分析データのビジュアライゼーション
Statusbrewの高機能アナリティクスでは、現在22種類の豊富なビジュアライゼーションのパターンをご用意しています。
データのビジュアライゼーション(データ視覚化)とは、データをチャートや図形など、視覚に訴える方法で表すことです。データそのものはひとつでも、何をどう分析したいのか、その目的によって、最適なヴィジュアライゼーションは異なります。
このページでは、22種類、それぞれのヴィジュアライゼーションの特徴をご紹介します。
各タイプを紹介する前に
Statusbrewのアナリティクスはウィジェットという一つのデータに対する質問で成り立っています。
例えば、「今月、最もインプレッションが多かった日」について、分析したいとします。
それに対応するデータには、
知りたい質問の答え
データのプロパティ
データ・インサイトの表示方法と担当者やクライアントへの伝達方法
が含まれますが、どれを強調したいのかによってビジュアライゼーションは変化します。
そして、上記の分析と、Facebook、Instagram、X、LinkedInの各フォロワー数の内訳を知りたいときとでは、適した表示形式が異なることは、想像に難くないでしょう。
実際にレポート機能をお使いいただくうち、目的に最適な表示形式がわかるようになります。Statusbrewのヴィジュアライゼーションは柔軟性に富んでいます。既成概念にとらわれず考えることをおすすめしますが、まずは一般的なグラフタイプを使用してみると良いでしょう。
なお、実際にStatusbrewで各タイプを設定する場合、「メトリクス」や「ディメンション」などを入力することになります。Googleアナリティクスをお使いの方はイメージしやすいと思いますが、分かりにくい用語かもしれません。
ぜひ、ウィジェットやレポートの作成方法をあわせてお読みください。それによって、ヴィジュアライゼーションの理解度がぐっと深まります!
各タイプの特徴
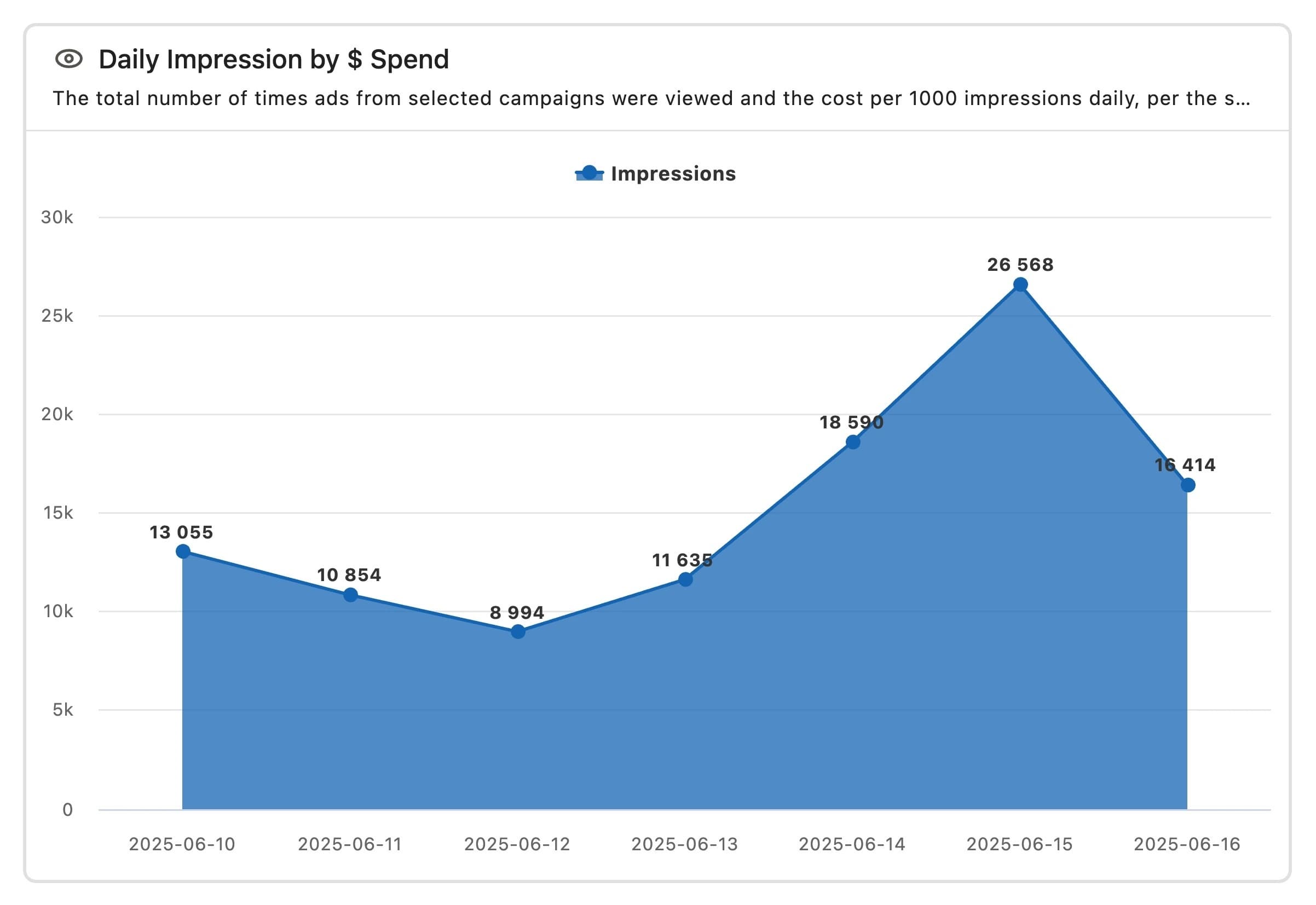
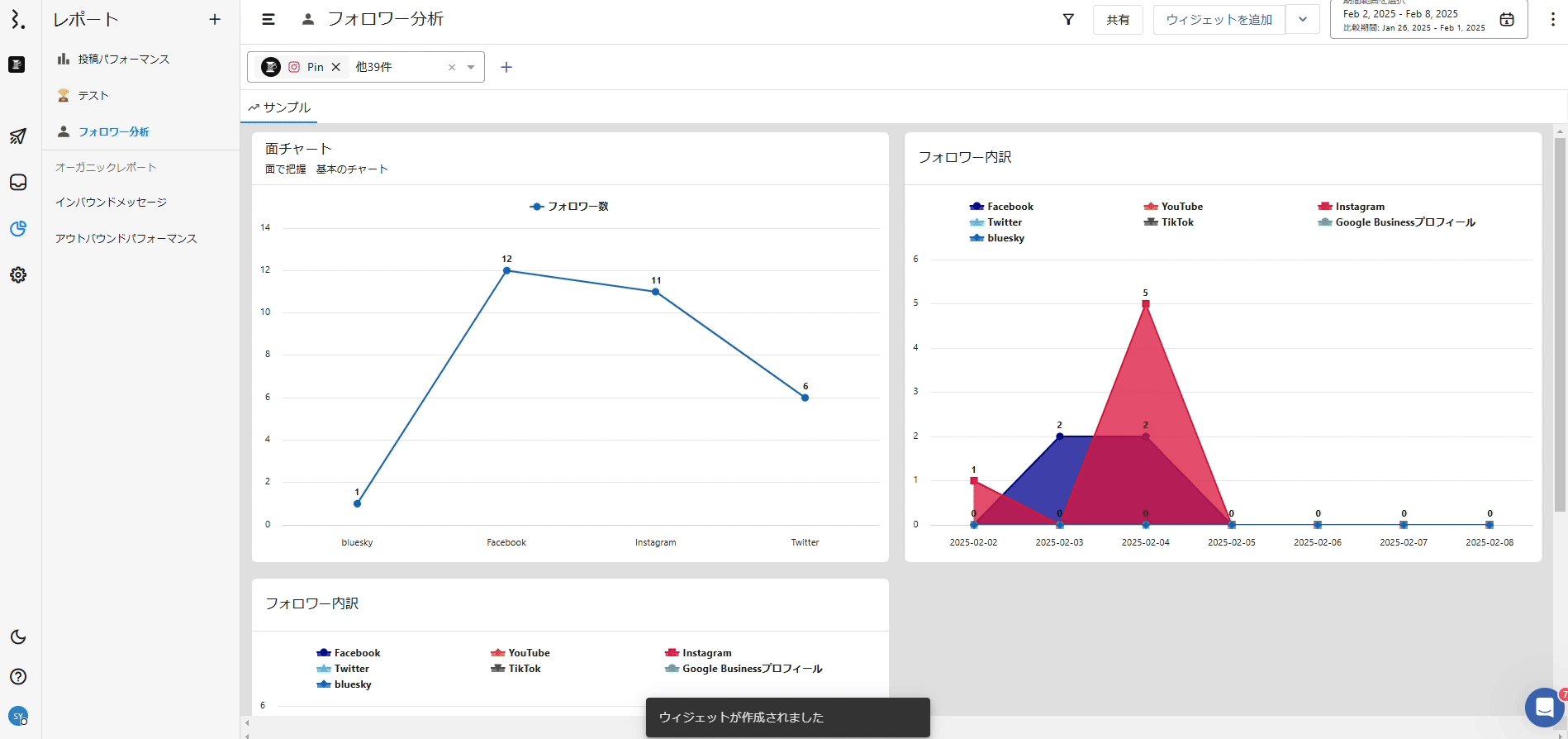
面チャート
色付の面で数値を表し、値の大きさを強調。全体の変化や、時間の経過に伴う傾向を分析するのに向いています。X軸はディメンション、Y軸は指標を示します。点にカーソルを合わせるとX軸の値を表示します。

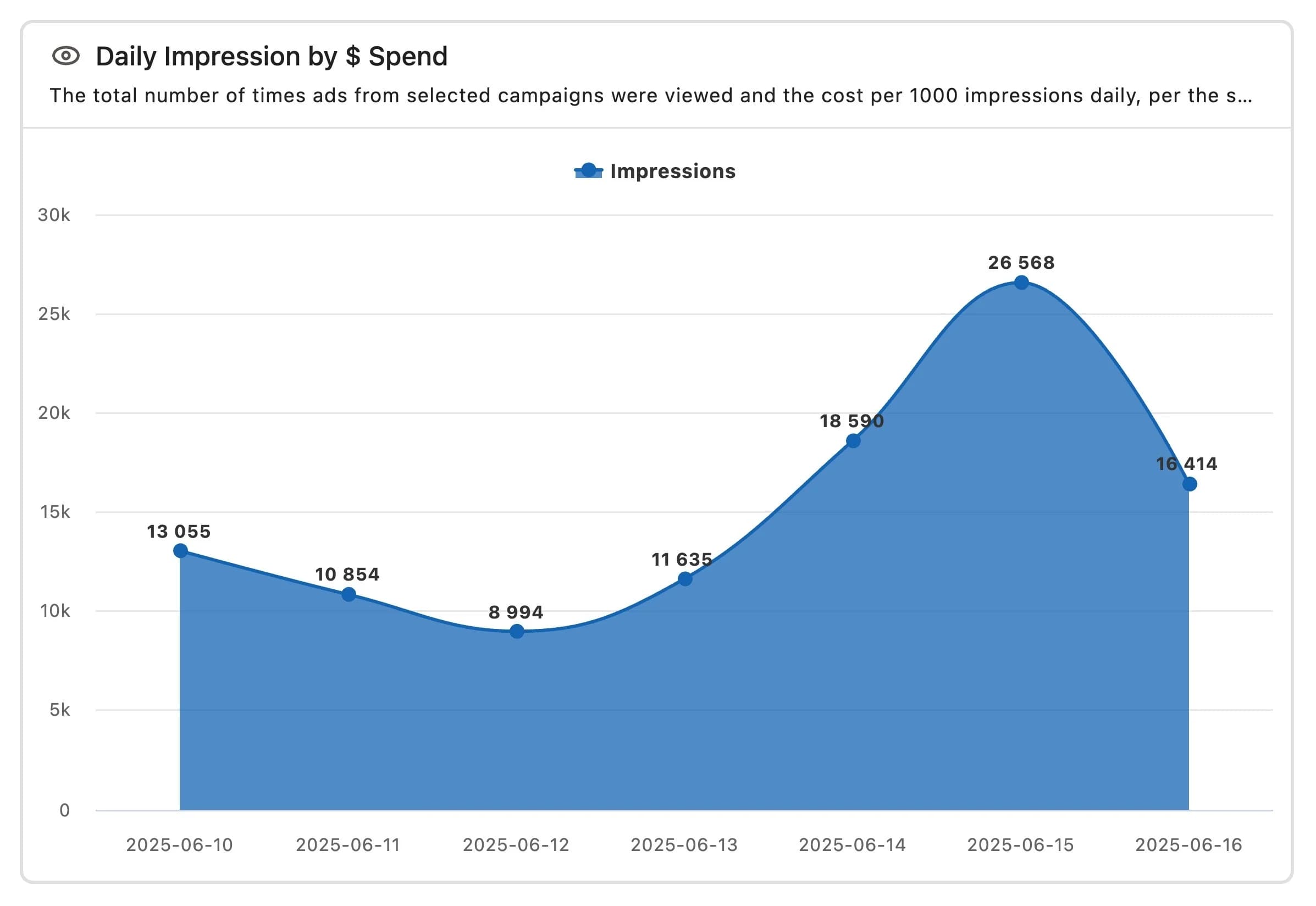
スプライン面チャート
面チャートの直線を曲線にした塗りつぶしタイプのチャートです。鋭角な面チャートよりも、柔らかな印象に仕上がります。X軸はディメンション、Y軸は指標を示します。点にカーソルを合わせるとX軸の値を表示します。

