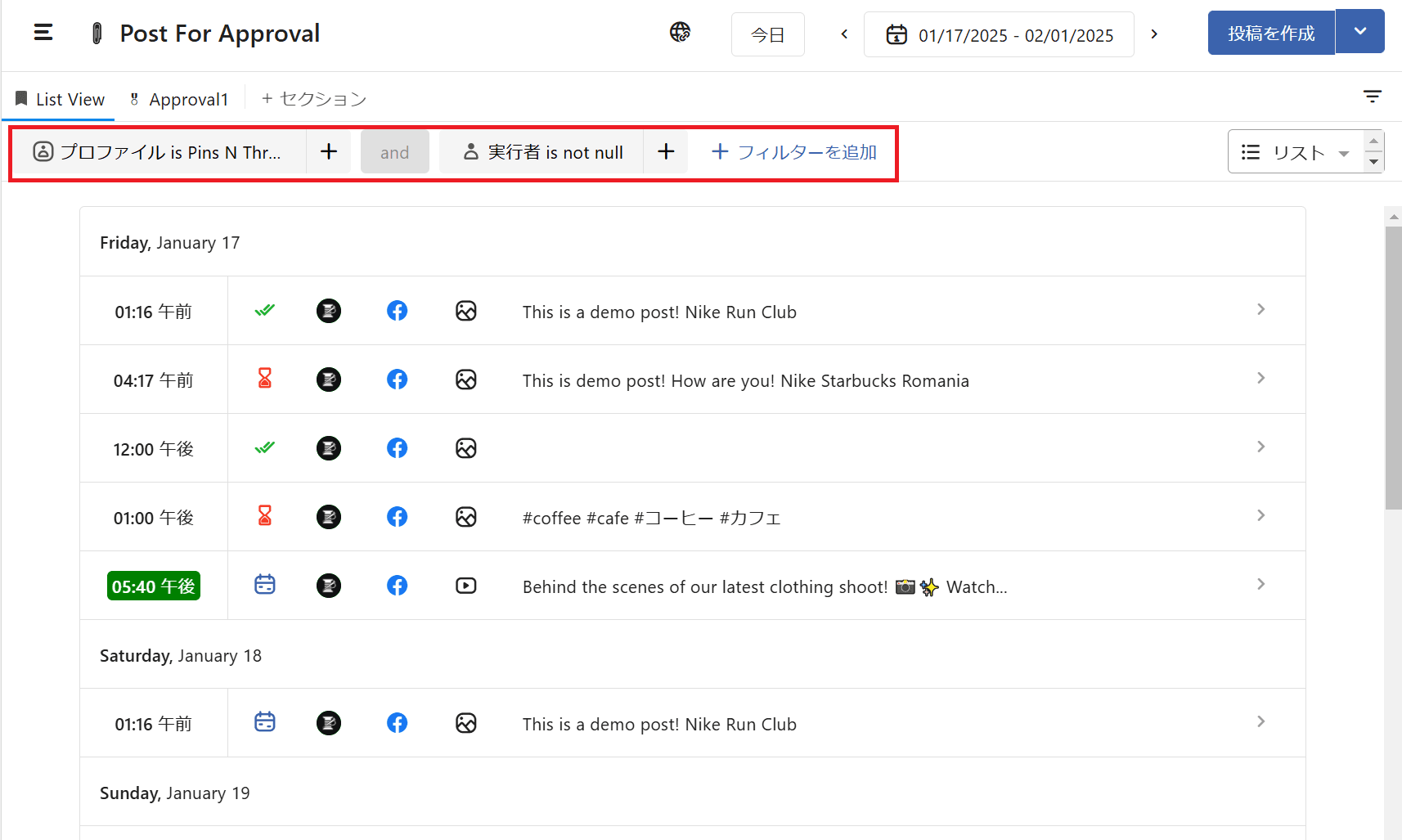
なお、複数のフィルターを条件として利用することも可能です。

カスタムデータ属性(Data Attributes)でデータを横断化させる→分析レポートにまで繋げる
Statusvrewにはカスタムデータ属性という機能があります。

カスタムデータ属性とは、フィルター可能なプロパティであり、投稿機能だけではなく、エンゲージレポート機能などプラットフォーム全体で利用できます。
例えば、
キャンペーンステータス(進行中、完了、保留など)
コンテンツカテゴリー(プロモーション、お知らせ、UGCなど)
ターゲットオーディエンス(新規顧客、既存顧客など)
優先度(高、中、低)
カスタムタグ
画像の有無
などの属性を投稿を作成する際に登録しておき、後々フィルターとして使用することが可能となります。
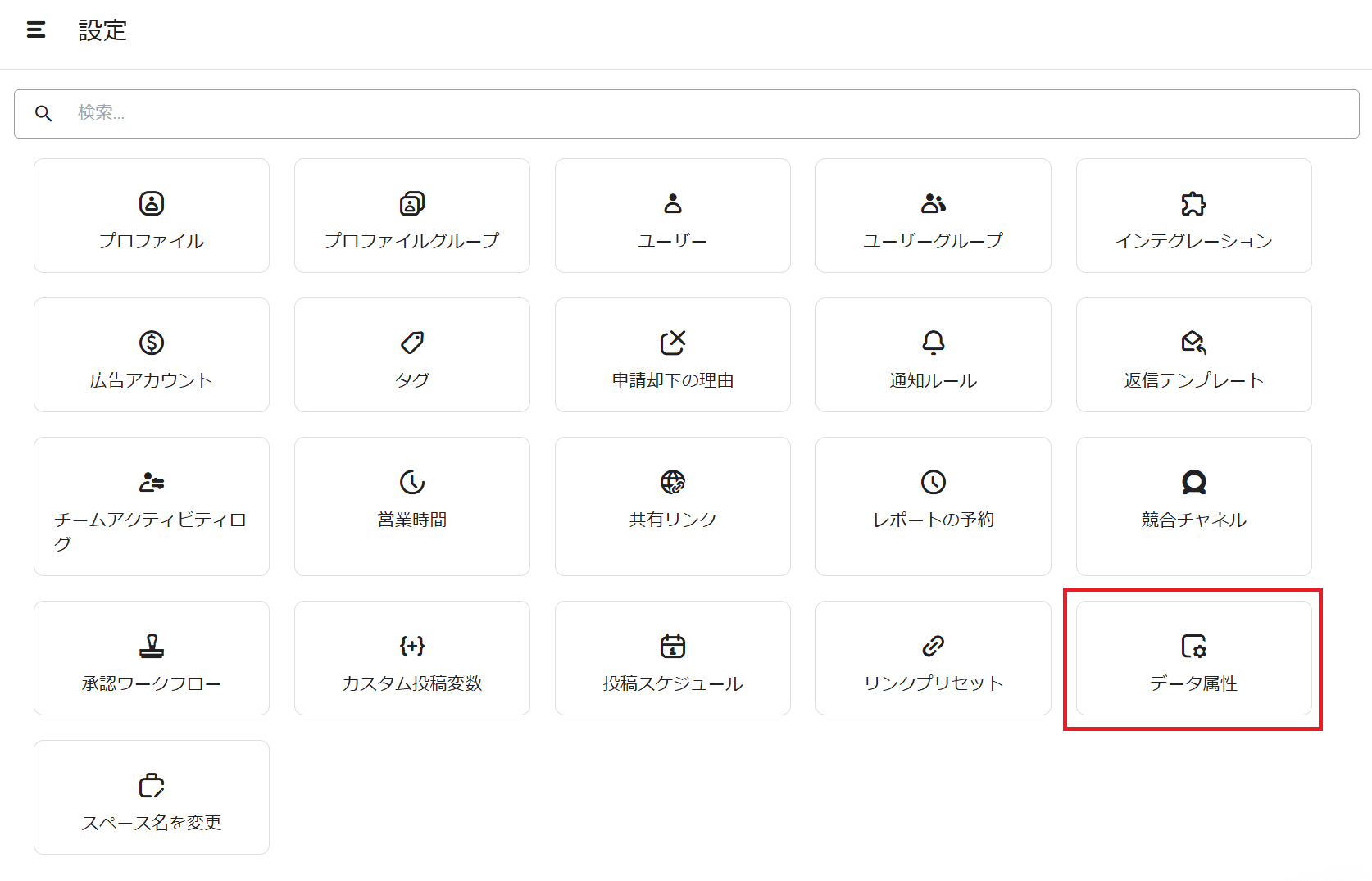
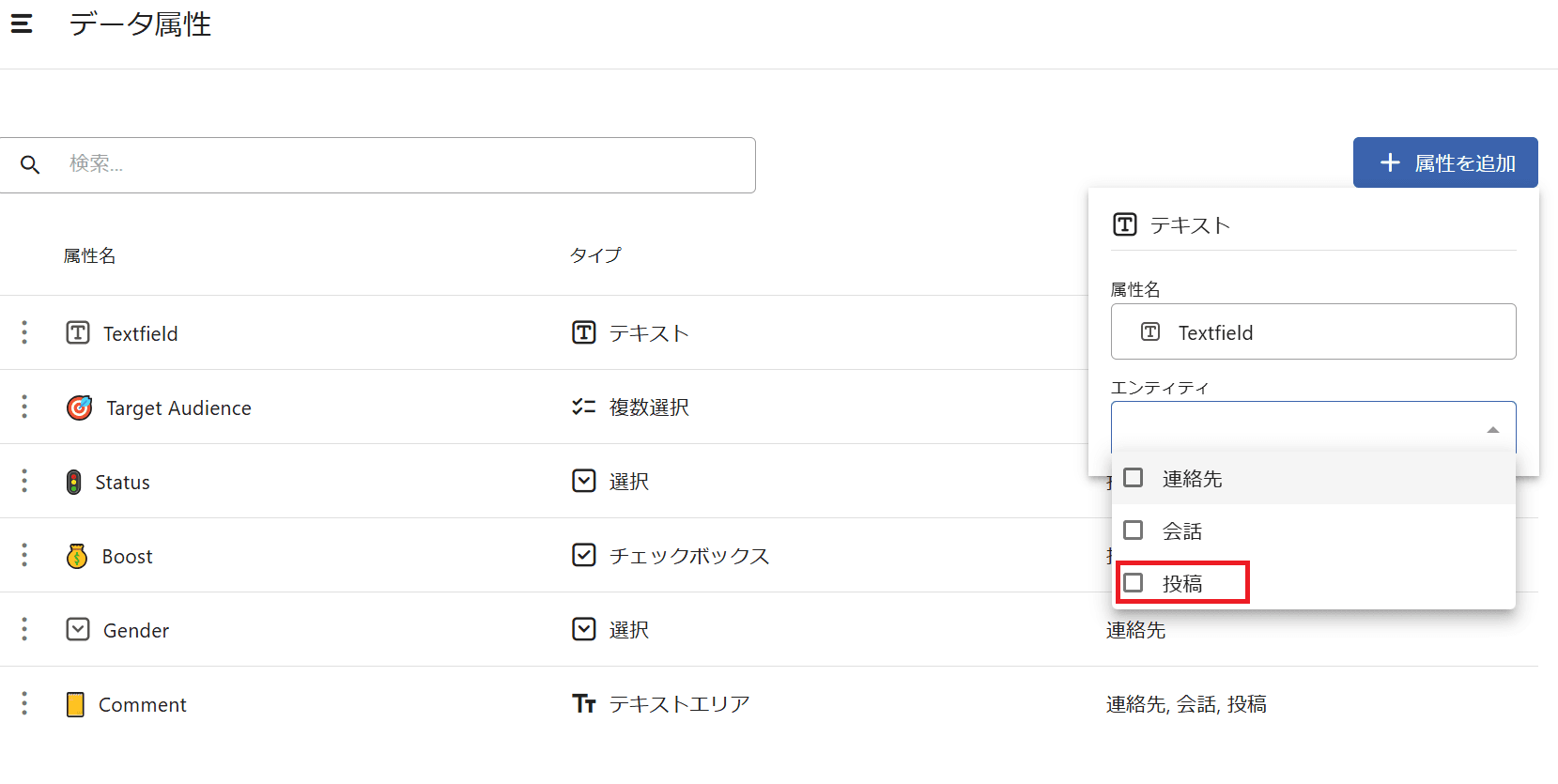
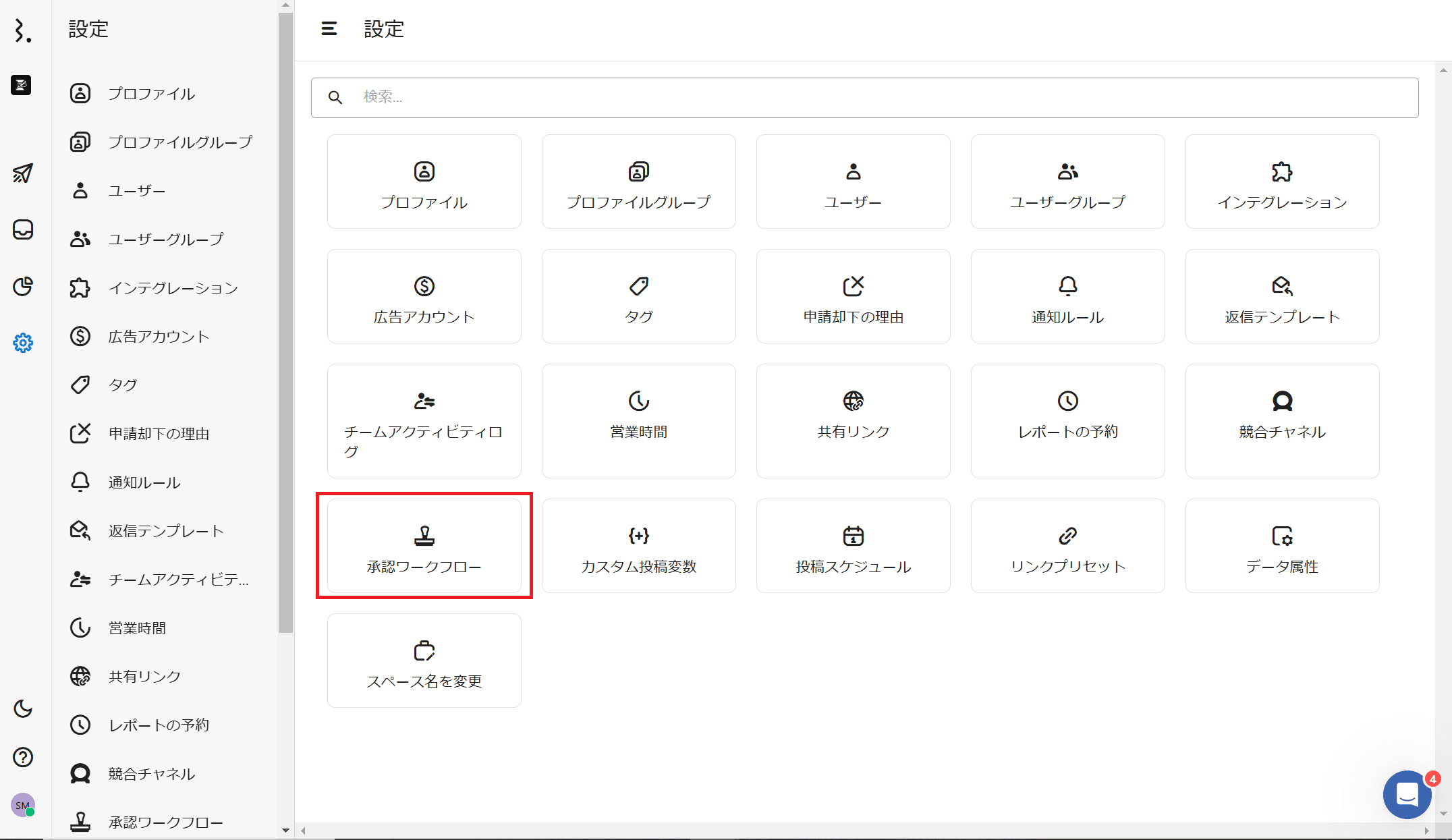
カスタムデータ属性は、ダッシュボードの「設定」より登録可能です。