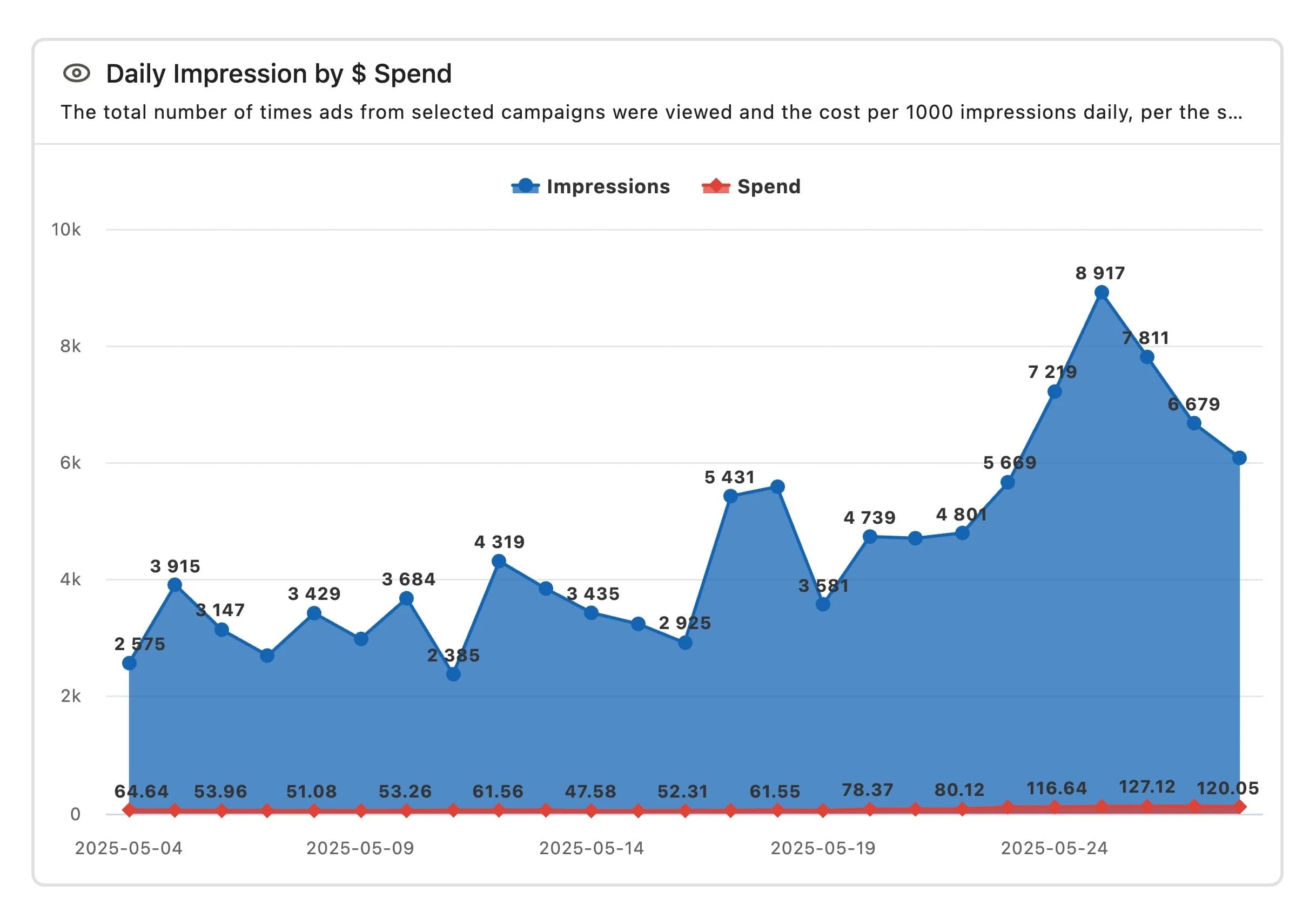
積み上げ面チャート
面チャートに似ていますが、複数のデータセットが重なっているため、全体像の把握や、比較分析に向いています。X軸はディメンション、Y軸は指標を示します。セグメントはデータを複数のレイヤーに分割します。点にカーソルを合わせるとX軸の値を表示します。

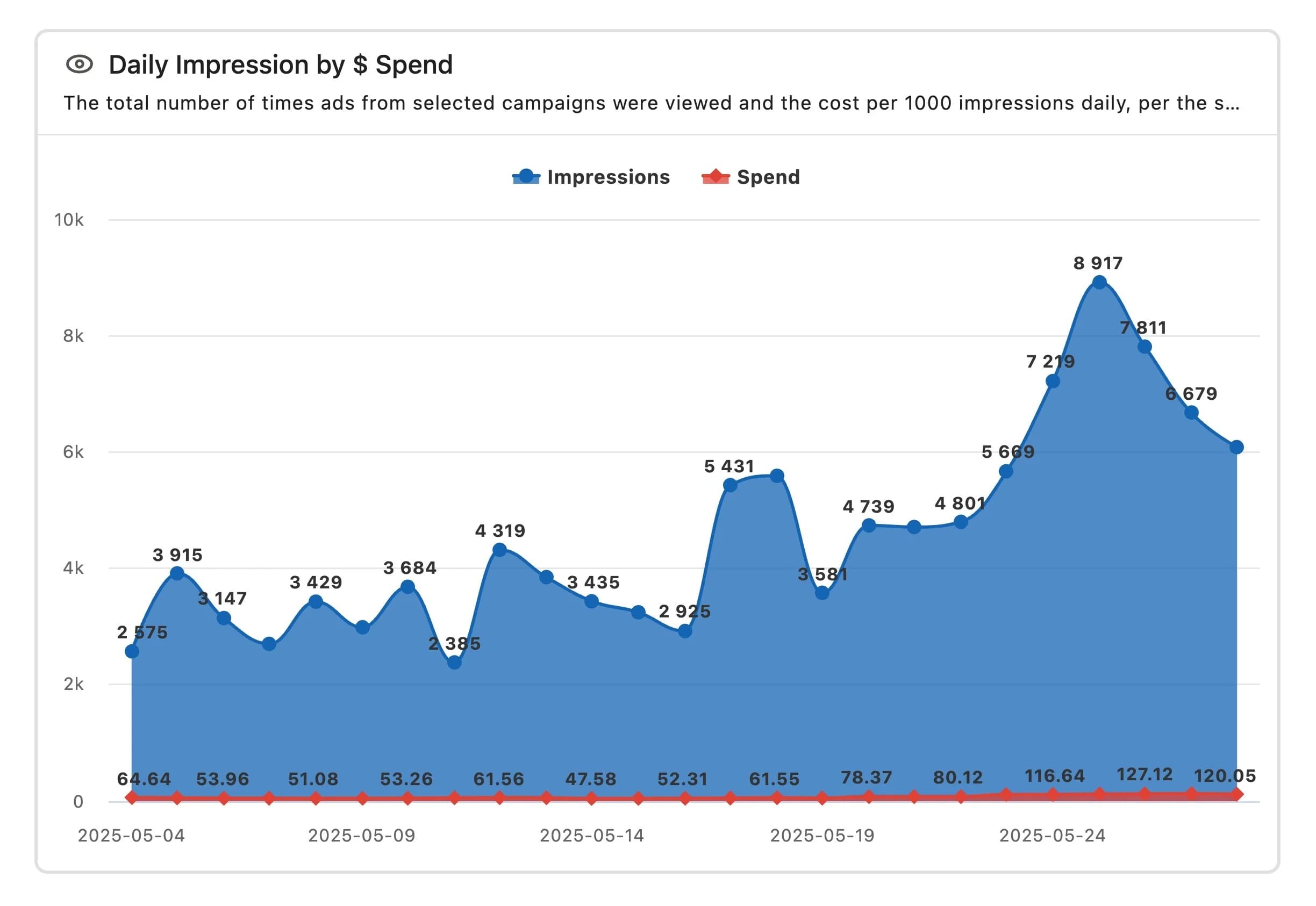
積み上げスプライン面チャート
積み上げ面チャートの直線を曲線にした塗りつぶしタイプ。柔らかな印象です。X軸はディメンション、Y軸は指標を示します。セグメントはデータを複数のレイヤーに分割します。全体像を把握し、セグメント間の比較に向いています。点にカーソルを合わせるとX軸の値を表示します。

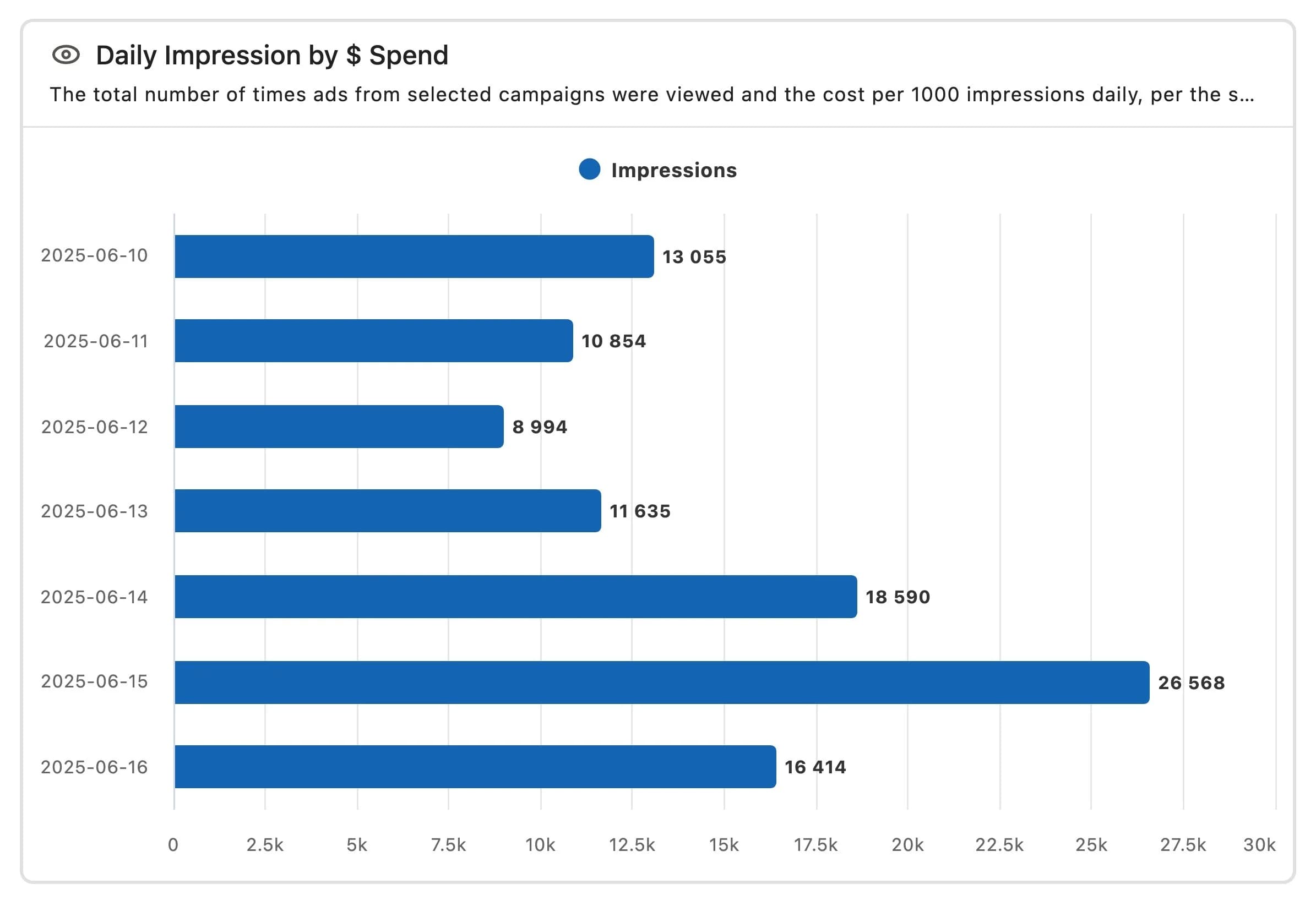
棒グラフ
数値が横向き(水平)の棒で示されます。カテゴリごと、1本ずつ、水平(上/下)に配置されます。2つ以上の離散したカテゴリの比較が得意です。X軸が指標、Y軸はディメンションを示し、セグメントごと水平の棒で表示されます。点にカーソルを合わせることで正確な値を確認できます。