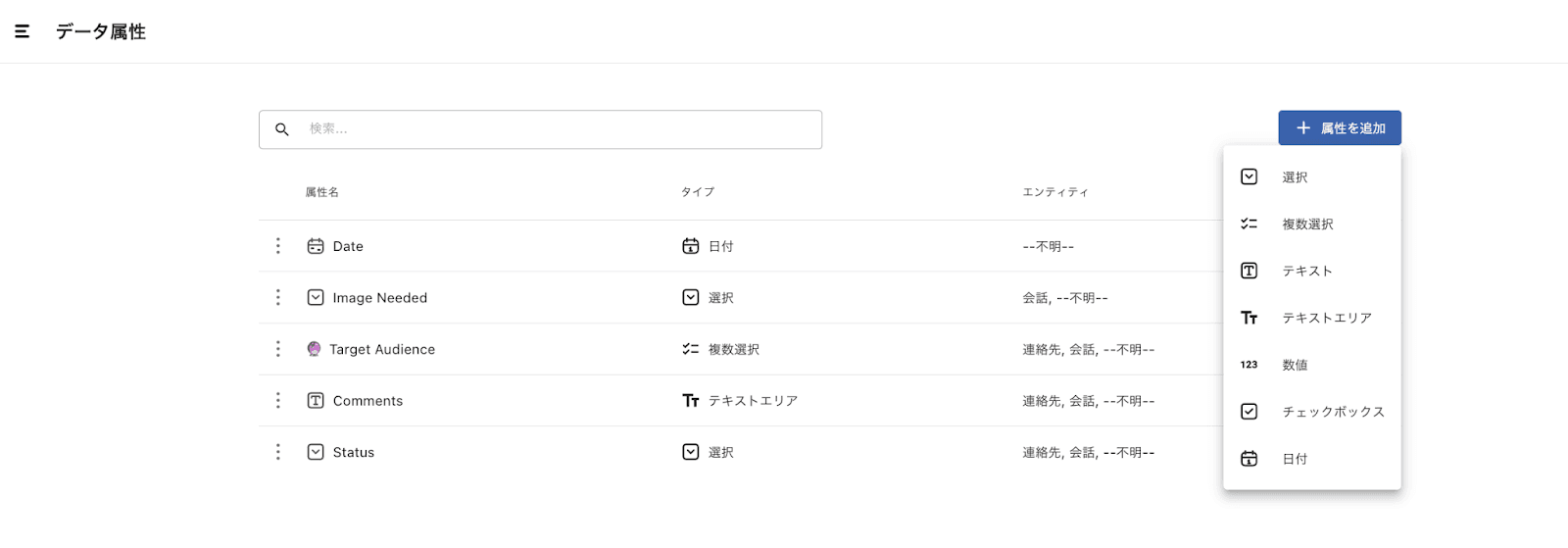
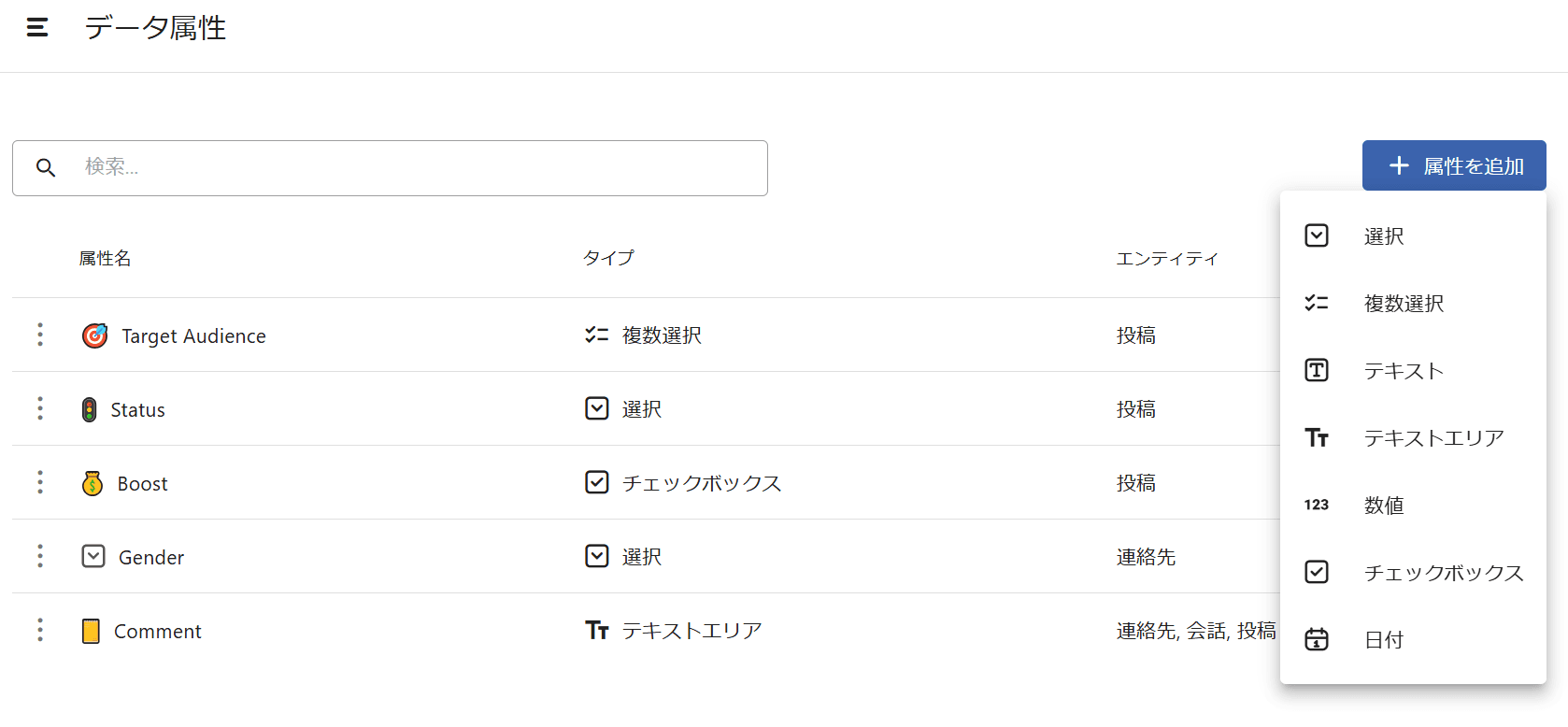
新しくデータ属性を追加する場合は、「属性を追加」ボタンをクリックしてください。

データ属性は、
【入力タイプ】
選択:プルダウン(単一選択)
複数選択:プルダウン(複数選択)
テキスト:自由入力(短いテキスト)
テキストエリア:自由入力(長いテキスト)
数値:数値入力
チェックボックス:チェックボックス
日付:日付入力(カレンダーから選択可能)
【エンティティ】
投稿:コンポーズなどで利用可能
会話:エンゲージなどで利用可能
連絡先:投稿への返信者などに対して利用可能
このような内容で構成されています。
なお、エンティティは複数選択可能です。
データ属性は、このように活用できます。
投稿前の確認や承認作業の際に優先度やカテゴリ毎に作業担当者を分担できる
エンゲージメントにて、会話をカテゴライズしたり、ビューを作成する際のフィルターとして活用できる
分析の際に、豊富なメトリクス(指標)に対してフィルターをかけ、より多角的なレポートを作成できる
より具体的にいうと、データベースのような柔軟な情報管理が可能になります。
「Q4キャンペーン」の「Instagram Reels」で「エンゲージメント率5%以上」の投稿だけを表示
「商品プロモーション」タグ付きの投稿を「担当者別」に整理
「重要度:高」の投稿のみをフィルタリング
このように、カスタムデータ属性を使うことで、単なる投稿カレンダーから、戦略的なコンテンツマネジメントプラットフォームへと進化します。
このように、フィルター機能やカスタムデータ属性のインターフェースを活用してプランナーボードを利用することで、Statusbrewのチームメンバーは自分の好みや役割に応じて、同じデータを異なる視点で確認できます。
例えば、マネージャーは月間表示で全体計画を確認し、クリエイターはリスト表示で自分の担当タスクに集中する、といった使い方が可能です。

Statusbrewで投稿を作成してみる
ここで、改めてコンポーズ機能のご紹介をします。
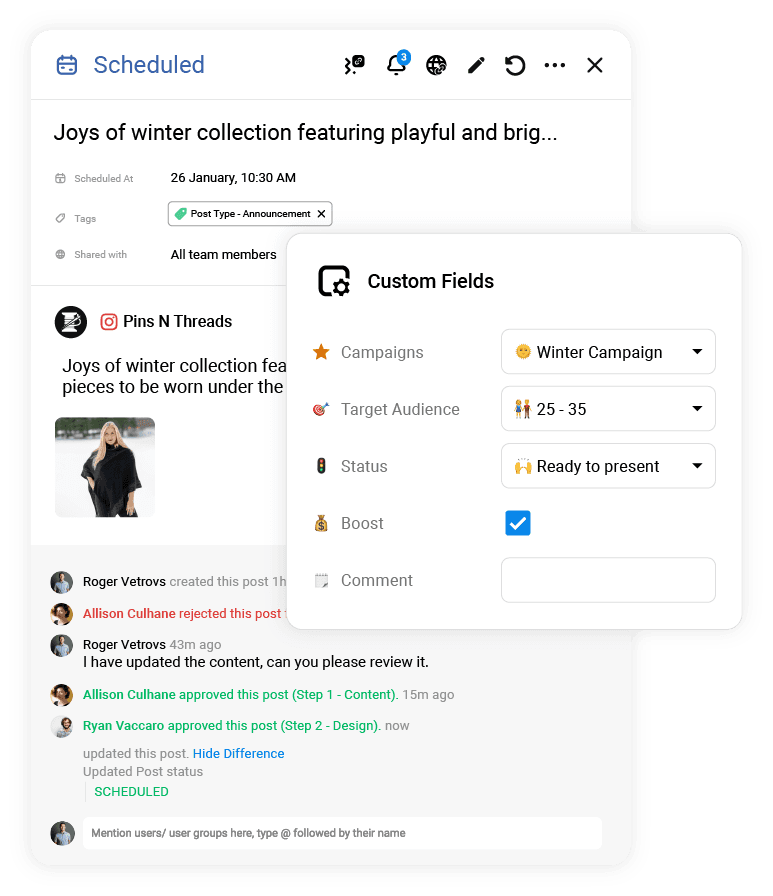
メイン画面

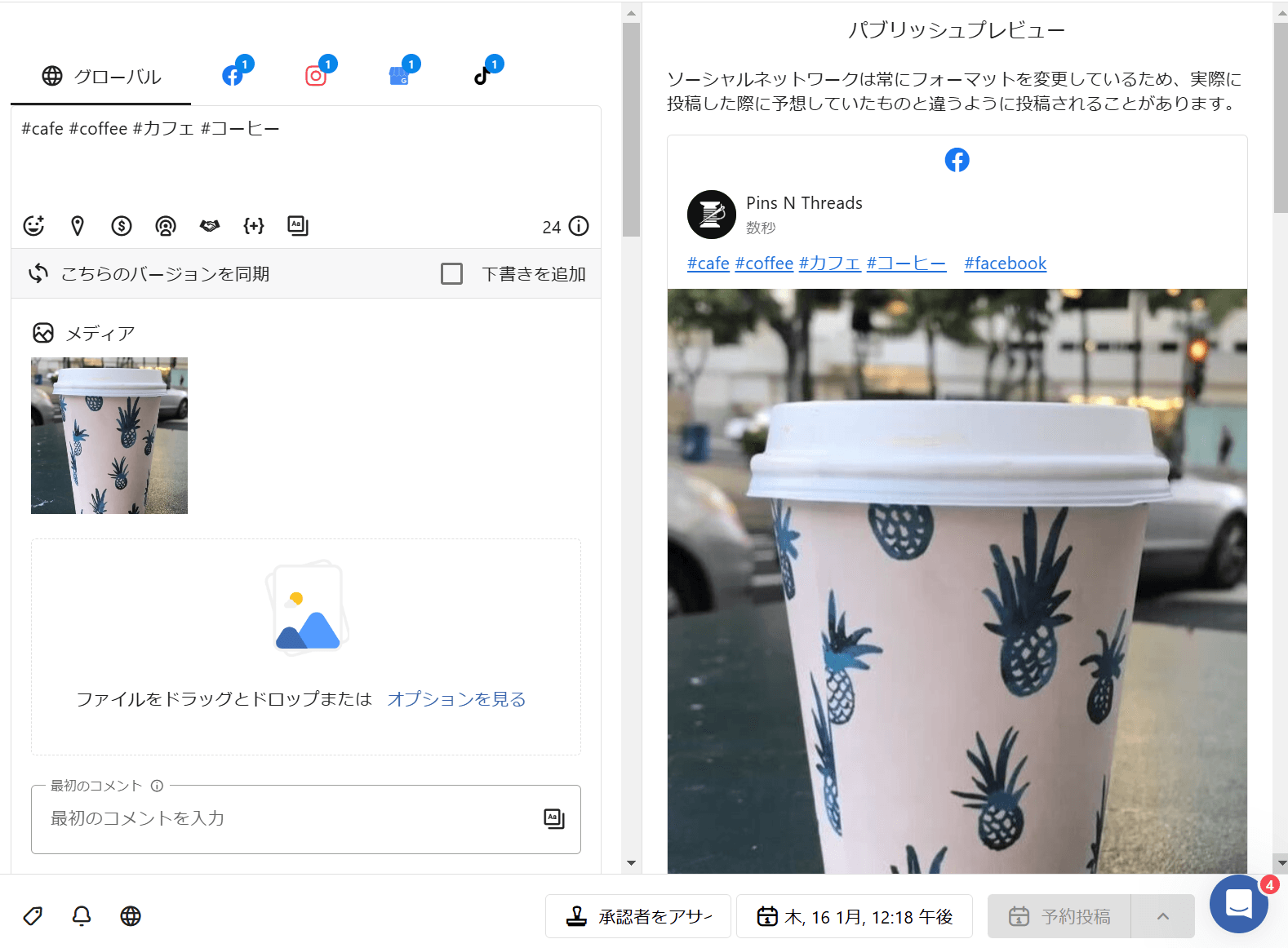
こちらは、コンポーズのメイン画面となります。
ここに画像をアップロードしたり、キャプションなどを入力していきます。
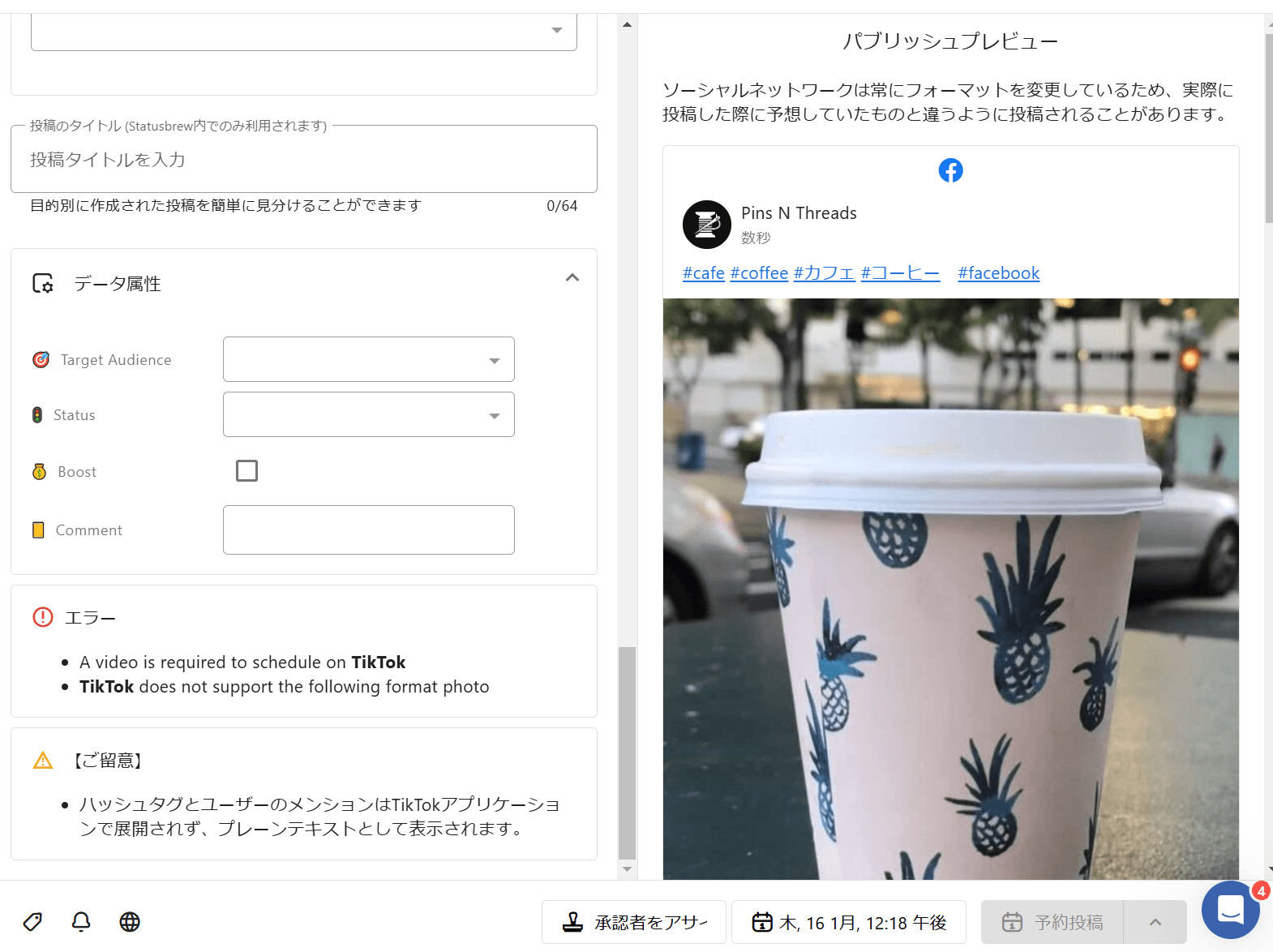
なお、入力エリア(上画像の左半分側)をスクロールすると、カスタムデータ属性の設定項目が表示されます。