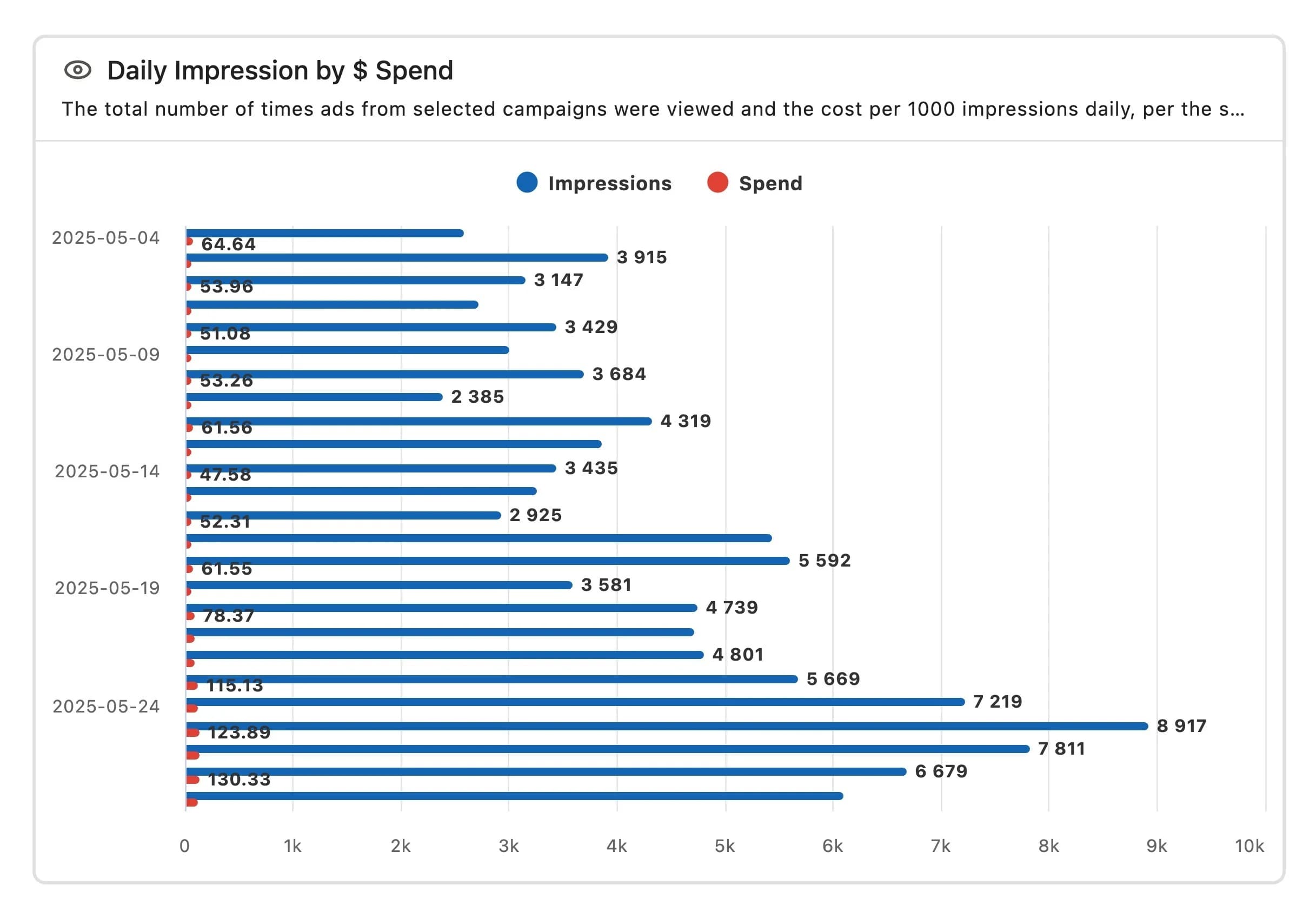
積み上げ棒グラフ
普通の棒グラフが水平に表示されるのに対し、積み上げグラフは、異なるカテゴリが隣り合って配置されます。X軸が指標、Y軸はディメンションを示し、セグメントごと水平の棒で表示されます。点にカーソルを合わせることで正確な値を確認できます。

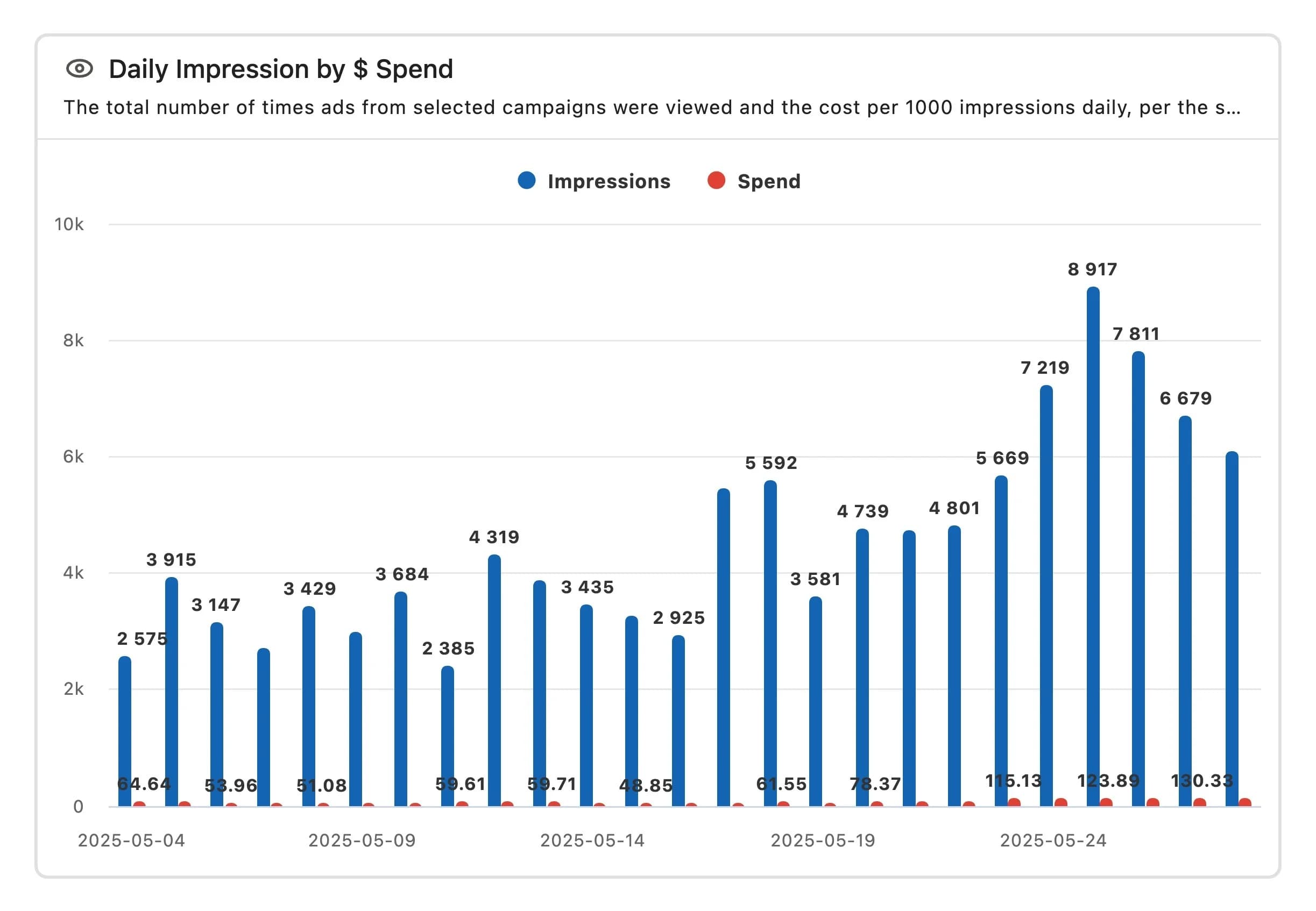
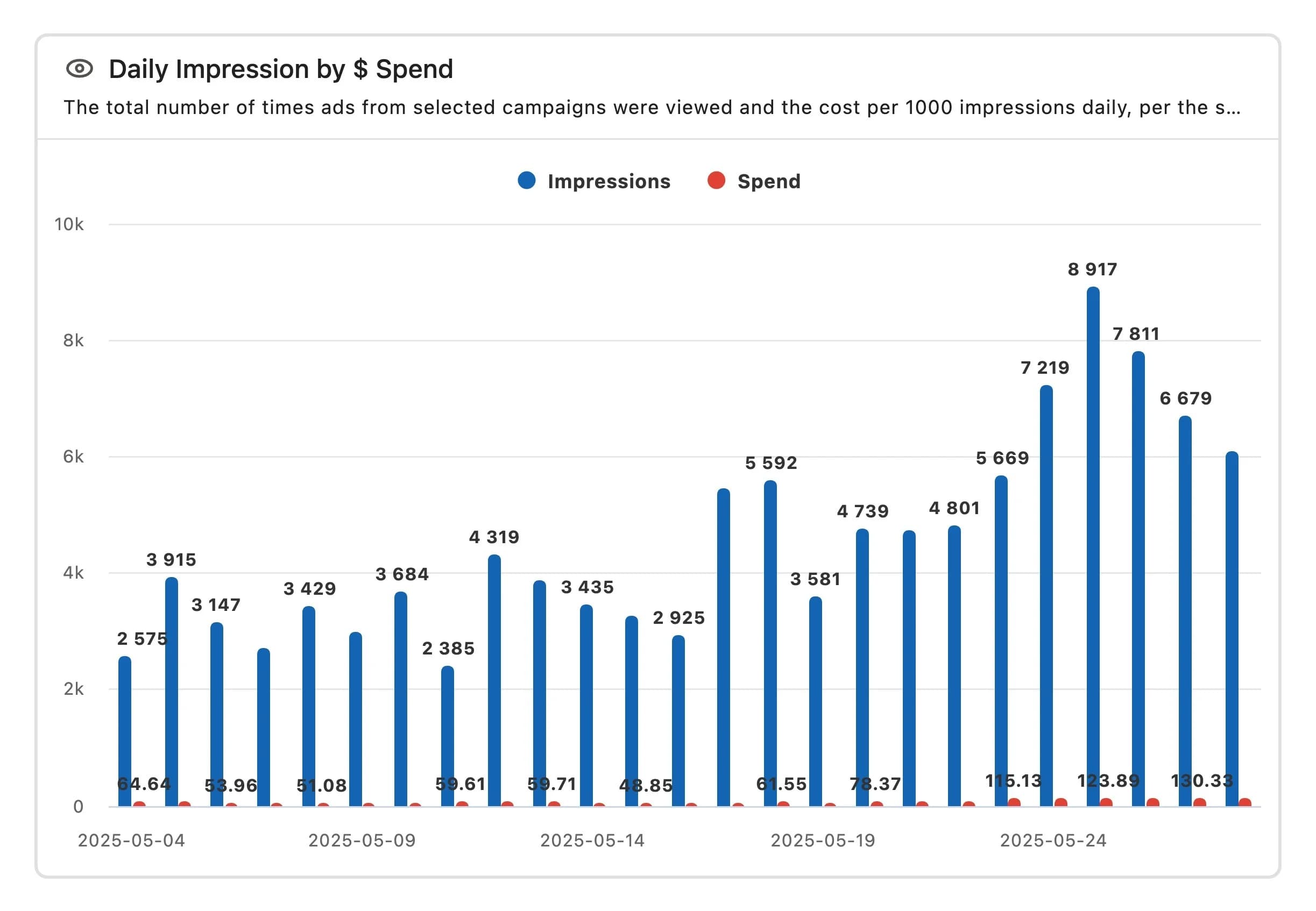
列グラフ
数値が縦向きの棒で示されます。カテゴリごと、1本ずつ、垂直に配置されます。X軸はディメンション、Y軸は指標を示し、セグメントごと列で表示されます。
2つ以上の離散したカテゴリの比較が得意ですが、連続したデータの表示が得意と言えます。点にカーソルを合わせることで正確な値を確認できます。

積み上げ列グラフ
一本の棒(縦)のなかをカテゴリごとに、区切って表示します。X軸はディメンション、Y軸は指標を示し、セグメントごと列で表示されます。
列の高さはそのセグメントにおける値を反映しています。点にカーソルを合わせることで正確な値を確認できます。