ここに表示されるデータ属性は、エンティティに「投稿」が設定されている場合のみです。

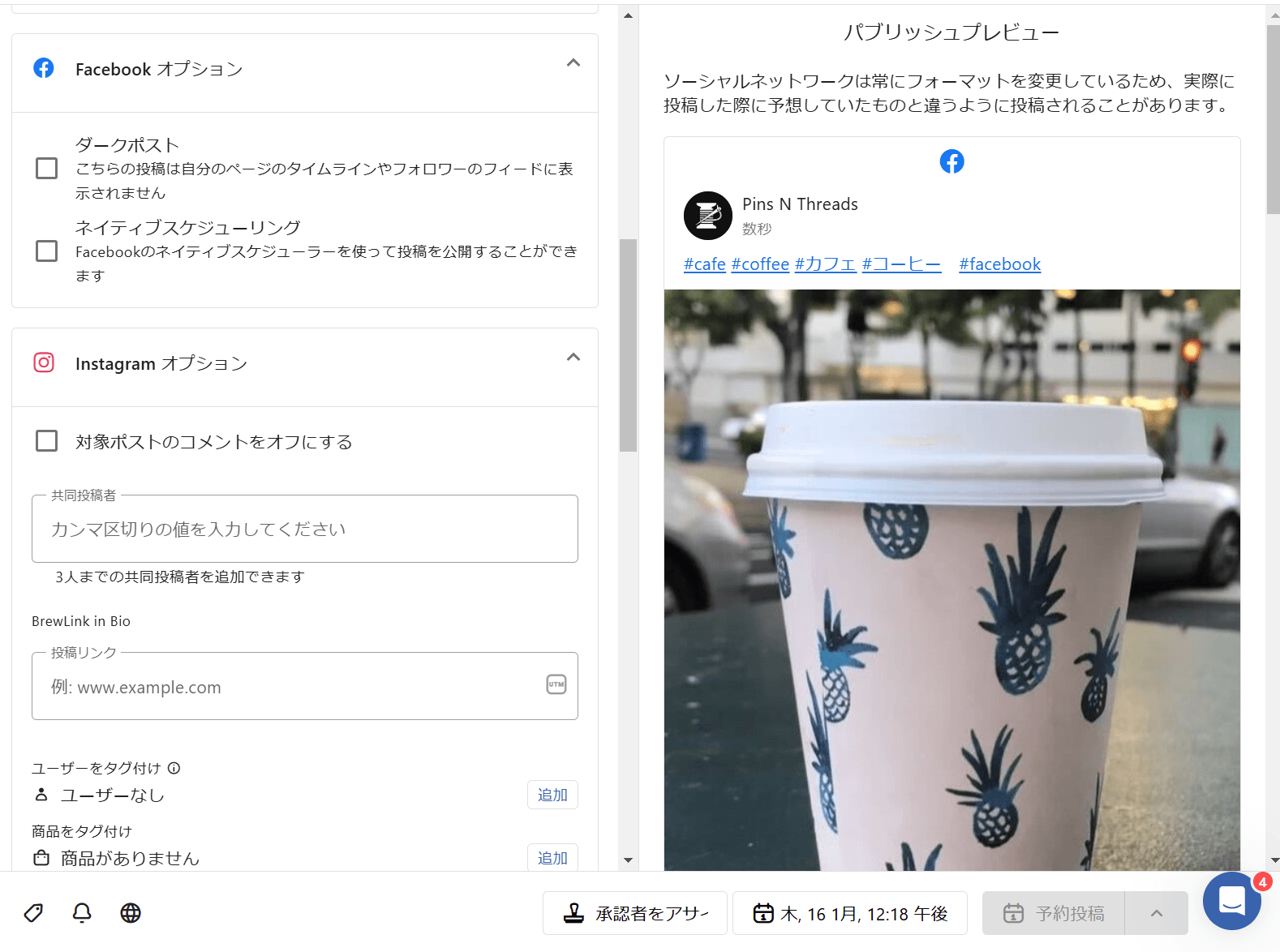
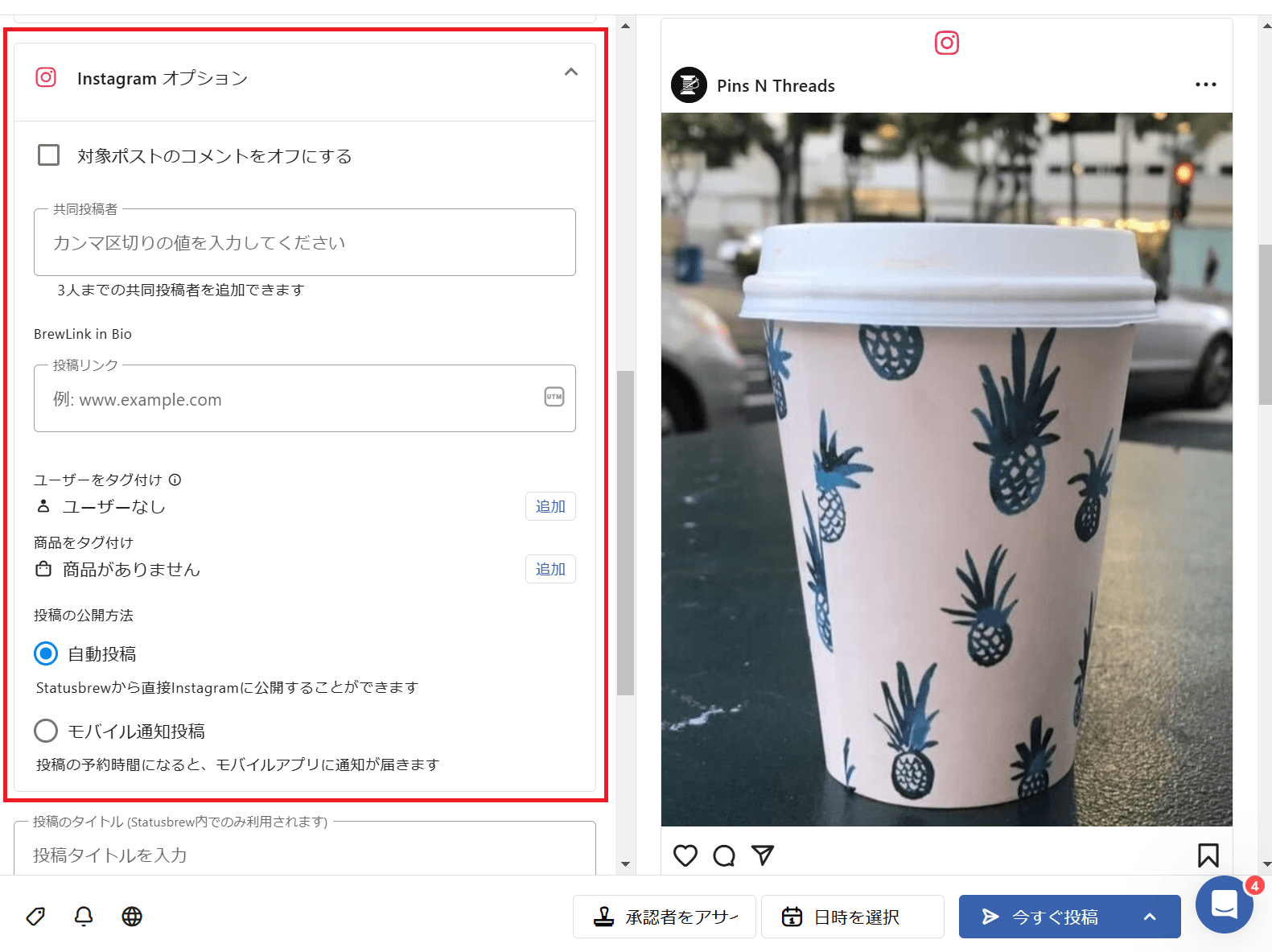
また、商品やユーザーをタグ付けしたり、コメントのオン/オフなど、各ソーシャルプロファイル毎にオプションを設定することも可能です。

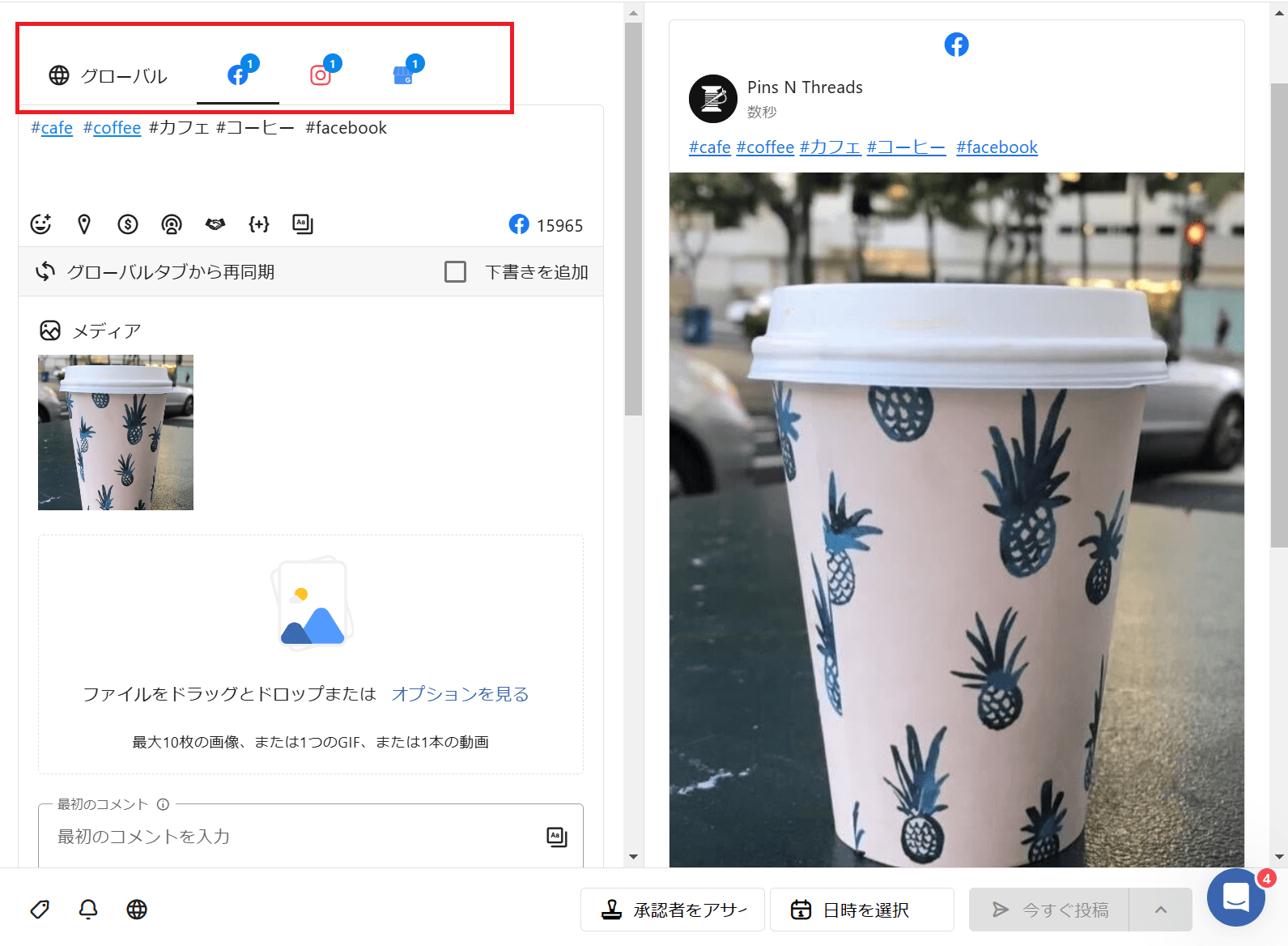
ソーシャルプロファイル毎の設定
また、画像やキャプション、最初のコメント、データ属性はソーシャルプロファイル毎に個別に設定することもできます。
投稿内容の入力画面にて、各ソーシャルプロファイルを切り替え可能です。

各ソーシャルプロファイル毎に、オプション設定を行うこともできます。

設定できる主なオプションは、こちらになります。
【Facebook】
位置情報
投稿のブースト
オーディエンスターゲティング
ブランドスポンサー
ダークポスト
ネイティブスケジューリング
※Facebookのオプション詳細 → Facebook投稿を予約する > Facebook投稿に利用できるオプション
【Instagram】
位置情報
コメントのオフ
投稿の公開方法:自動投稿/モバイル通知投稿(ストーリーズのみ)
【X】
ユーザーのタグ付け
返信できるアカウント:全員/@ツイートしたアカウントのみ/フォローしているアカウント
【Youtube】
タグ付け
動画のカテゴリ
公開設定:非公開/公開/限定設定
再生リストへの追加
ライセンス
子ども向け/子供向けではない
埋め込みを許可
[登録チャンネル] フィードに公開してチャンネル登録者に通知する
【Google My Business】
最新情報の種類:最新情報/特典/イベント
CTAボタンを選択
【Pinterest】
ピンタイトル
移動先リンク(ピンのリンク先)
ボードの選択(新規作成も可)
プレビュー画面
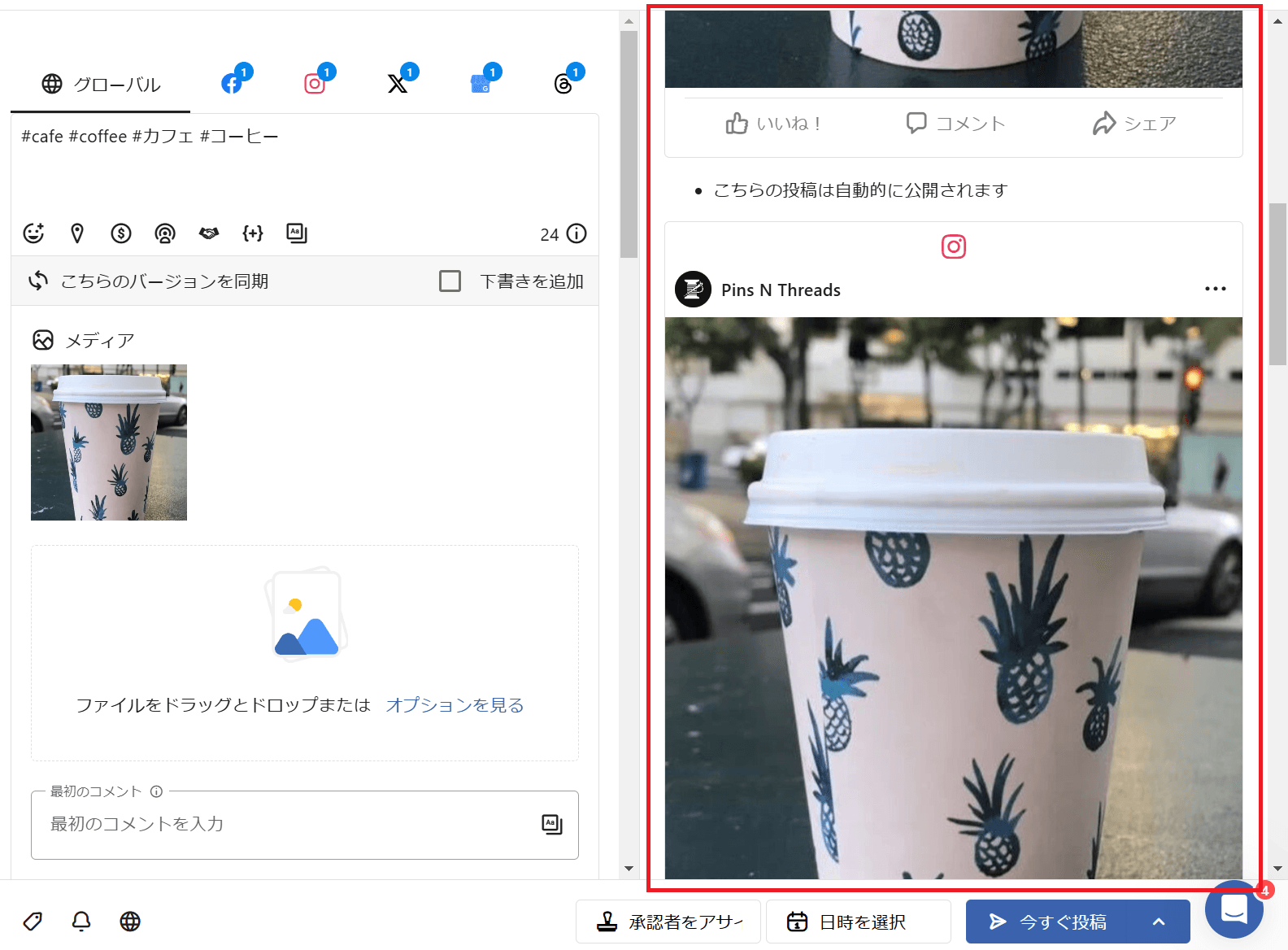
右側にはプレビュー画面が表示され、選択しているソーシャルプロファイルのプレビューが表示されます。
スクロールすると、ソーシャルプロファイル別にどのように表示されるのかを確認することができます。

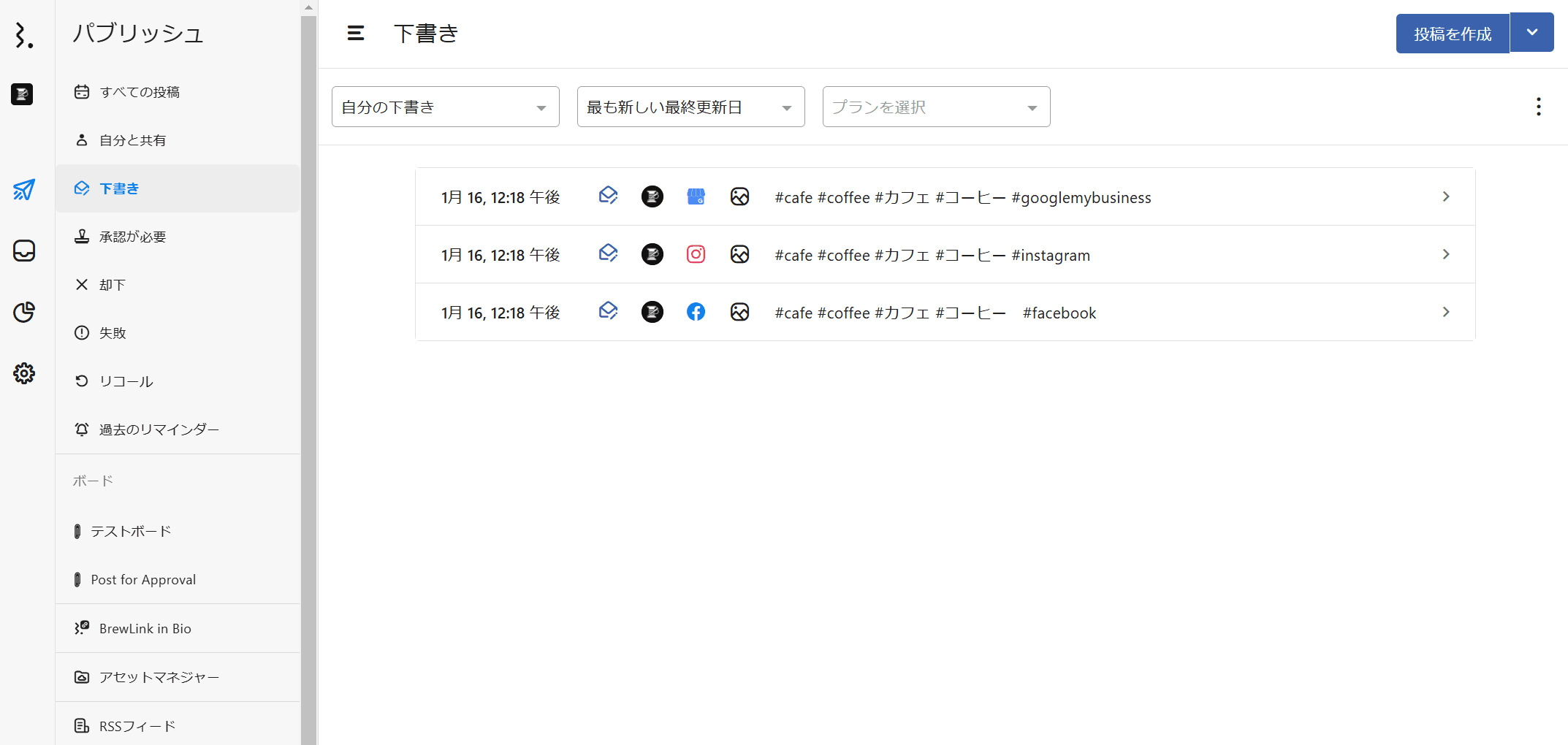
下書き機能
もし、投稿作成を完了せず、一旦保存しておきたい場合は下書き機能をご利用ください。
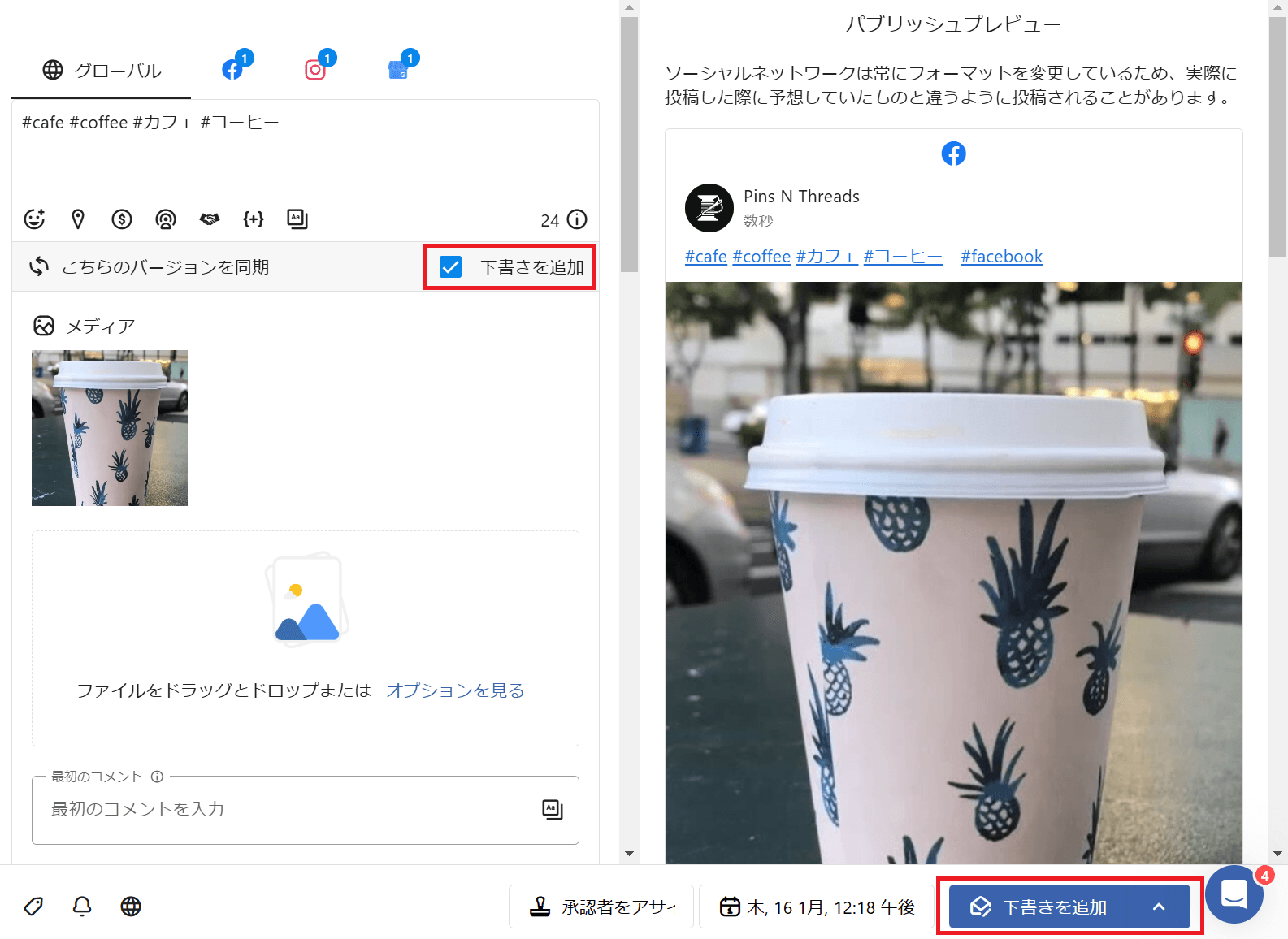
下書きに保存する場合は、コンポーズ画面上部の「下書きを追加」にチェックを入れてください。

そうすると、画面右下のボタンが「予約投稿」 → 「下書きを追加」に変わりますので、ボタンをクリックしてください。
これで下書きとして保存され、エディトリアルカレンダーやプランナーボードから確認・編集が可能となります。

また、下書き画面より確認することもできます。

承認フローへ回す前にチーム内で確認しながら作成したい場合や、大まかな内容のみ作成し、その他を他のチームメンバーにて行いたい場合にも有効です。
投稿のタグ付け
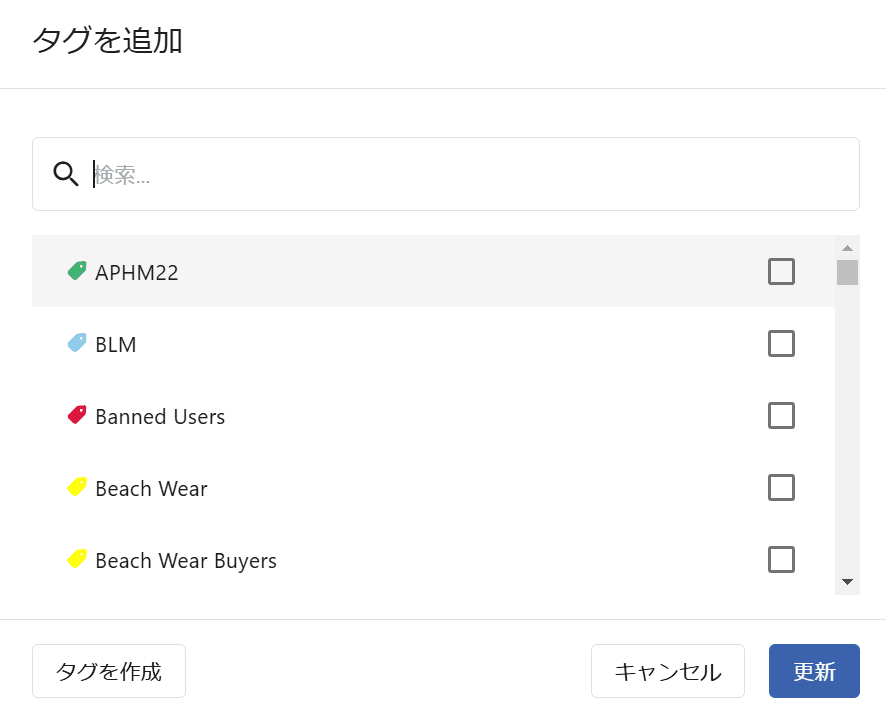
コンポーズには、タグ付けという機能があります。

画面左下のタグマークをクリックすると、

タグの選択画面が表示されます。
タグは、カレンダー画面やプランナーボードにて投稿を確認する際に、フィルターとして活用可能です。
任意のタグを複数選択することもできます。
承認者を設定しよう
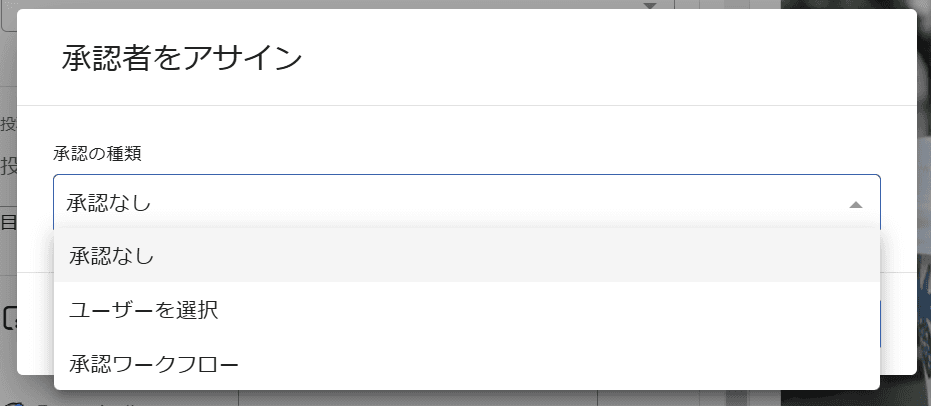
投稿の作成が完了したら、承認者を設定します。