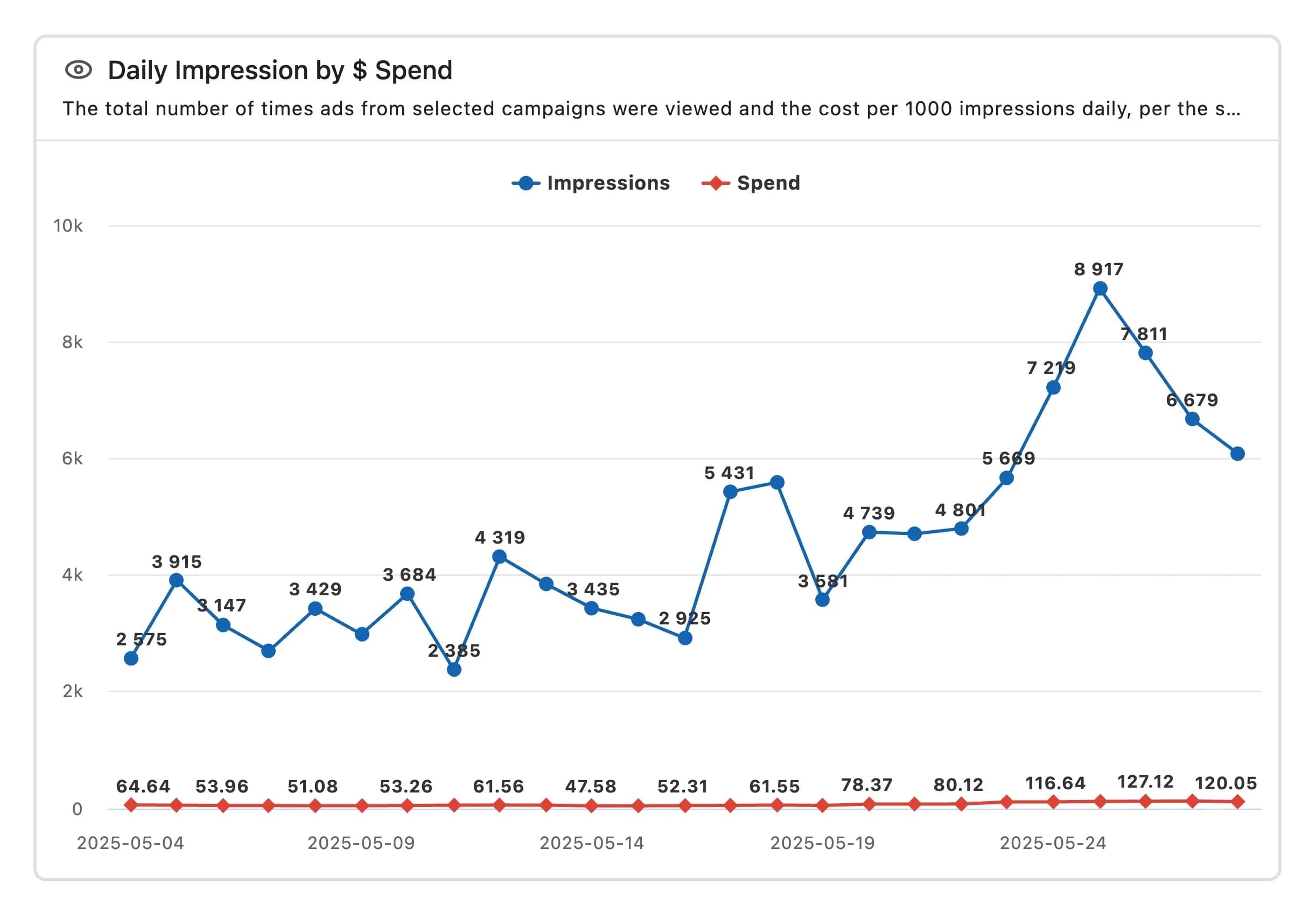
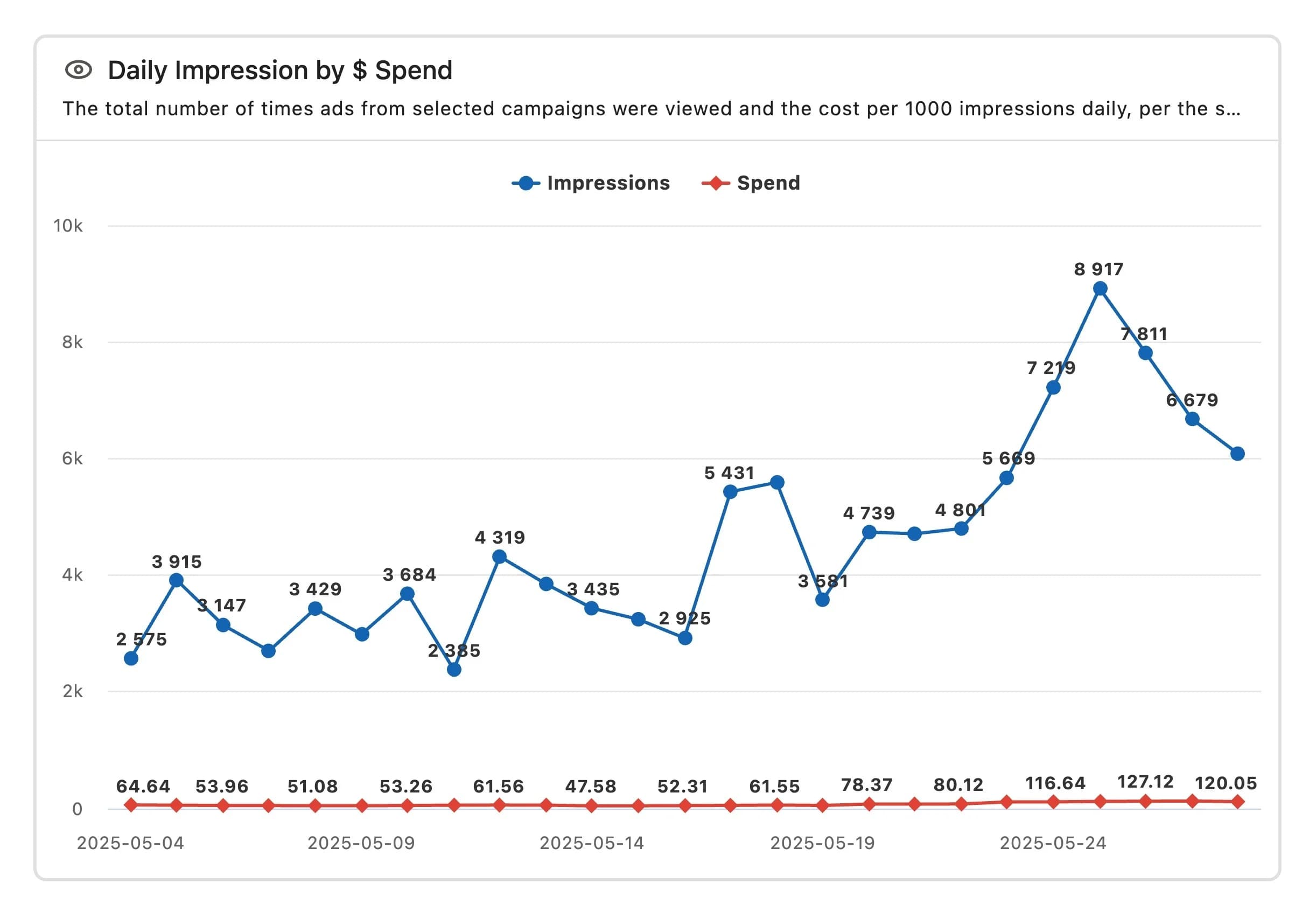
折れ線グラフ
データ数値を点で示した直線で構成されたグラフ。一定期間のデータを確認するときに有効です。X軸はディメンション、Y軸は指標を示します。
それぞれのセグメントの数値、そして全体に及ぼす影響を把握できます。点にカーソルを合わせることで正確な値を確認できます。

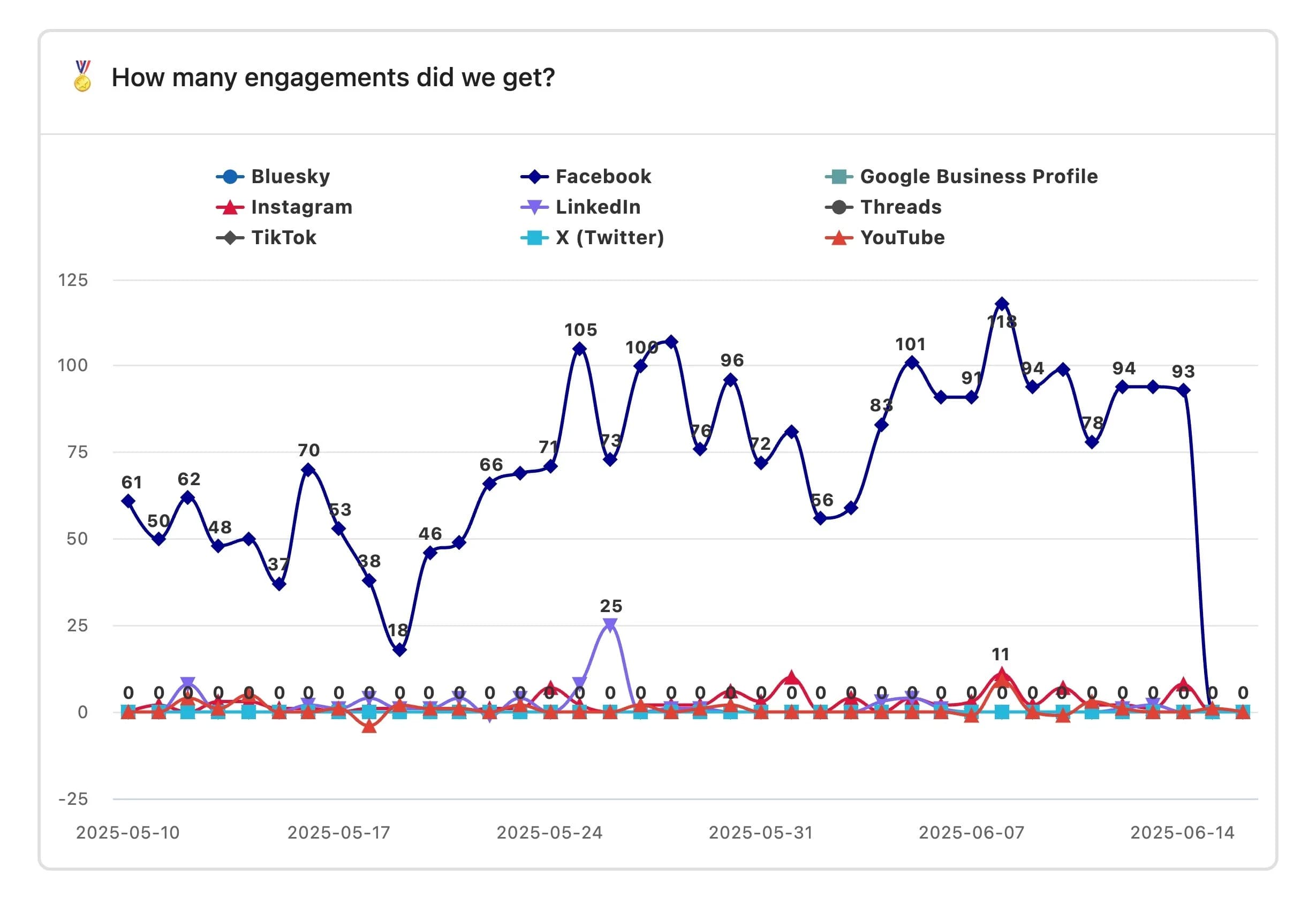
積み上げ折れ線グラフ
複数の行を重ねて表示することで、異なるデータセットを比較。それぞれの傾向と累積データを確認することができます。連続した全体像を把握するのに適しています。X軸はディメンション、Y軸は指標を示し、セグメントごとに複数の線で表示されます。
それぞれのセグメントの数値、そして全体に及ぼす影響を把握できます。点にカーソルを合わせることで正確な値を確認できます。