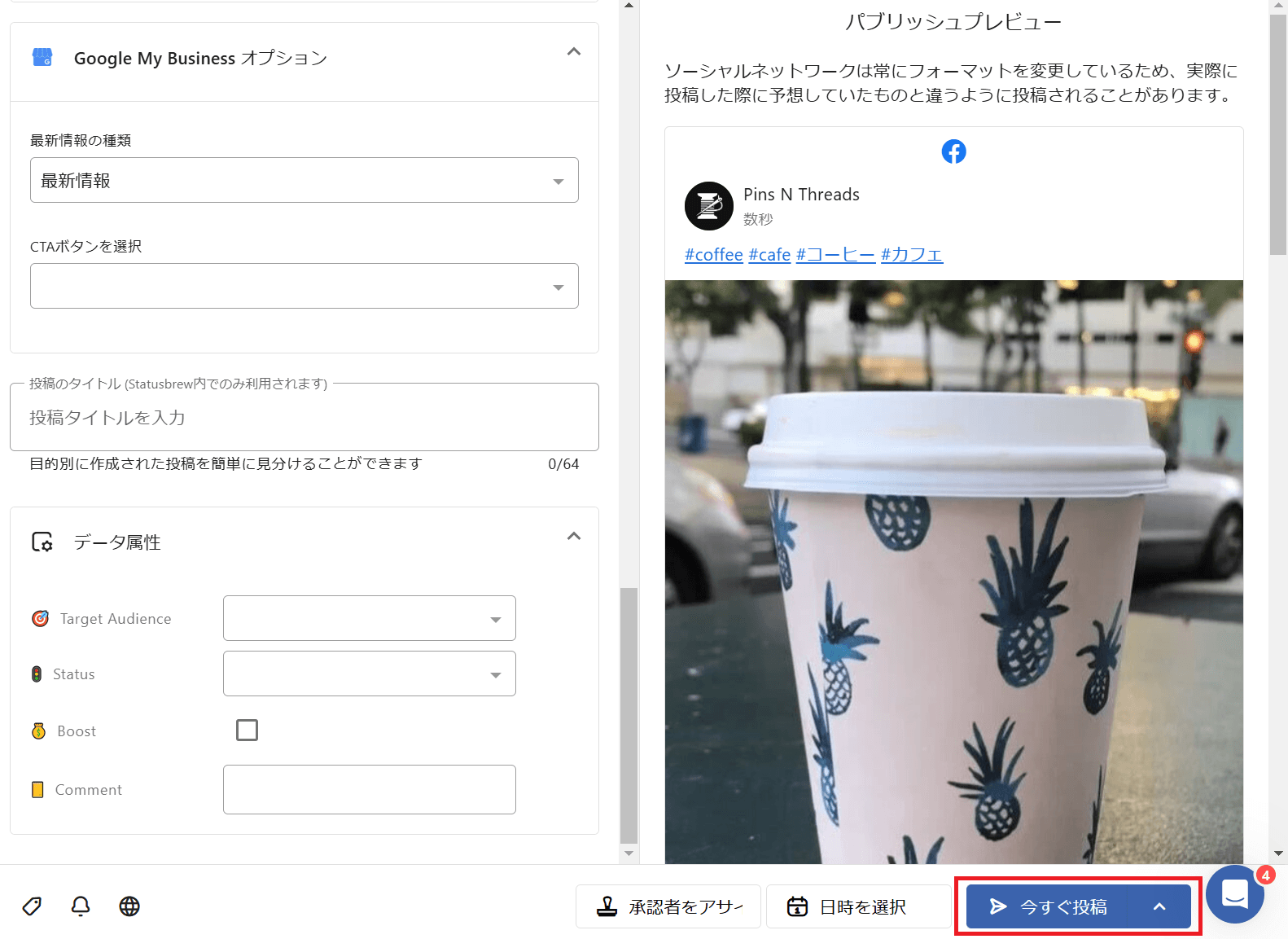
画面下の「承認者をアサイン」をクリックすると、承認の種類を選択できます。

承認の種類は、
承認なし:承認者なしで投稿
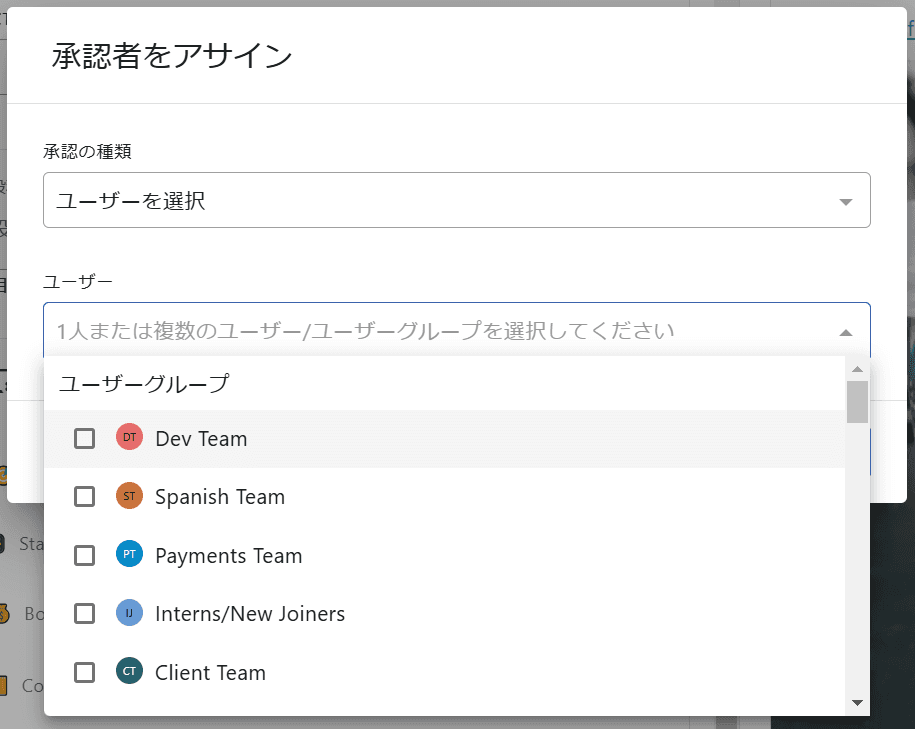
ユーザーを選択:承認するユーザーを選択(ユーザーグループからの選択も可能)
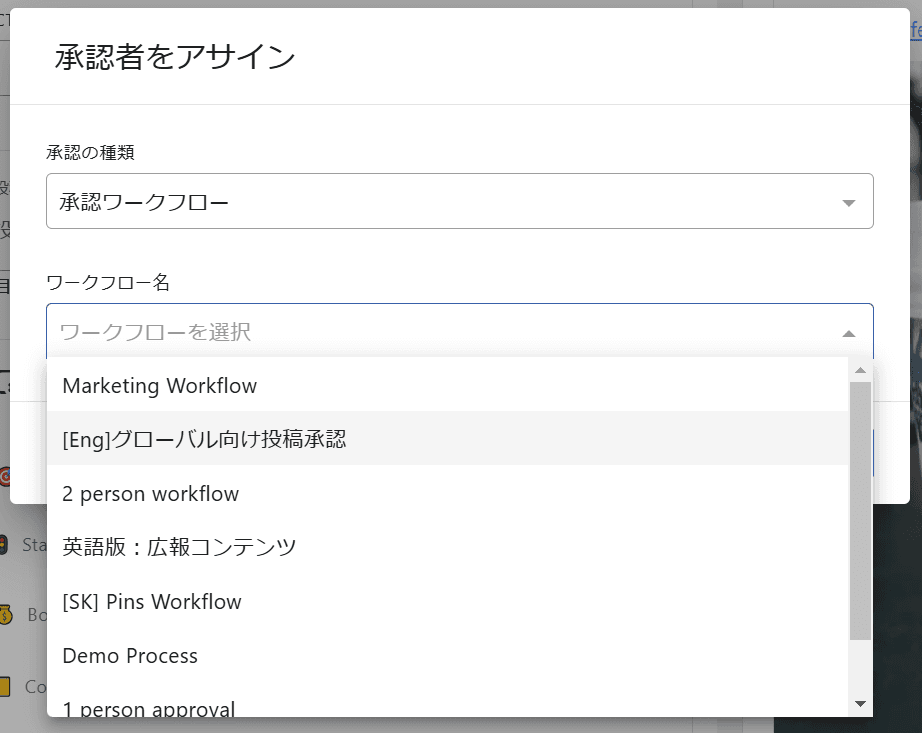
承認ワークフロー:作成してあるワークフローを選択
より選択します。
承認なしの場合

「承認なし」を選択すると、

投稿ボタンが「今すぐ投稿」となり、他ユーザーの承認なしで投稿が可能となります。
ただし、この投稿を作成しているユーザーの権限によっては承認者の設定が必須となります。
ユーザーを直指名する場合

「ユーザーを選択」を選択した場合は、ユーザーもしくはユーザーグループを選択してください。複数選択可能です。
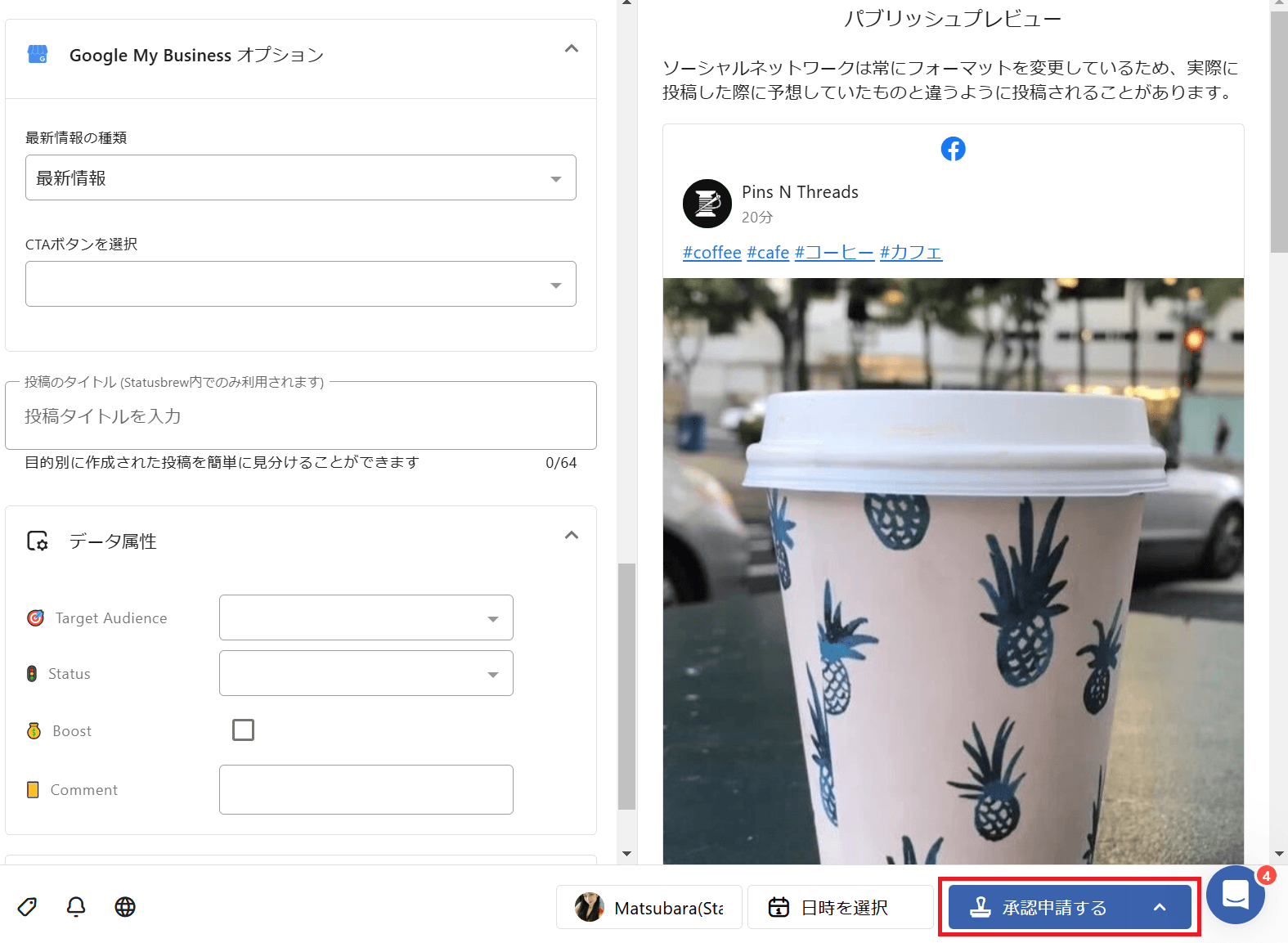
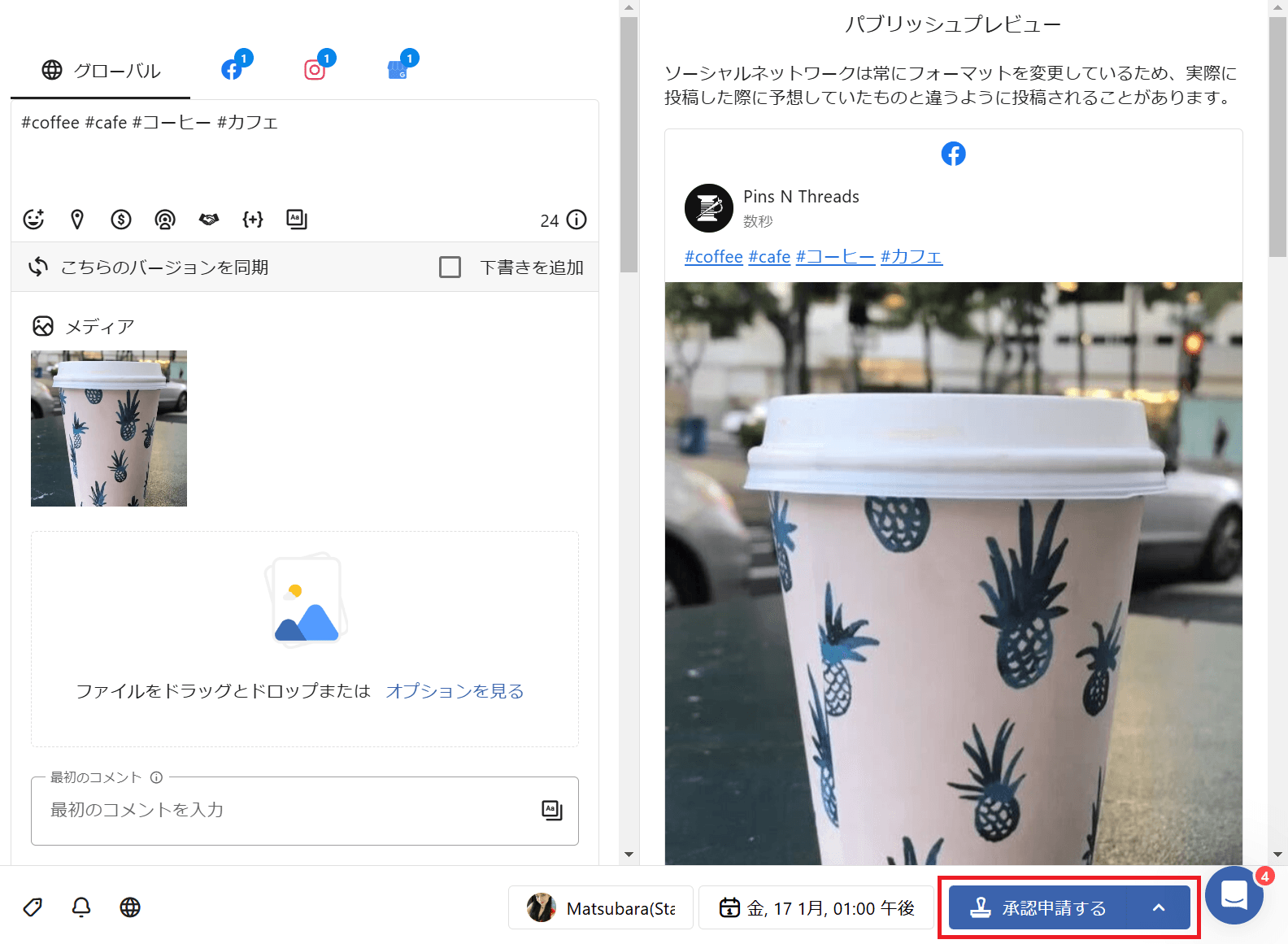
承認者を設定すると、

投稿ボタンが「承認申請する」となります。
承認ワークフローを使用する場合

「承認ワークフロー」を選択した場合は、登録してあるワークフローより選択してください。
なお、ワークフローは複数ステップで構成することもでき、1ステップ1ユーザーといったシンプルな構造から、ユーザーグループと個人ユーザーを組み合わせた複雑な構造まで、自由自在に設定することができ、様々な規模や形態のチームにて柔軟に利用できます。
ワークフローはダッシュボードの「設定」より登録・編集が可能です。

予約方法を選択しよう
投稿の予約方法を設定します。

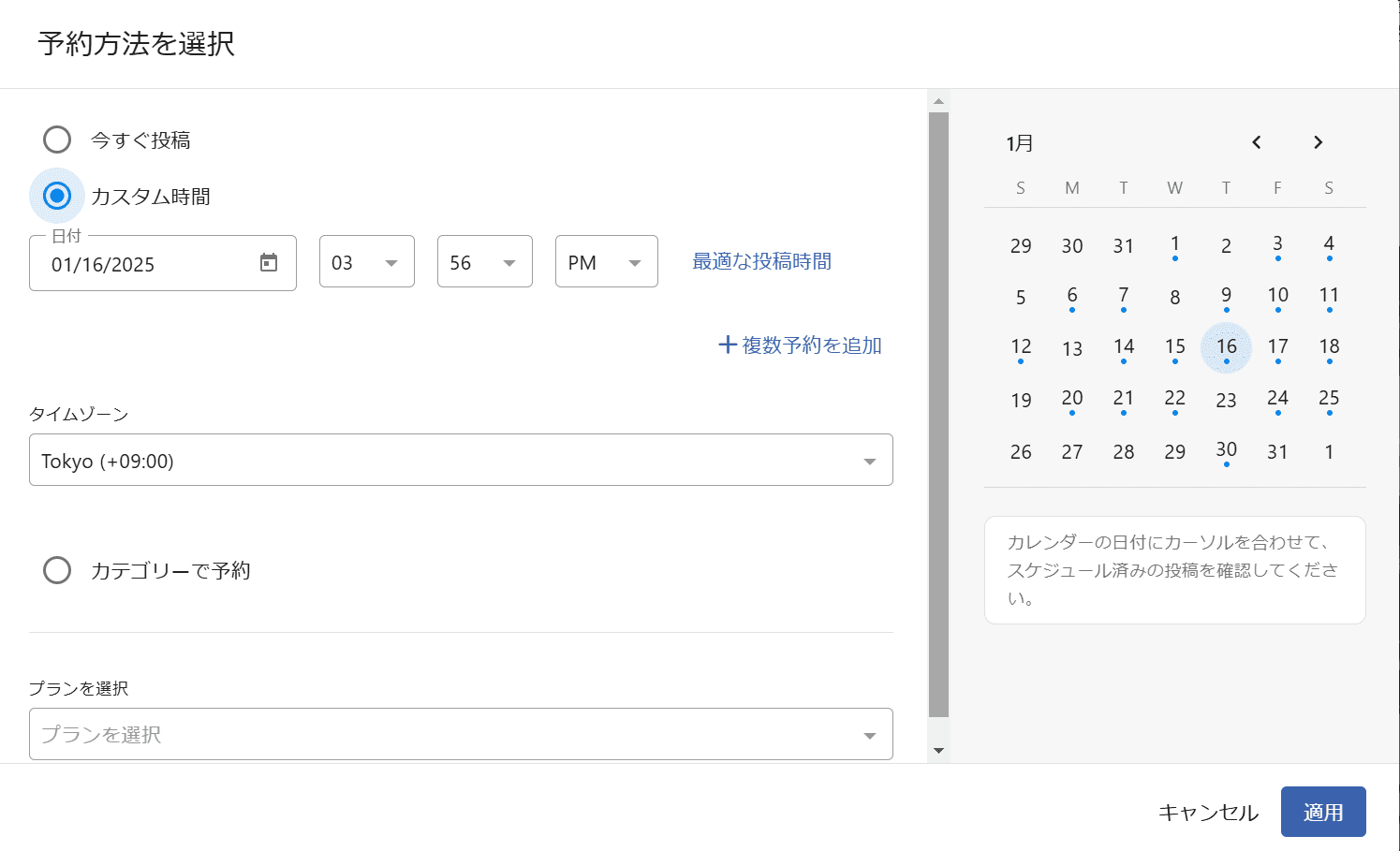
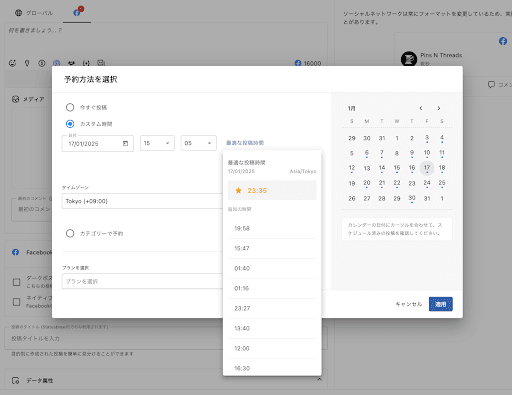
「日時を選択」をクリックします。

予約方法は、
今すぐ投稿
カスタム時間
カテゴリーで予約
より選択します。
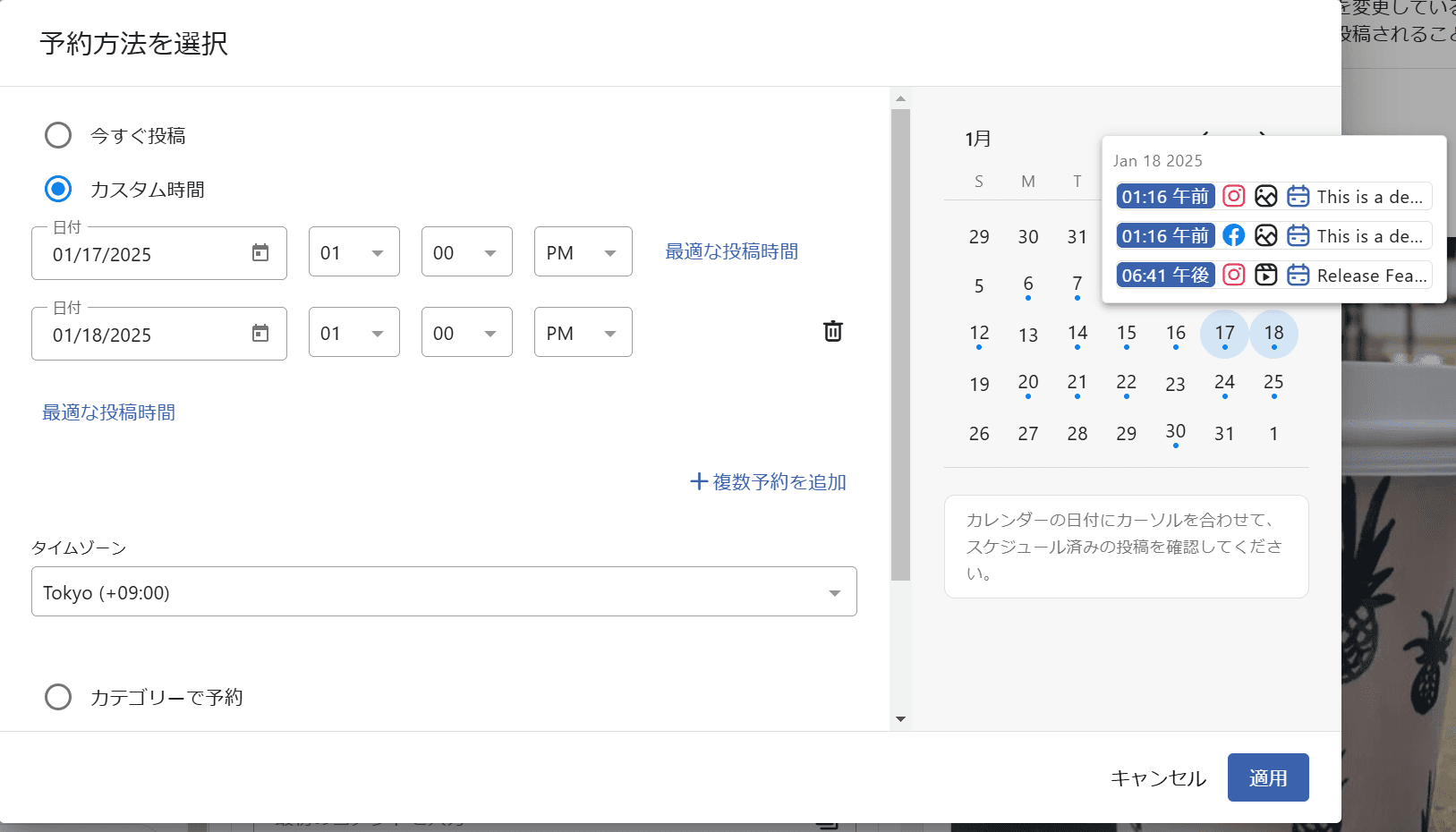
画面右側のカレンダーでは、日付にカーソルを合わせると登録されている投稿を参照できます。

今すぐ投稿
すぐに投稿されます。
承認者や承認ワークフローを設定している場合は、承認完了後に即時投稿されます。
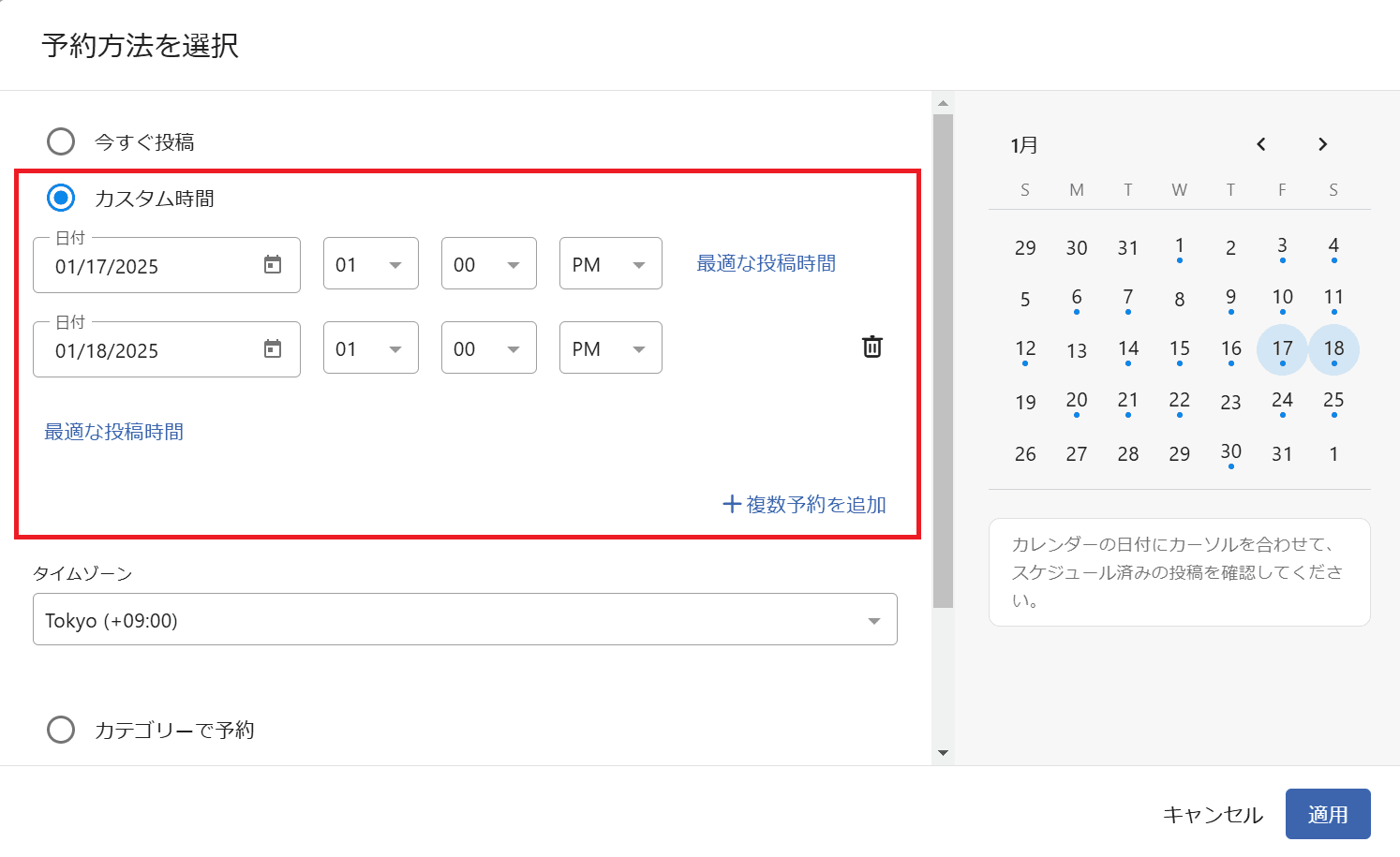
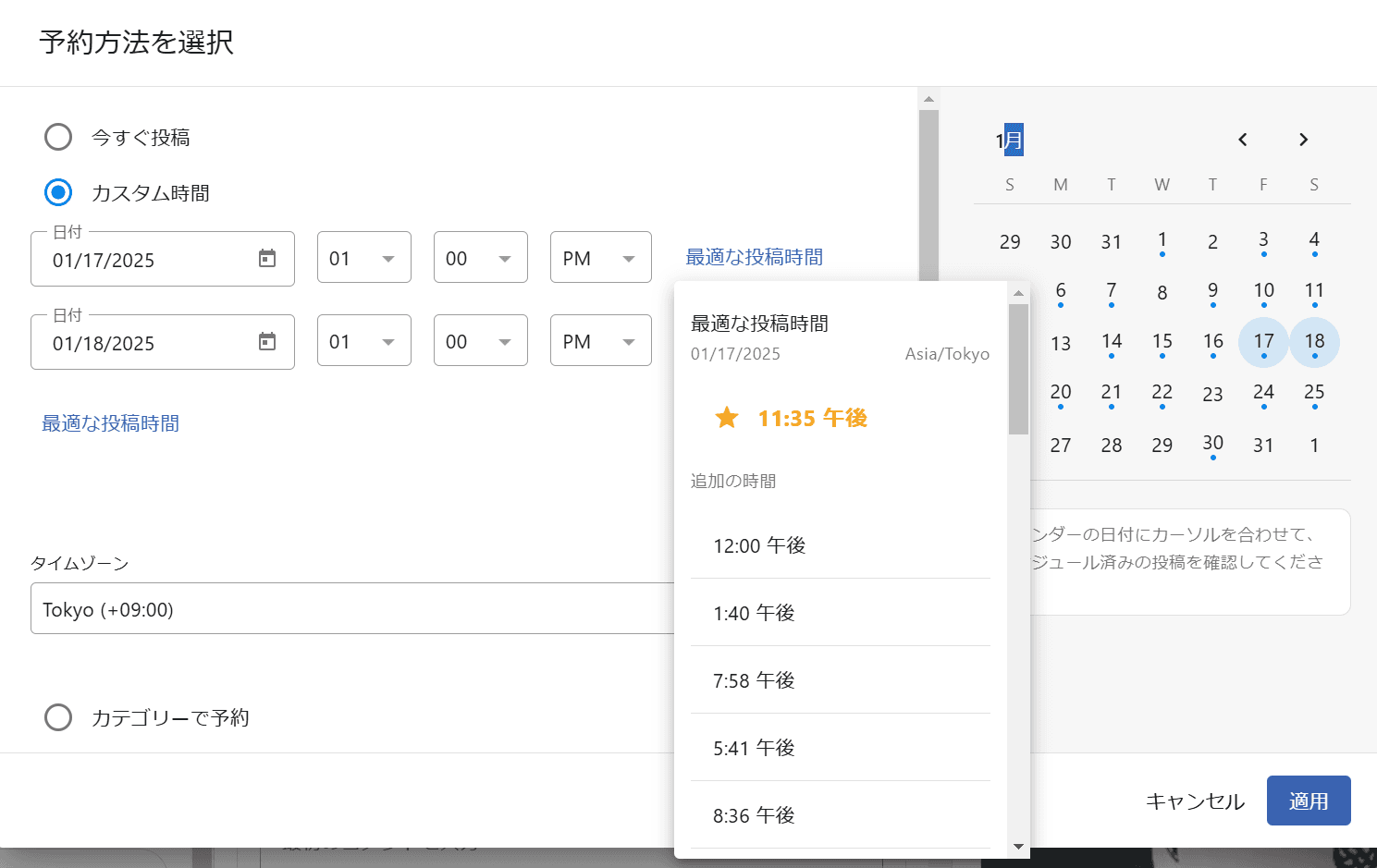
カスタム時間
手動で投稿予約する日時を設定します。

予約日時は複数選択できます。
同じ内容を複数回投稿したい場合に、とても有効です。
また、過去の投稿パフォーマンスより、最適な投稿時間を設定することも可能です。

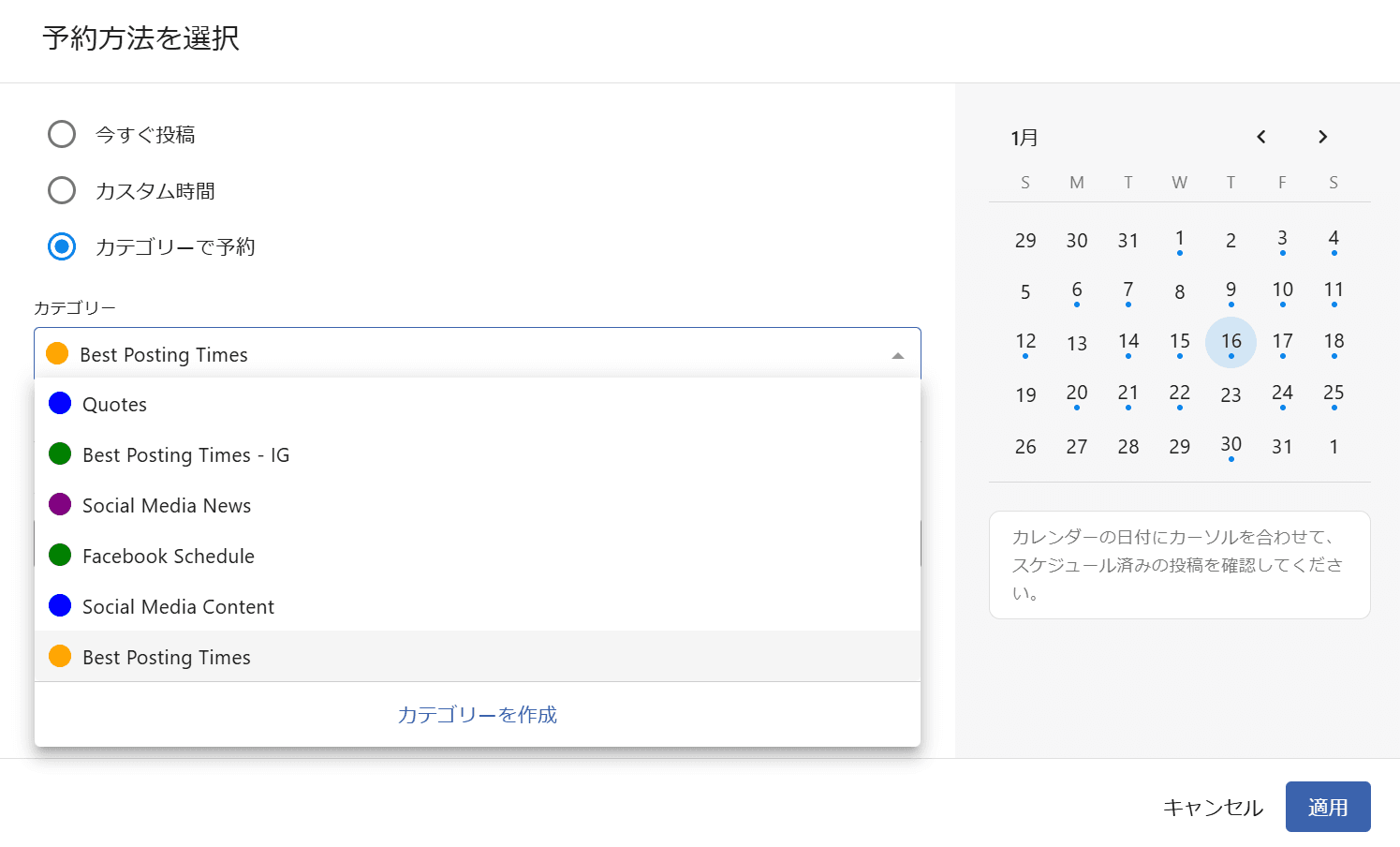
カテゴリーで予約

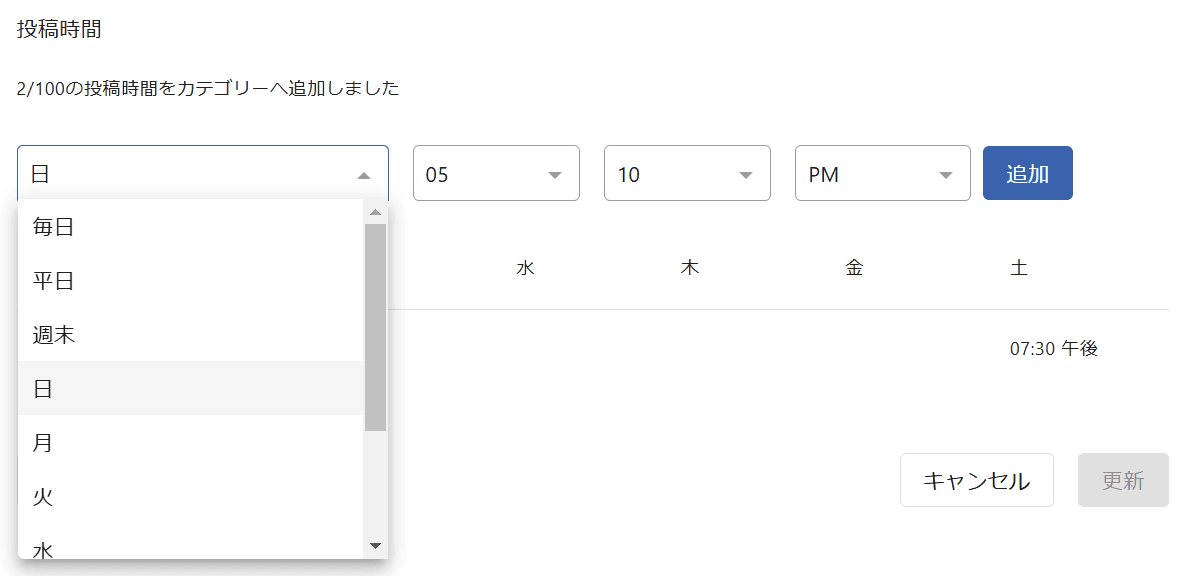
あらかじめ登録してあるカテゴリーを選択します。
カテゴリーは、ダッシュボードの予約プランナー > カテゴリー投稿 より設定できます。