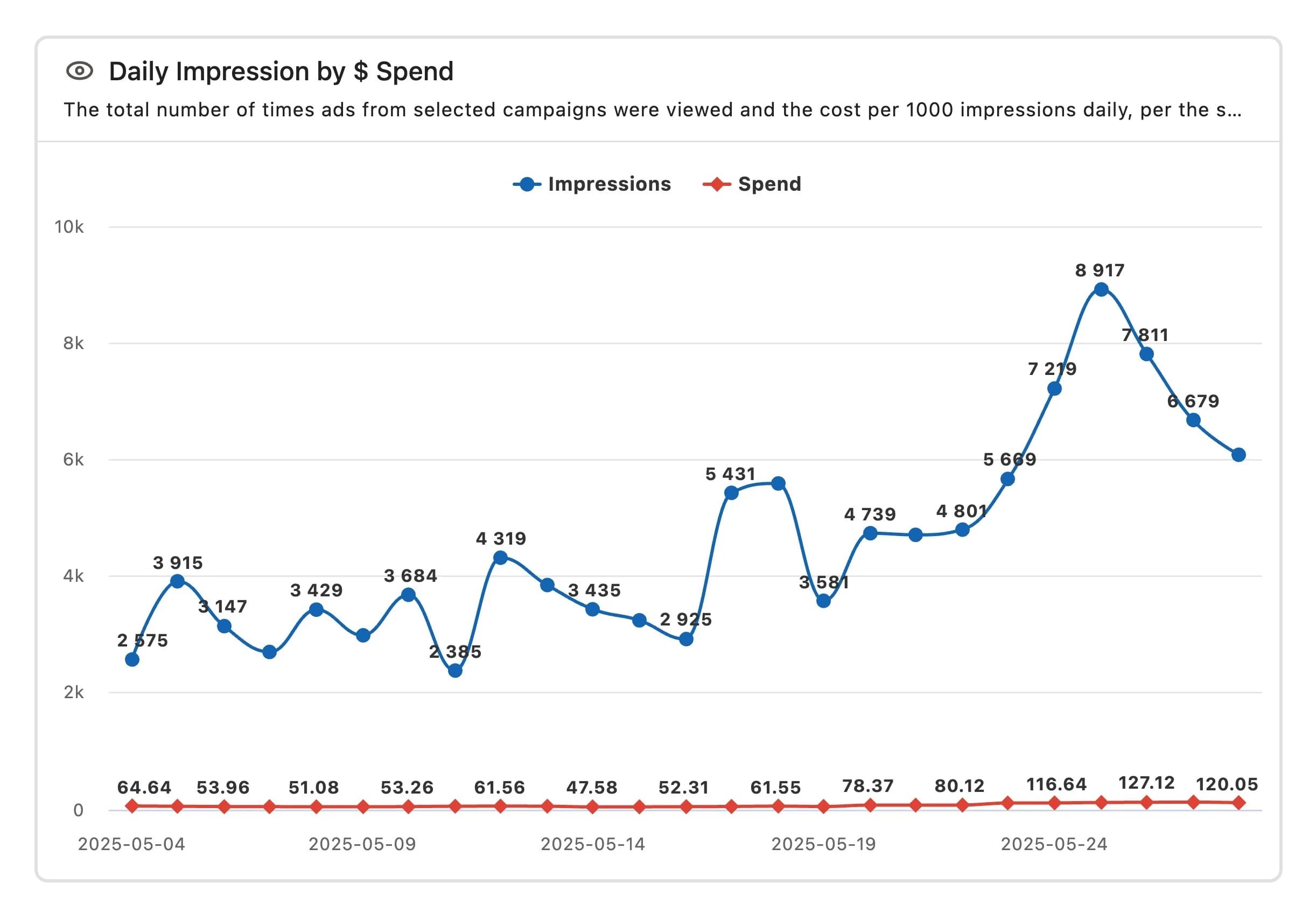
スプラインチャート
折れ線グラフが直線であるのに対し、曲線で構成された滑らかな印象のチャートです。折れ線グラフ同様、時間の経過に伴うデータ分析に有効です。X軸はディメンション、Y軸は指標を示します。
全体の増加や減少、分布を確認するのに適しています。点にカーソルを合わせることで正確な値を確認できます。

積み上げスプラインチャート
積み上げ折れ線グラフと内容は同じですが、柔らかな印象です。連続した全体像を把握するのに適しています。X軸はディメンション、Y軸は指標を示し、セグメントごとに複数の線で表示されます。
それぞれのセグメントの数値、そして全体に及ぼす影響を把握できます。点にカーソルを合わせることで正確な値を確認できます。

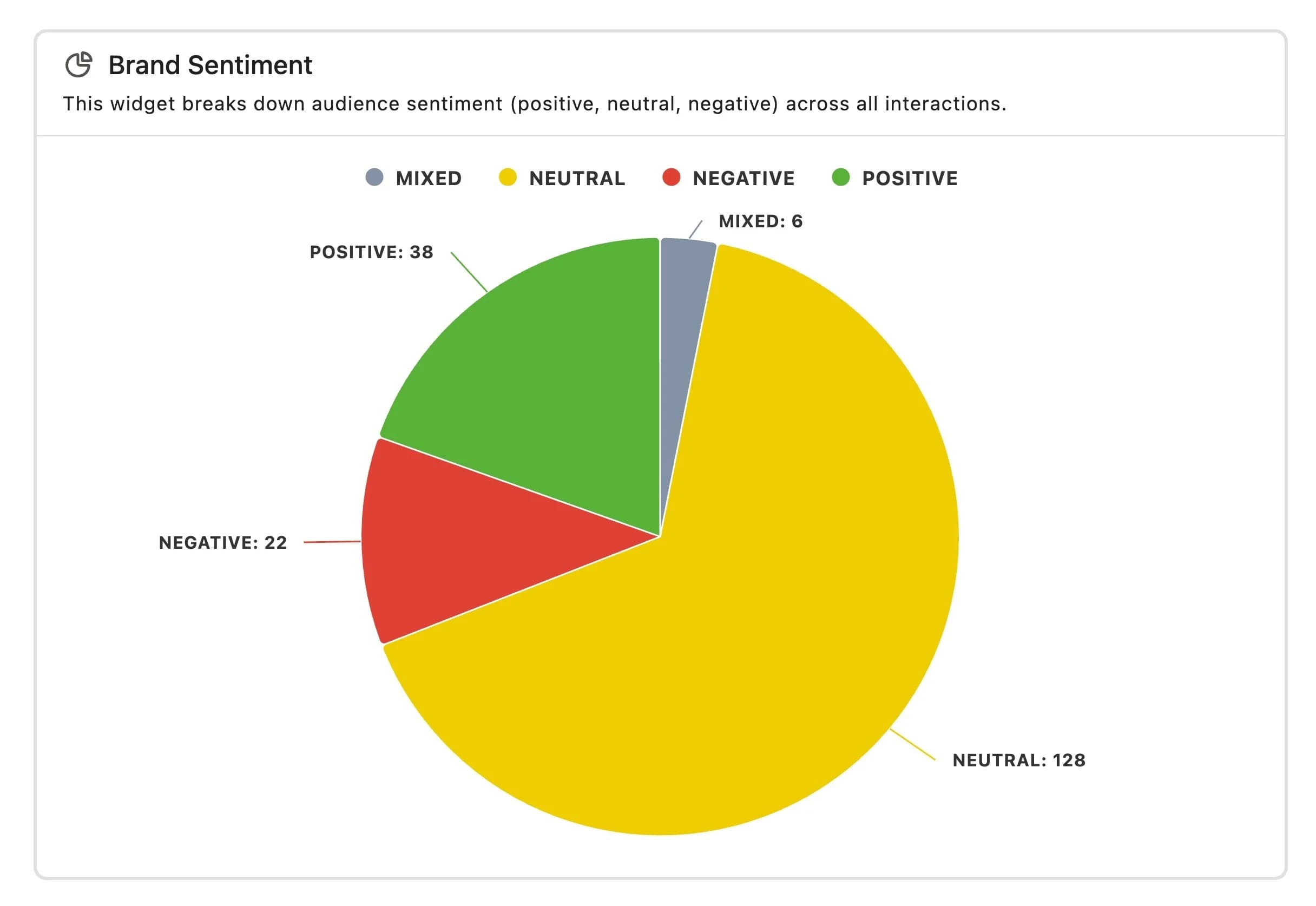
円グラフ
円グラフは、分類ごと色分けされたシンプルなビジュアル。内訳を素早く確認できます。デイメンションラベルを複数選択しより複雑な分析も可能ではありますが、シンプルな分析と相性が良いです。
カーソルを各部分に合わせることで、それぞれの値を確認できます。

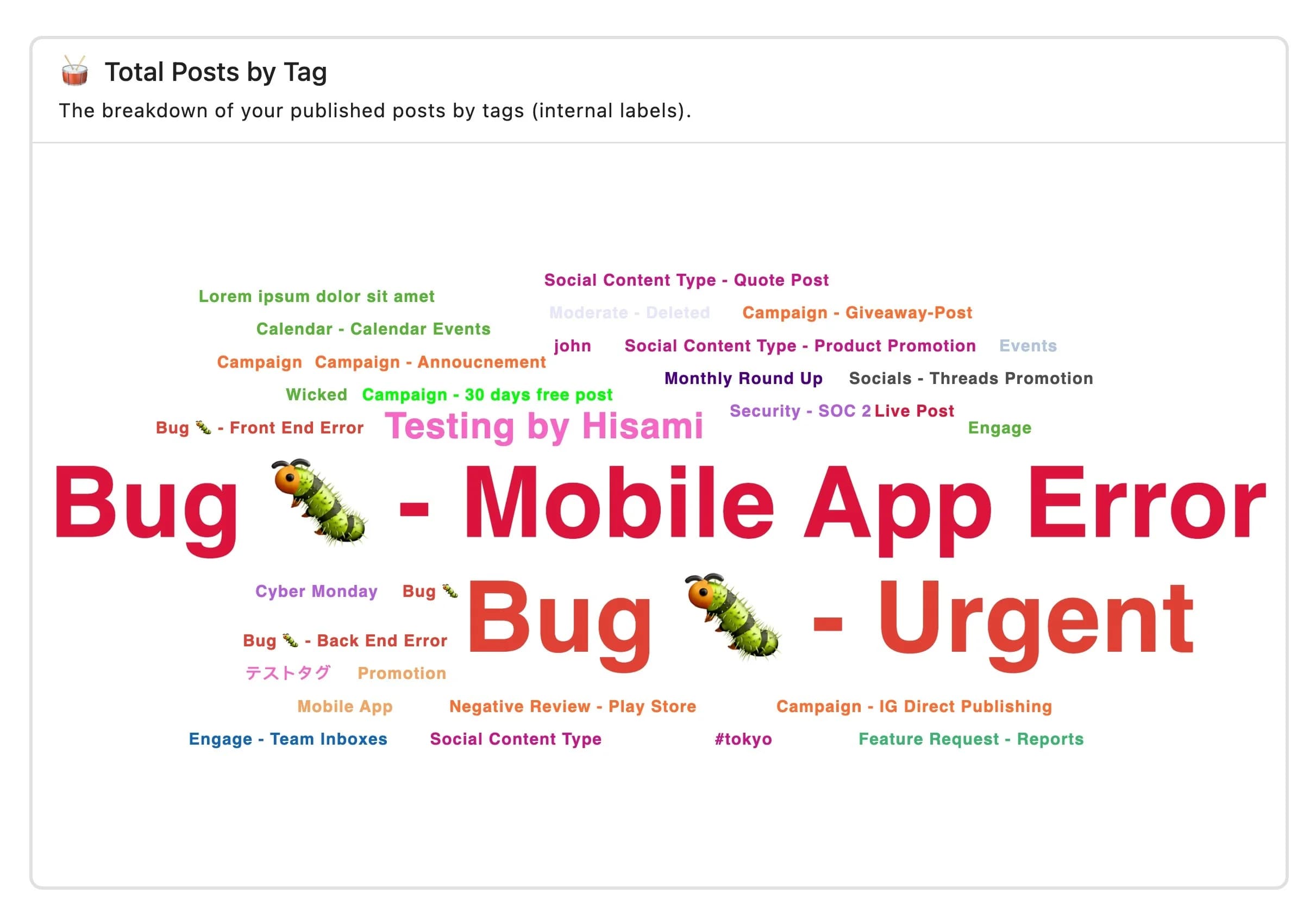
ワードクラウド
登場する頻度が高いワードや重要と思われるワードを文字の大きさに反映させた表示です。ハッシュタグやコメントの分析に有効です。

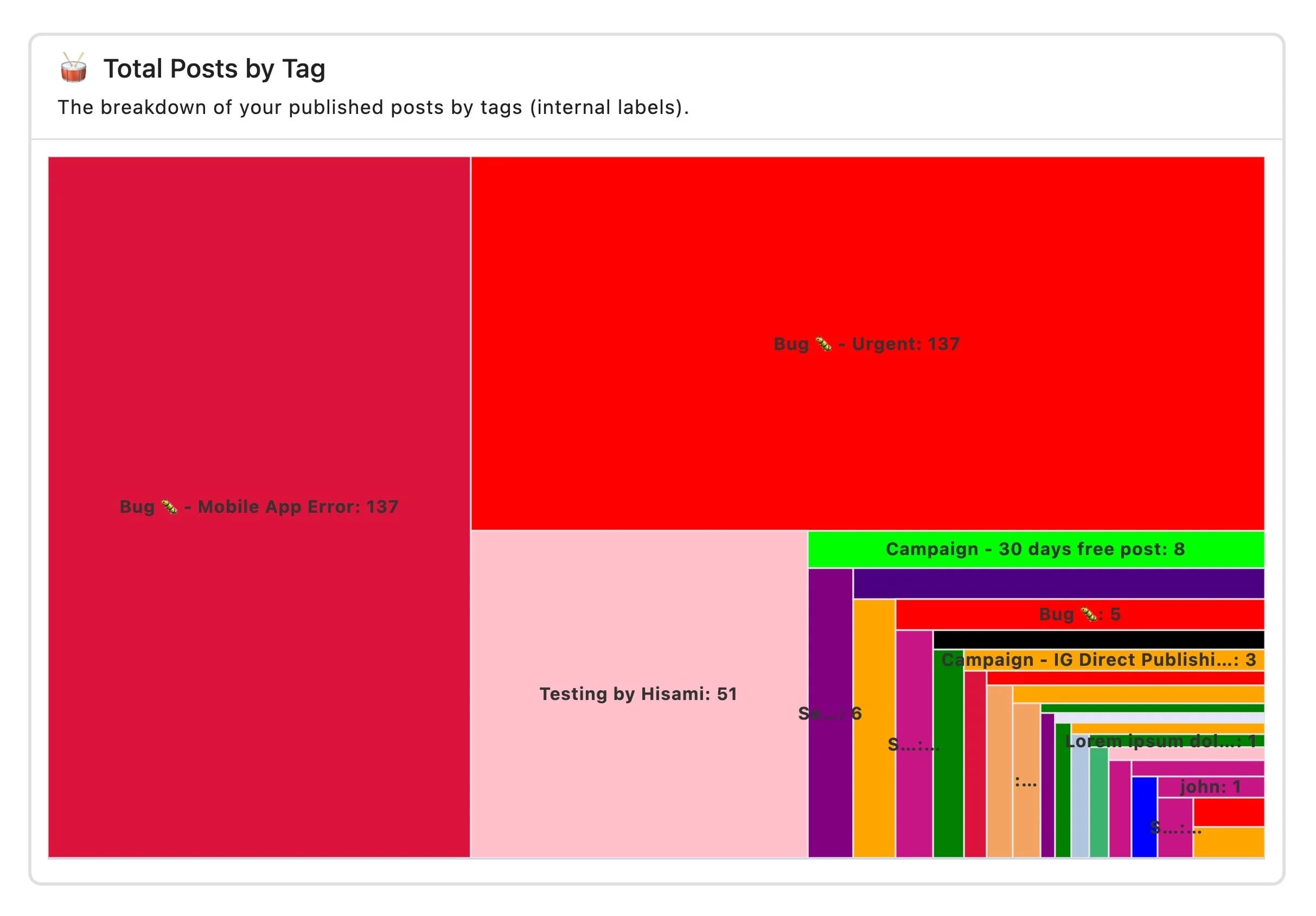
ツリーマップ
入れ込状になった四角形で、データを階層的に表示し、カテゴリまたはサブカテゴリ間の割合を示します。この表示方法は、値が小さい指標が複数ある場合でも、スペースを有効活用し表示することができます。
セルにカーソルを合わせると端数処理された数値が表示されます。

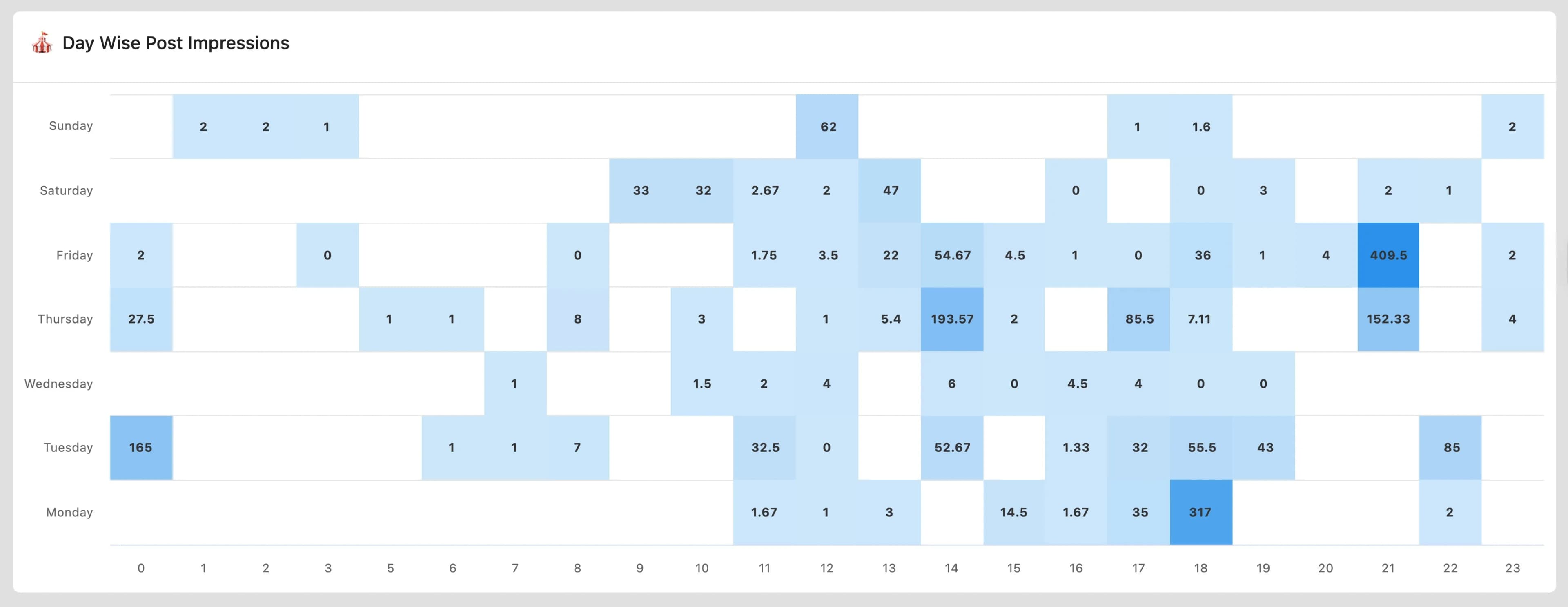
ヒートマップ
色で数値を使用してデータ表示します。濃く、彩度が高いほど高い値、薄いほど低い値です。セルにカーソルを合わせると数値を表示します。ディメンションをドラッグ&ドロップすることでレイアウトを切り替えることが可能です。
特に投稿に最適な時間を特定するのに適しています。エンゲージメントと可視性の強化に役立つ分析方法です。

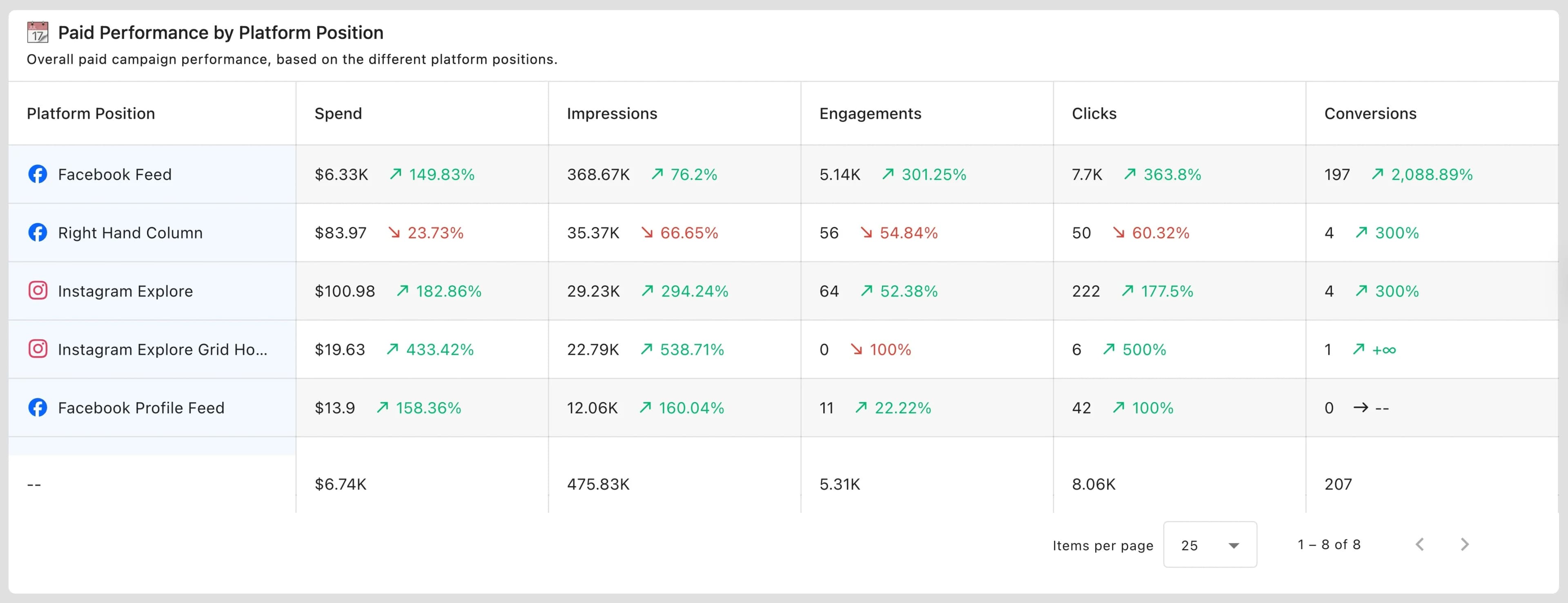
テーブルチャート
複数の値や指標を並べ、簡単に比較することが可能です。行がディメンション、列が指標を表します。
昇順、降順で並び替えも可能。大規模なデータセットの場合は、1頁あたりに表示する最大行を指定することも可能です。(10、20、50、100、250、500、1000行から選択可。デフォルトは100行)

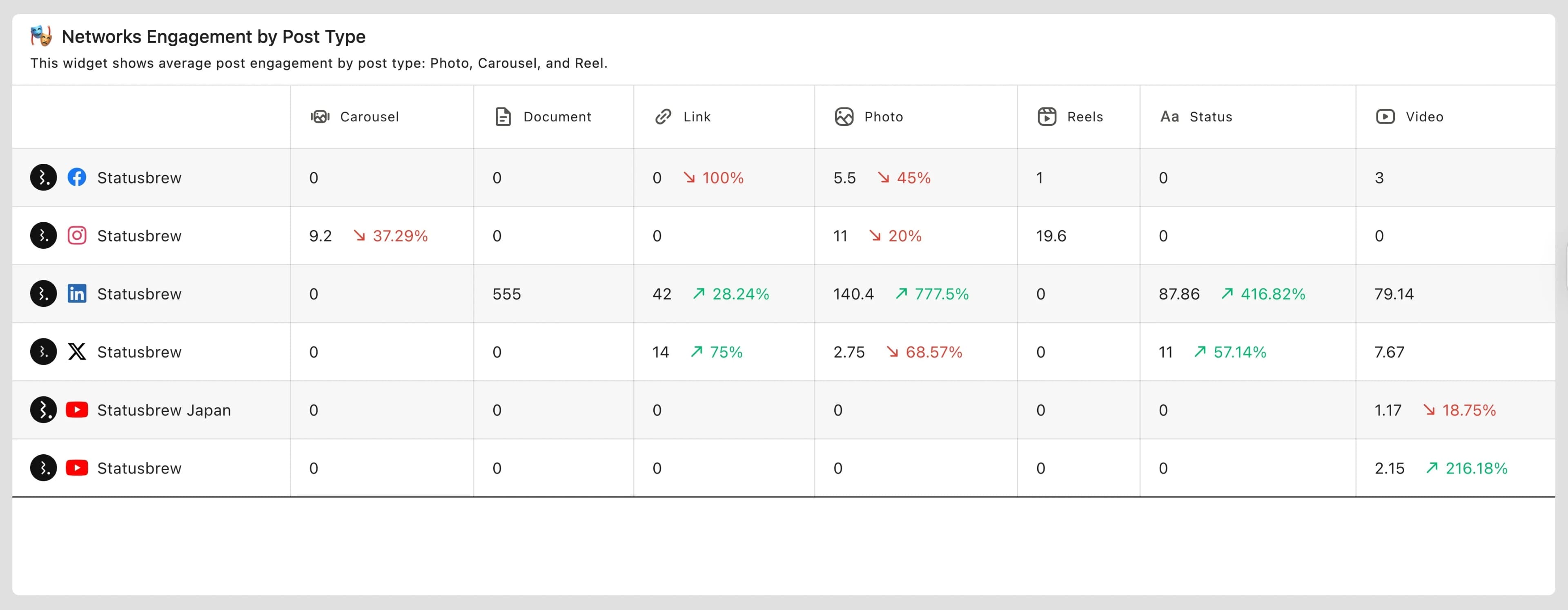
二次元テーブルチャート
行と列の2次元形式でデータを表示。複数の指標やカテゴリ間で詳細な比較が可能です。