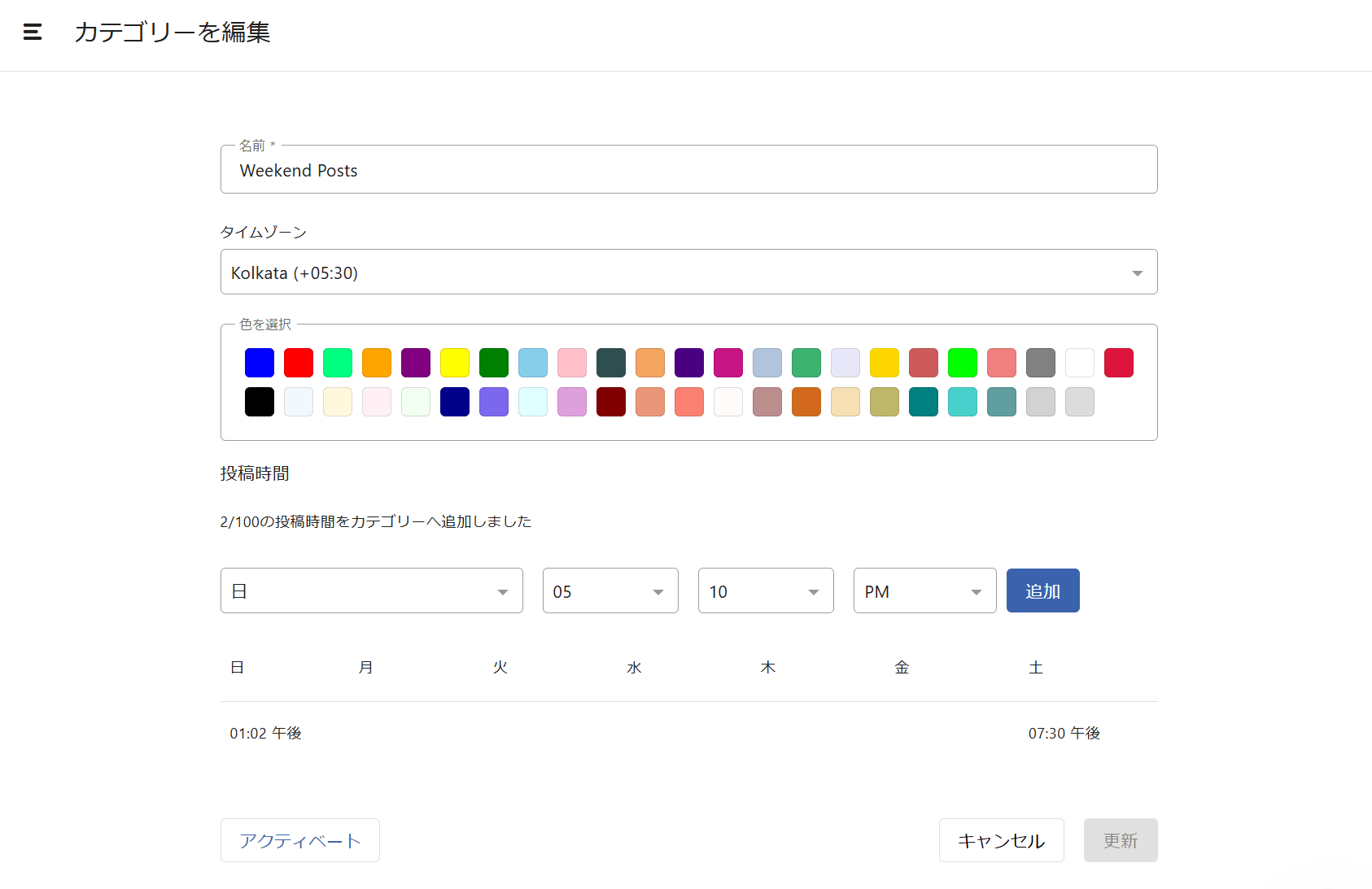
カテゴリーには、タイムゾーンや曜日・時間を設定します。

毎日、平日、週末といった設定も可能です。
カテゴリー予約を選択すると、選択したカテゴリーの登録内容に沿って投稿が行われます。
承認申請しよう
承認者の設定、予約方法の設定が完了したら、承認申請を行います。
※承認者なしの場合は、ここで投稿となります。

画面下部の「承認申請する」をクリックすると、申請が実行されます。
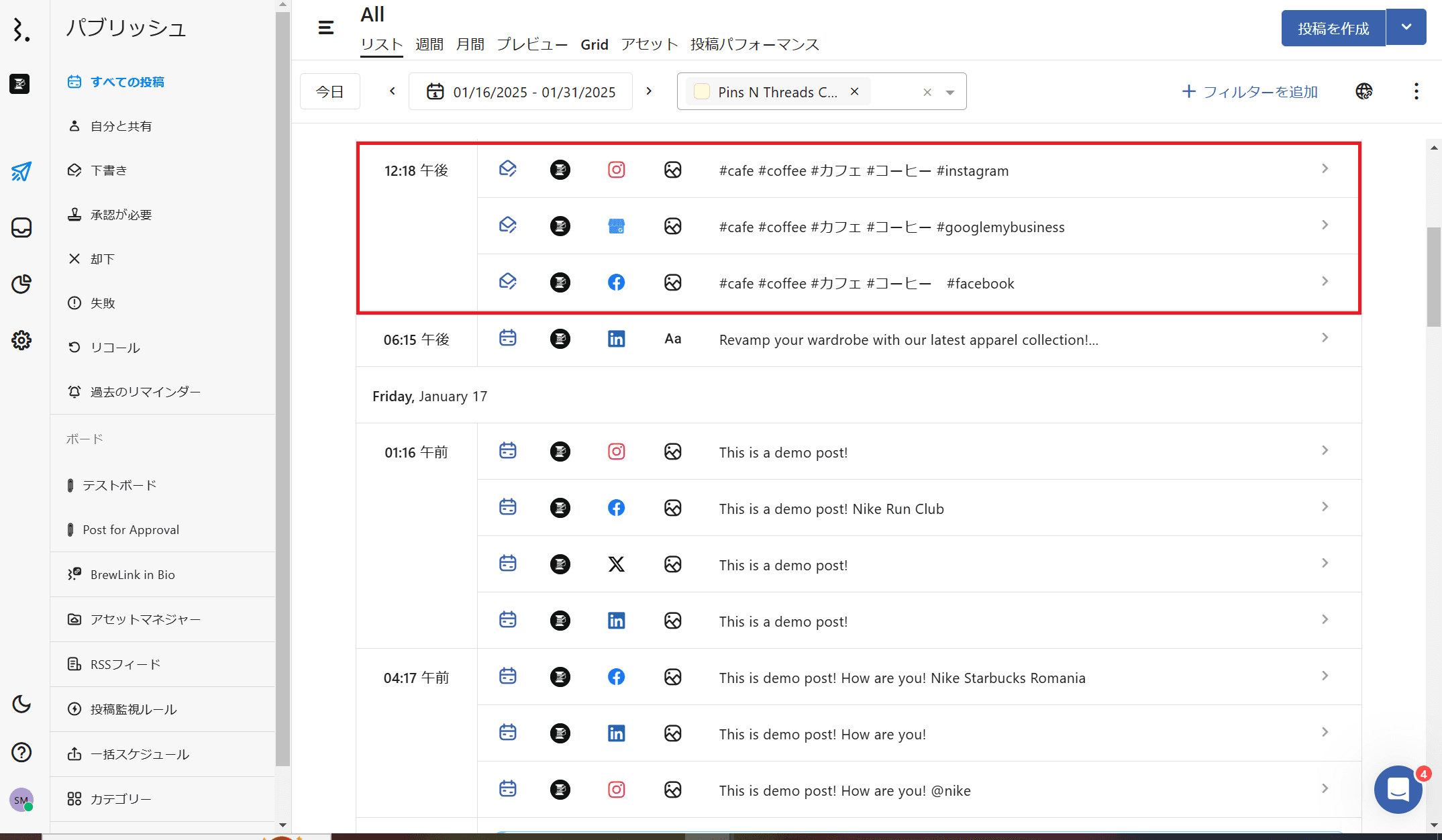
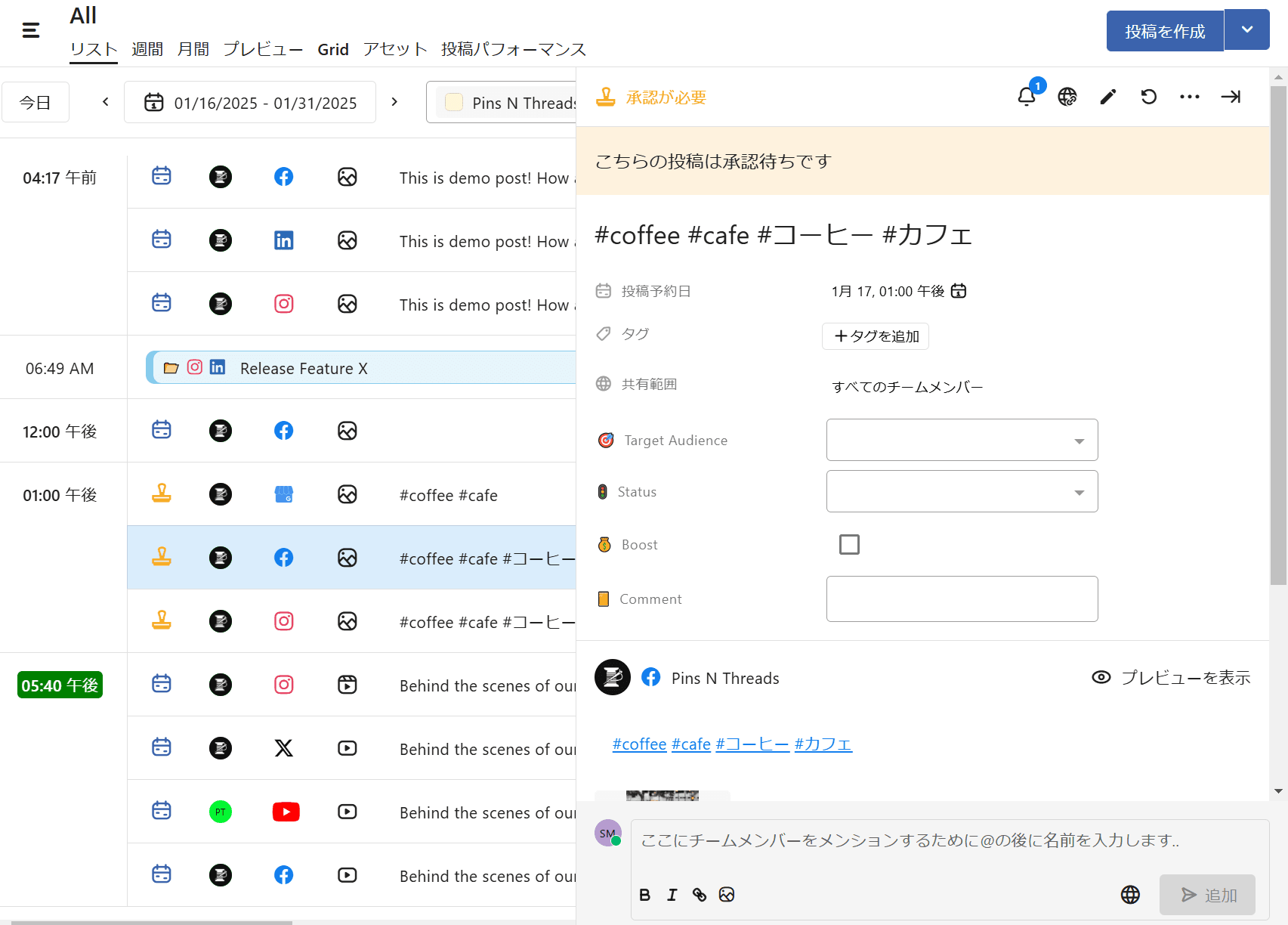
申請後の投稿は、カレンダーもしくはプランナーボードより確認できます。
ここから投稿内容を編集することも可能です。

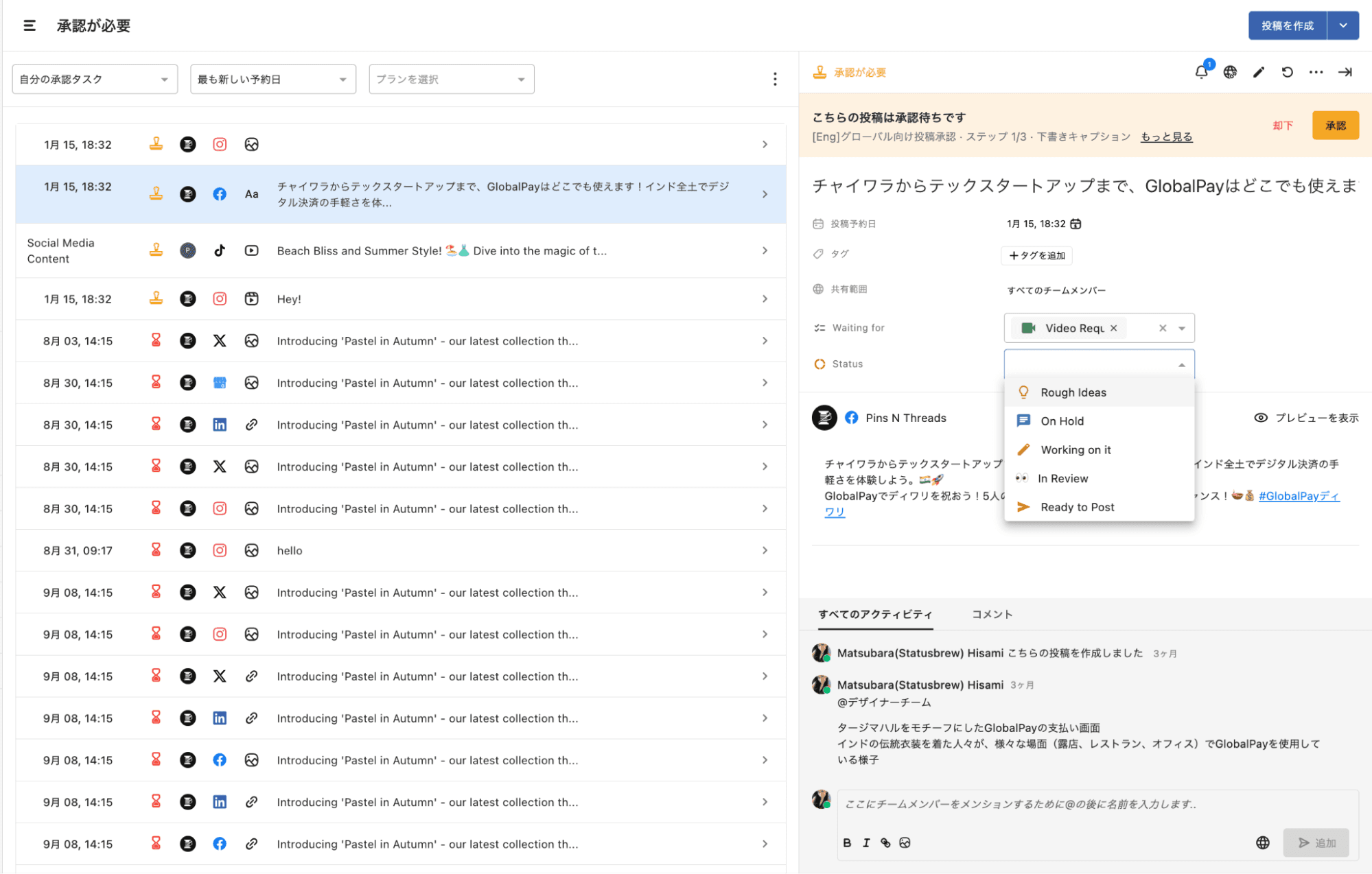
承認を実施しよう
承認者として設定されたユーザー、もしくはワークフローに設定されているユーザーは、申請された投稿の承認処理を行います。

承認処理は、
予約プランナー > リスト
予約プランナー > パブリッシュ > 自分の承認
のいずれかから行います。
投稿完了
承認が完了すると、実際にSNSへ投稿されます。
なお、予約投稿の場合は、指定の日時に自動的に投稿が行われます。
これで、投稿作成は完了です。
プランナーボードで投稿履歴を確認してみよう
投稿完了後、コンテンツの進捗状況や履歴を確認したい場合は、プランナーボードで簡単に確認できます。プランナーボードを、あなたの好みや目的に合わせて自由自在にカスタマイズし、投稿を管理しましょう。
月間表示にして、今月の投稿やイベント情報を確認したり、