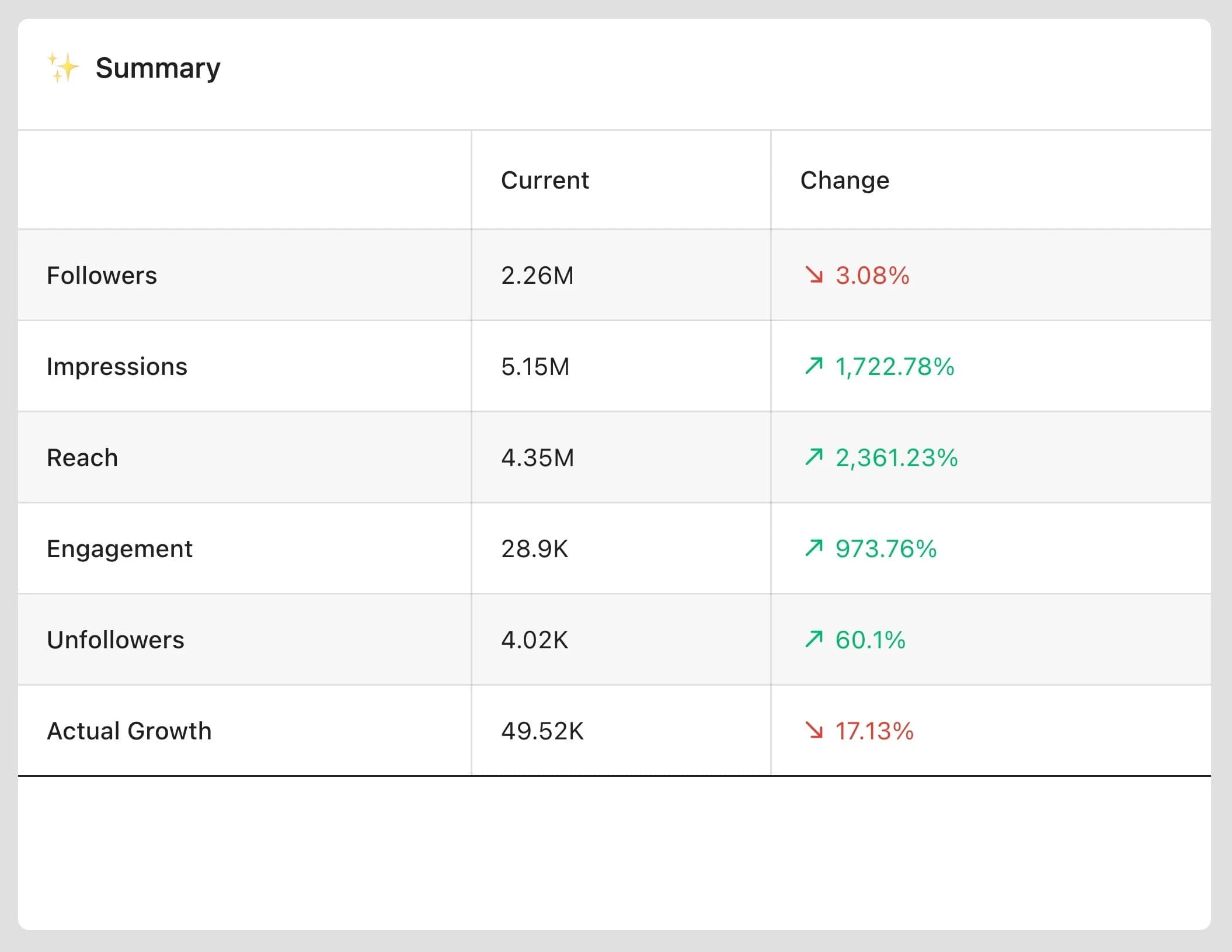
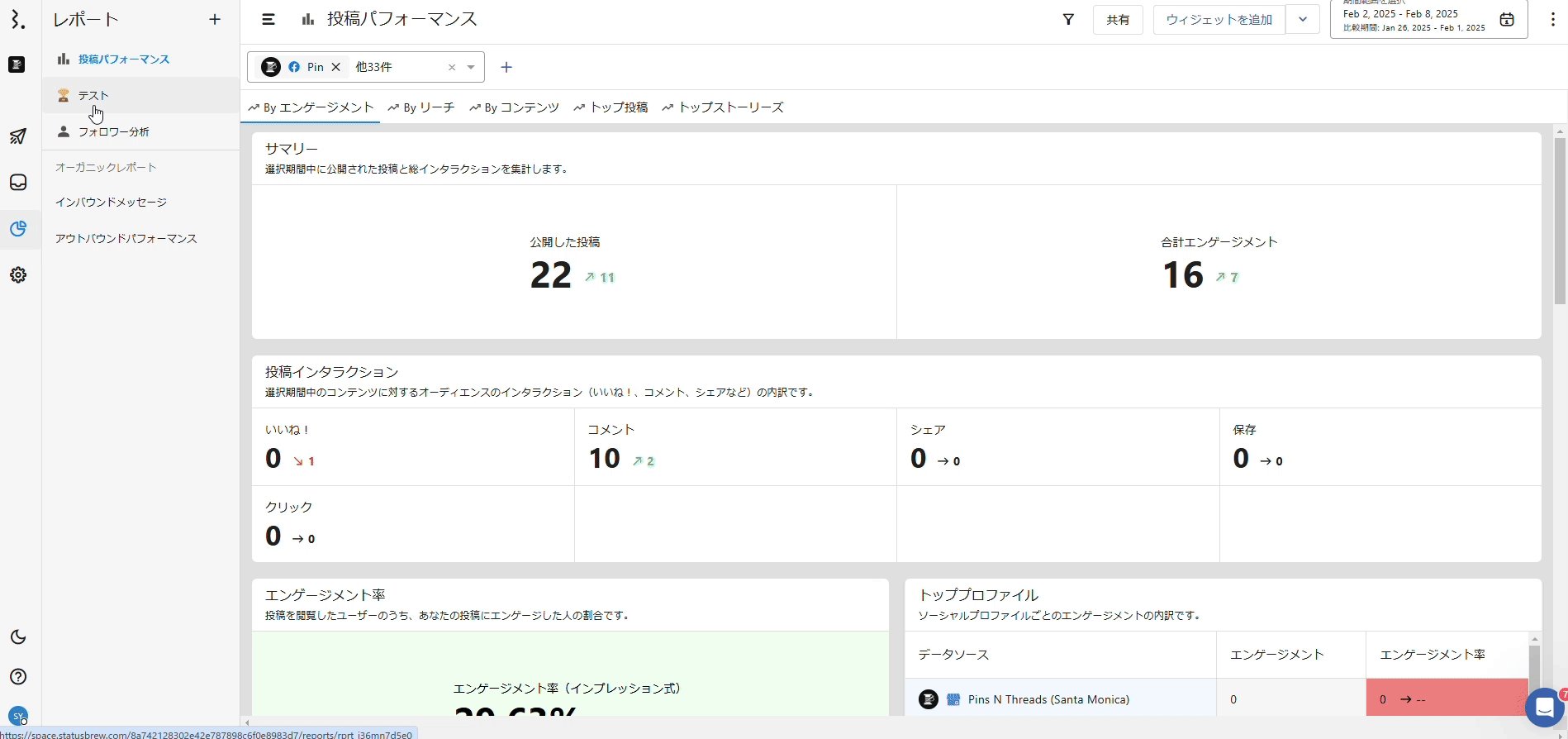
サマリーテーブルチャート
主要な統計を要約した形式。データを簡潔に表示し、素早く参照したいときに役立ちます。1行につき1つの指標が表示されます。
赤の下向き矢印は減少、緑の上向きは増加を示します。

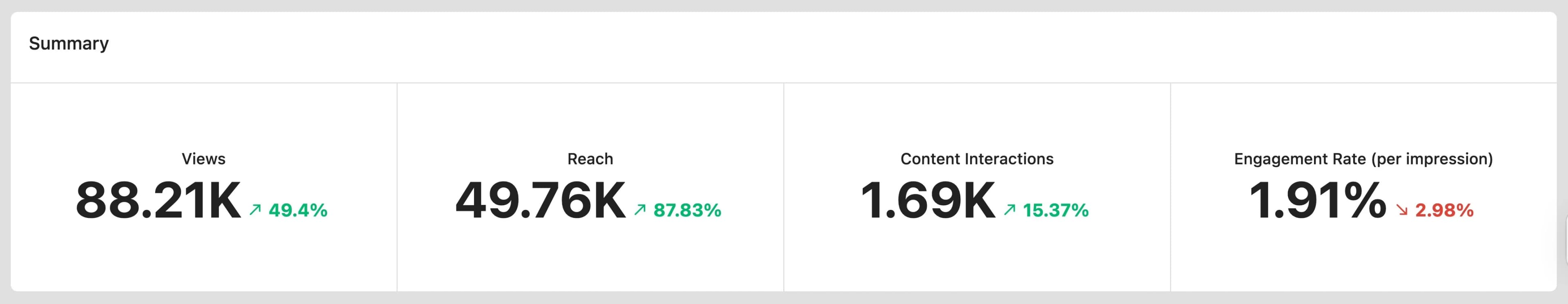
ナンバー
指標の数値をそのまま示したシンプルな表示形式です。フォロワー数やエンゲージメント率などのKPIを強調させたいときに便利です。複数の指標を選択することができ、場合によっては自動で2列のグリッドレイアウトになります。各セルの上部には指標名、中央には数値が表示されます。
比較期間を選択した場合、数値の横に変化率が表示されます。赤の下向き矢印は減少、緑の上向きは増加を示します。数値にカーソルを合わせると四捨五入されない正確な値を確認できます。変化率にカーソルを合わせると現在および過去の正確な値を確認できます。

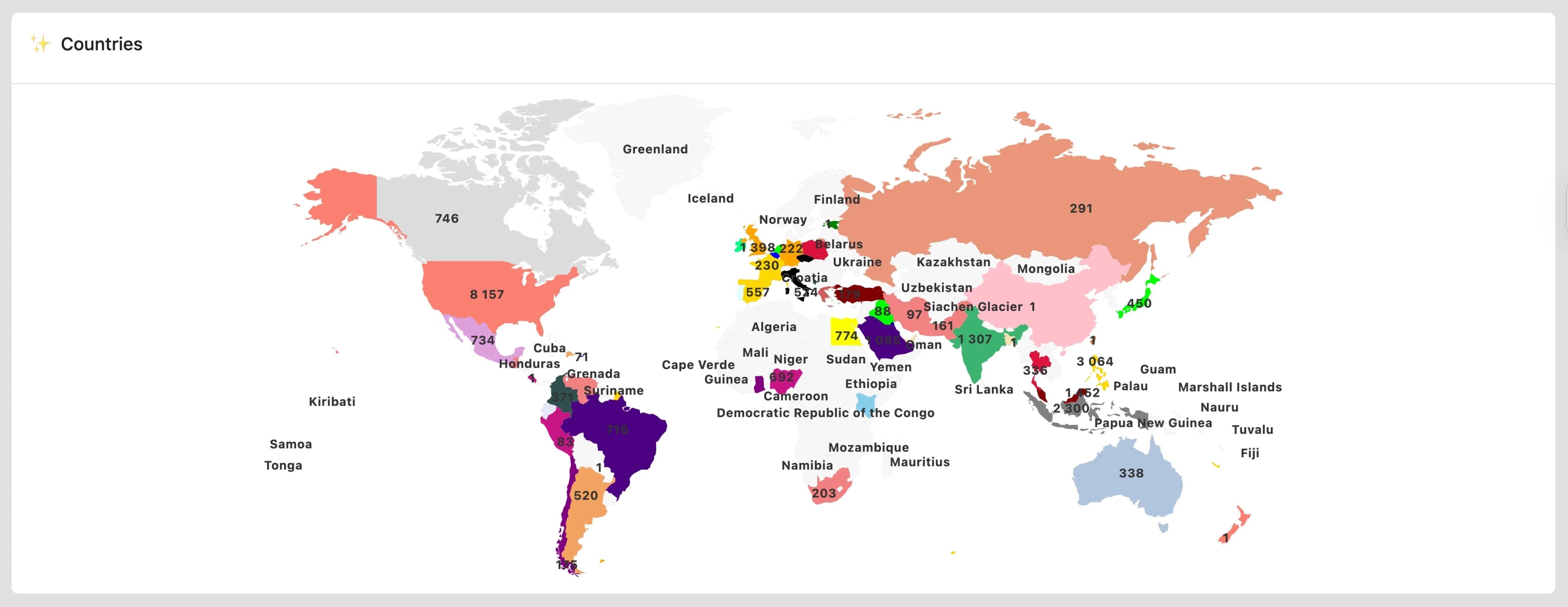
マップグラフ
フォロワーやリーチ数が多い国を確認したいときに便利です。単に数値とにらめっこするのではなく、ワールドマップ上に可視化されたデータで分析しましょう。最もフォロワーが多い地域を一目で確認できるので、その地域に特化したより効果的なコンテンツ戦略が可能です。
濃い色は数値が高く、薄い色は数値が低いことを表します。場所にカーソルを合わせるとその国の数値を確認することが可能です。