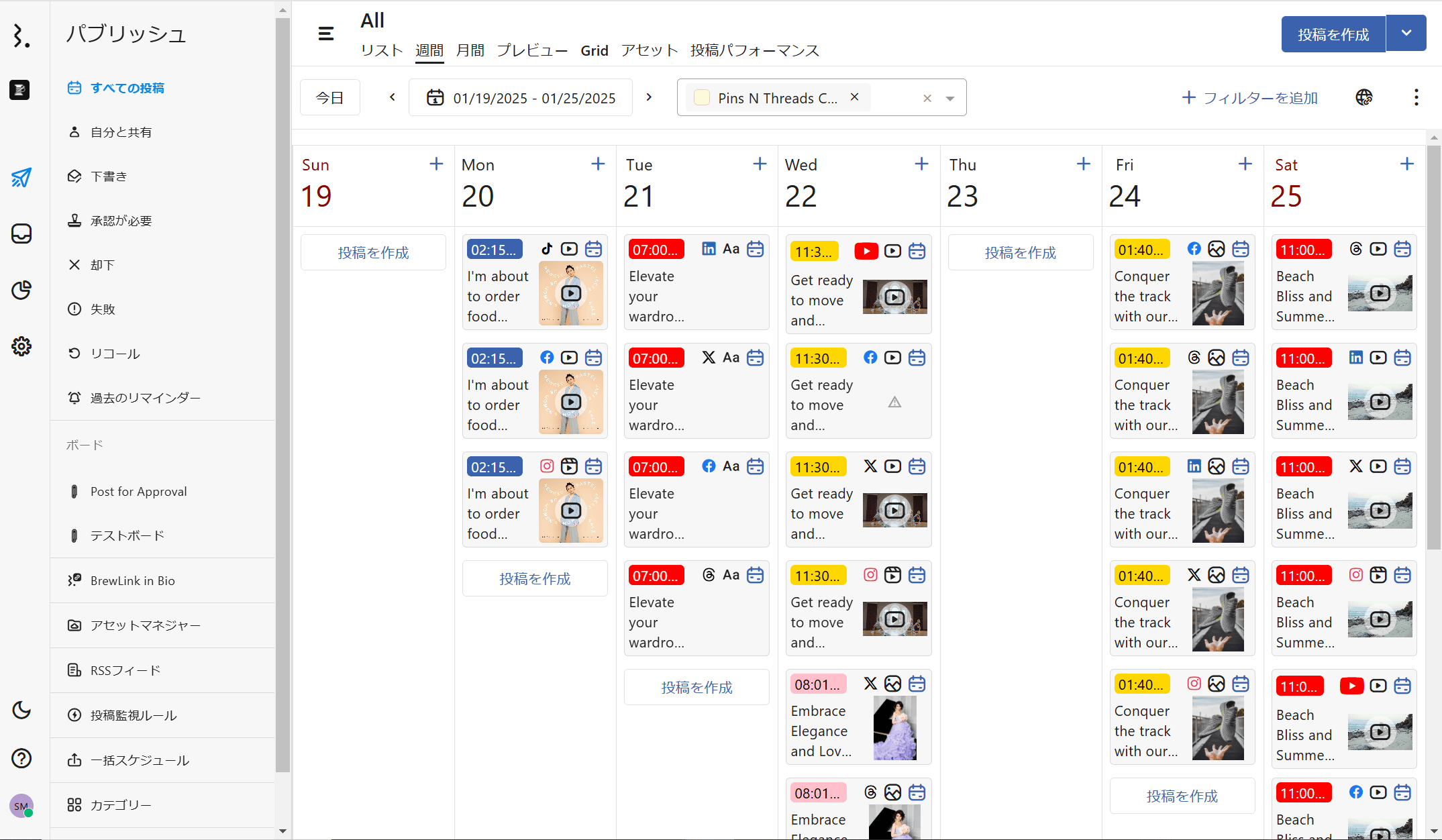
週間表示で来週の投稿予定を確認したり、

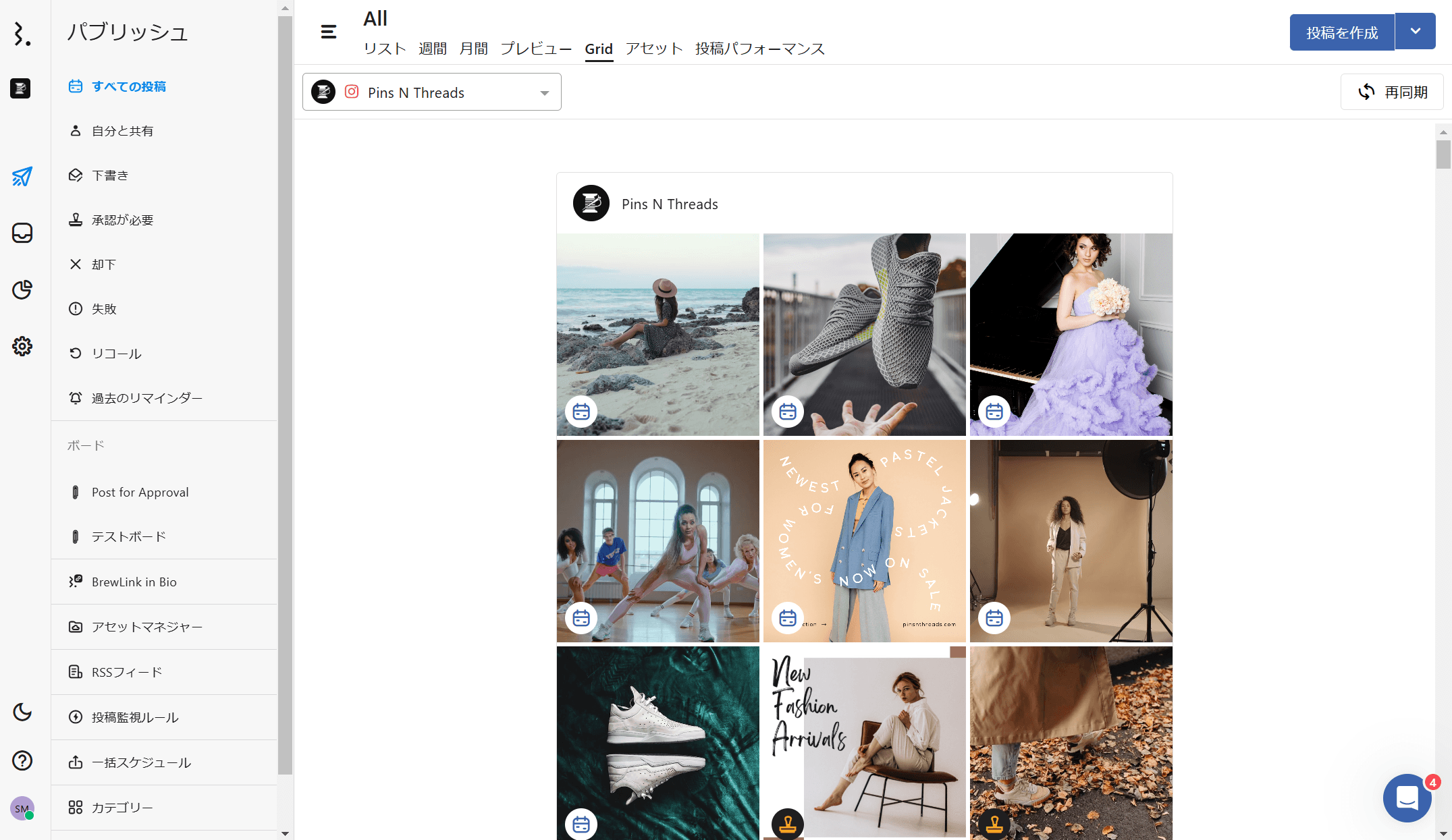
Grid表示で写真を確認したりと、様々な様式で参照することが可能です。
※Grid表示はInstagramの投稿のみとなります。
その他便利な機能のご紹介
Statusbrewの投稿機能をご紹介しましたが、他にもStatusbrewにはこんな便利な機能があります。
ユーザーのアクセス権限を一括で設定
不適切な投稿を防ぐためにも、各ソーシャルプロファイルのアクセスを制限することは、とても重要です。
しかしながら、多店舗展開をしている事業者様だと、大量のユーザーアカウントのアクセス権に関する設定を行うのは一苦労です。
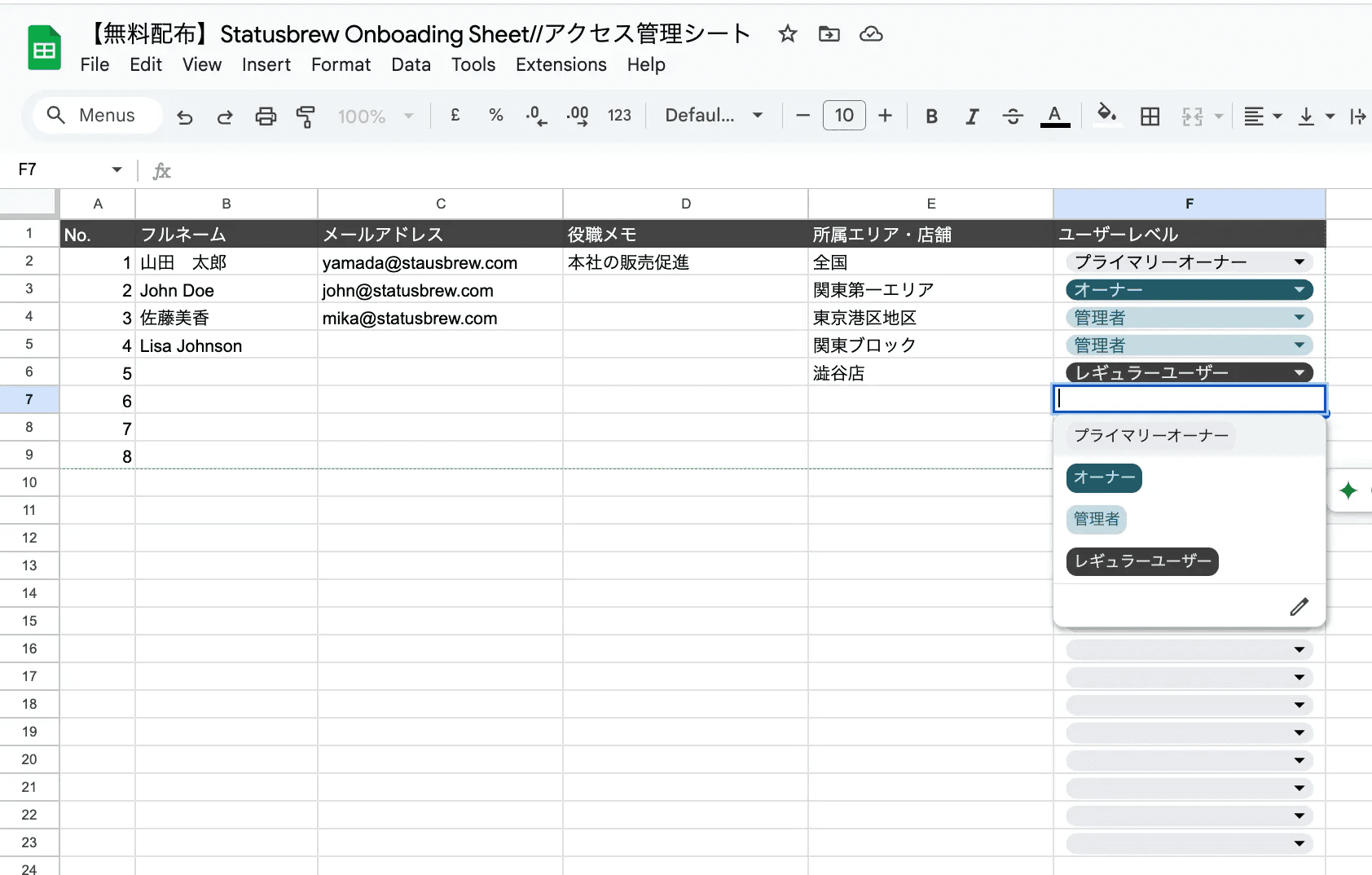
そういった場合は、ぜひStatusbrewより無料配布している設定シートをご利用ください。

こちらを入力後、CSVアップロードを行うことで、承認フローまで一括設定が実現します。
最適な投稿時間のサジェスト
「5.予約方法を選択しよう」の「カテゴリーで予約」でも少々記載しましたが、Statusbrewには最適な投稿時間の提案機能があります。

これは過去180日間の投稿をStatusbrewシステムが分析し、最も効果的な時間を提案する機能です。
チャネルごとのアルゴリズムや過去の投稿パフォーマンス、オーディエンスのオンライン時間等から分析した、あなたのアカウントのベストな投稿時間を提案します。
CSVアップロードによる一括スケジュール
Statusbrewでは、CSVをアップロードすることで投稿の一括スケジュール予約ができます。

ダッシュボードの コンポーズ > 一括スケジュール をクリックすると、

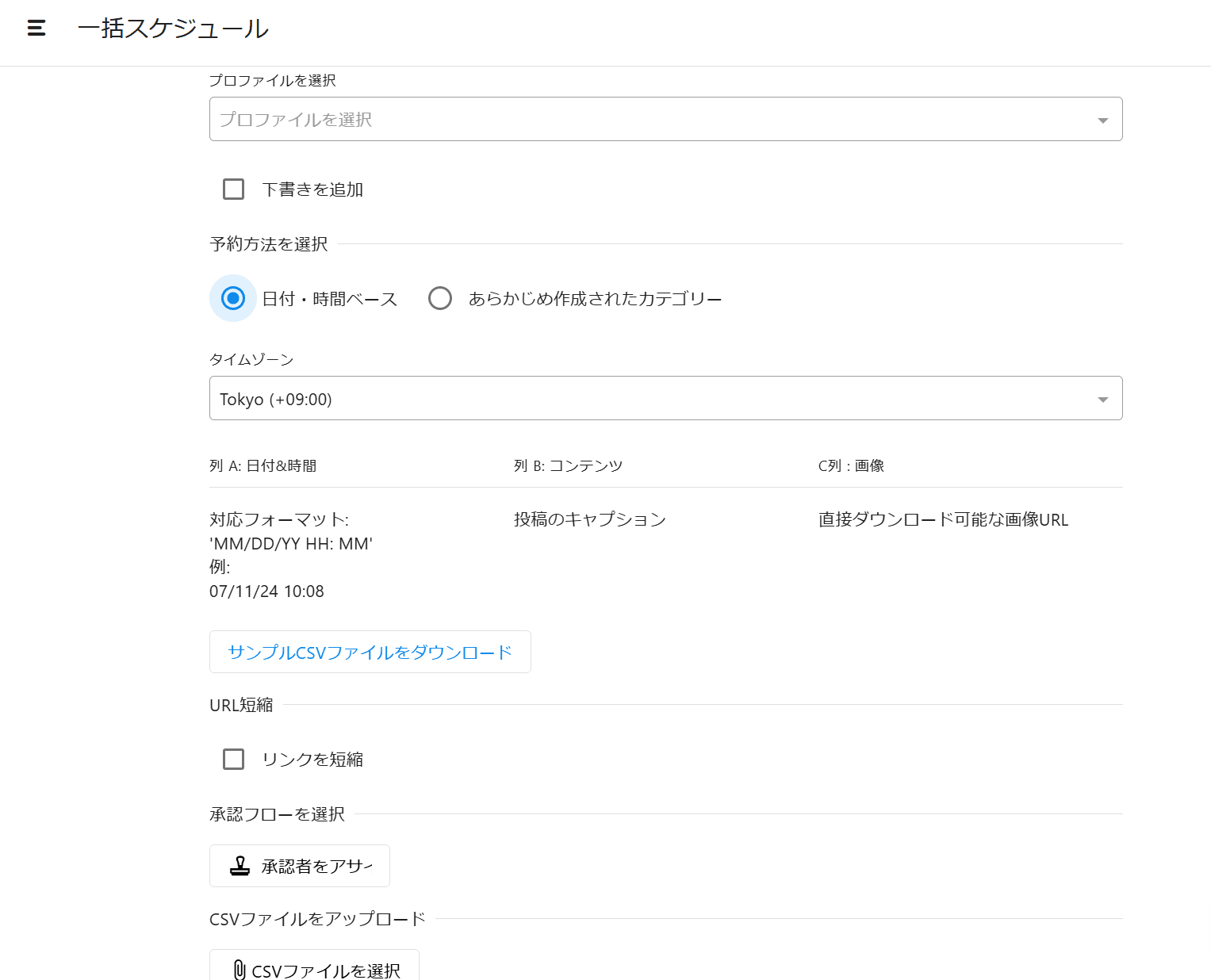
一括スケジュール画面が表示されます。
なお、この画面内よりCSVファイルのサンプルがダウンロードできますので、ぜひご利用ください。
CSVファイルを指定の様式で作成したあと、ファイルをアップロードします。
そうすると、予約方法で「日付・時間ベース」を選択した場合はファイル内で指定した時間、「あらかじめ作成されたカテゴリー」を選択した場合はカテゴリーに基づく時間に投稿予約が行われます。
まとめ
Statusbrewの投稿機能編として、投稿作成から承認までの機能に特化してご紹介しましたが、いかがでしたでしょうか?
他にも、Statusbrewではエンゲージメントやレポート機能など、豊富な機能をご用意しており、業種・規模を問わず、より効果的なSNS運用をサポートしております。
ソーシャルメディア管理ツールをお探しの方、より良いオファーについて詳しく知りたい方は、右下のライブチャットからお声掛けください。日本チームがすぐに応答します 。