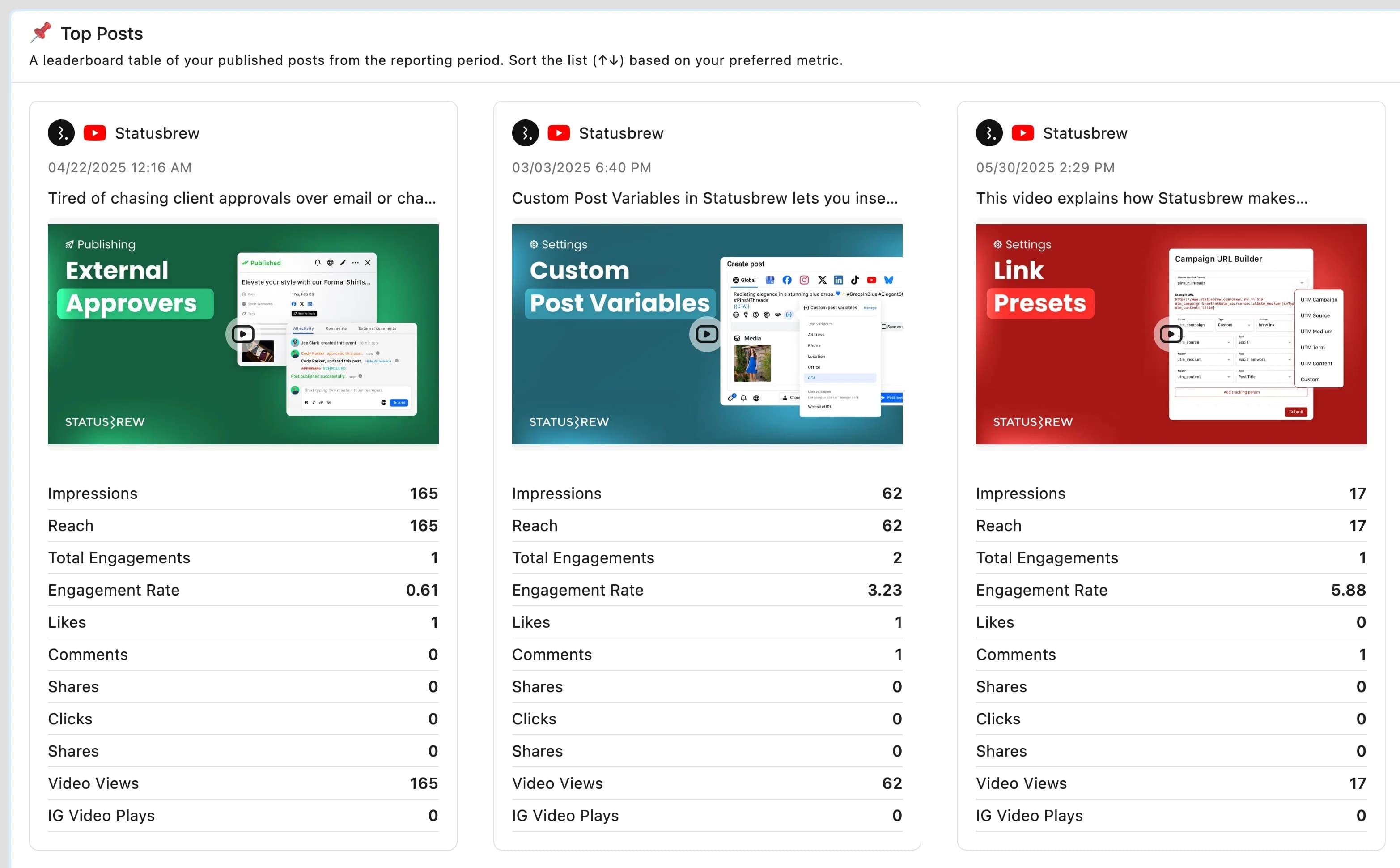
カード
長方形の小さなカードにデータが表示されます。円グラフは情報が少ないシンプルなデータの可視化に向いているとすると、カードは分析したいデータが複数あるケースに向いています。複数の値を反映させても、それぞ一行ずつ、明確に表示されます。ドラッグ&ドロップするだけでカードの位置を簡単に変更できます。

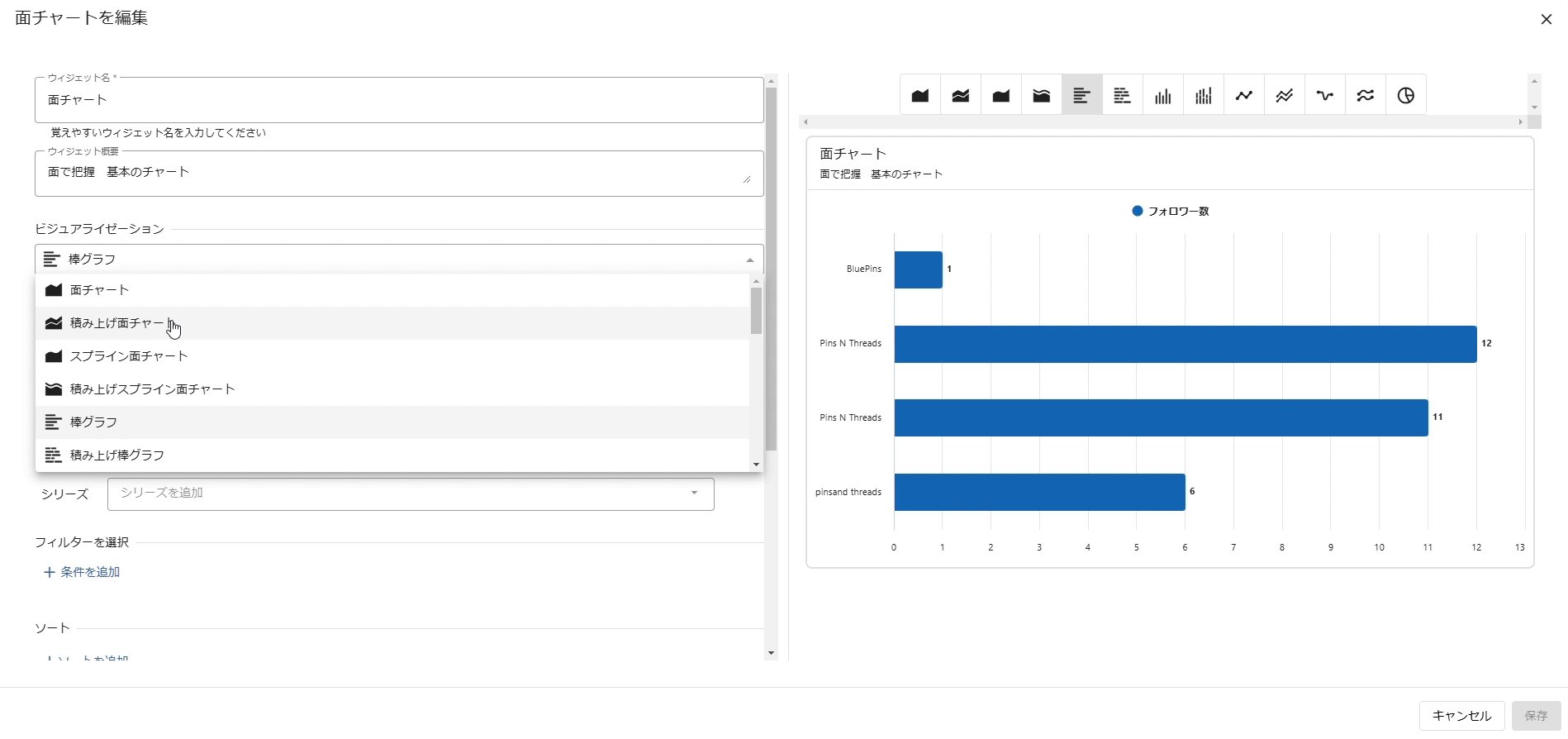
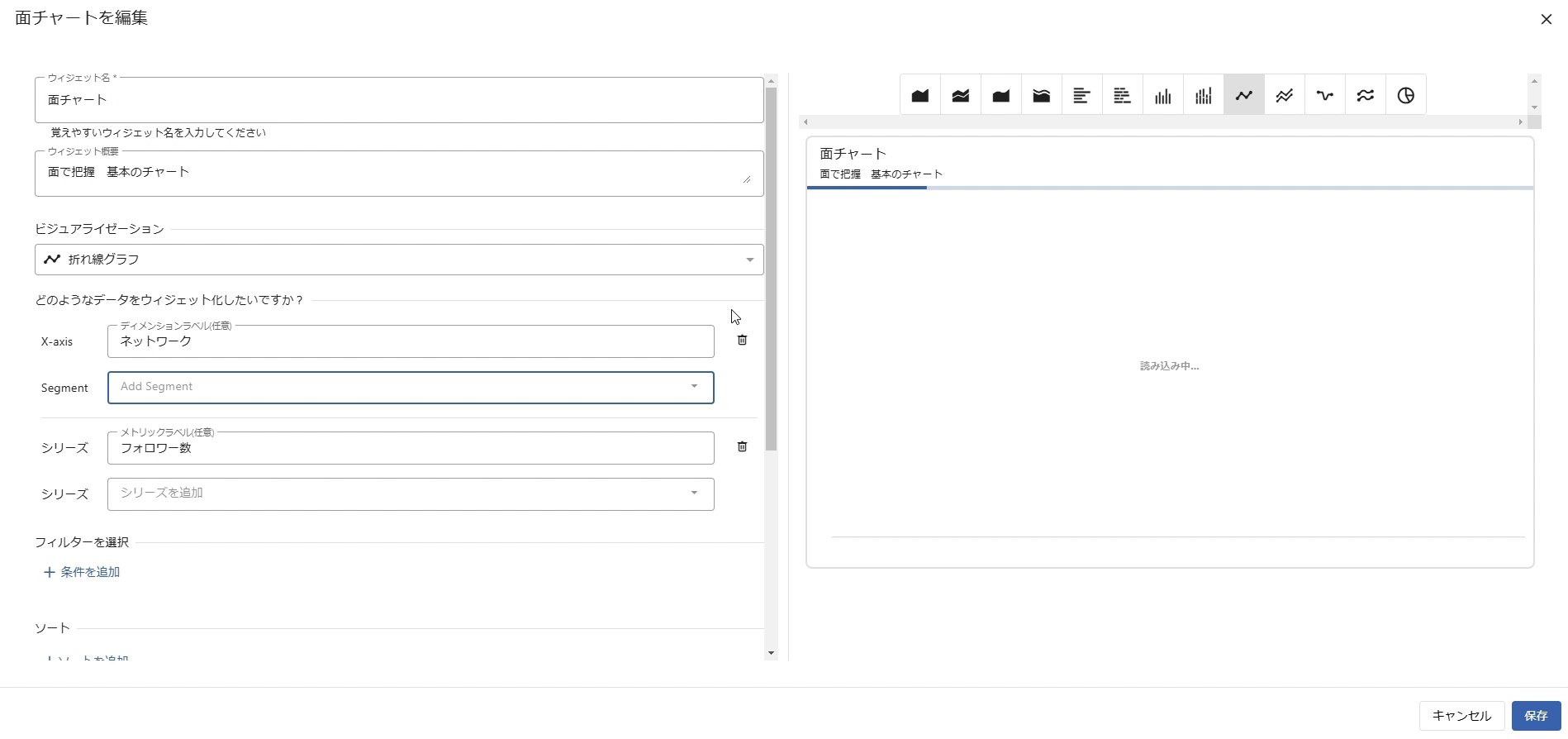
ヴィジュアライゼーションを変更する方法
レポートへ移動し、目的のレポートをクリックします。
ヴィジュアライゼーションを変更したいウイジェットの右上にある三点メニューをクリックします。
ウィジェットの編集をクリックすると、編集画面が開きます。
ヴィジュアライゼーションのをクリックすると、プルダウンが表示されるので希望のグラフタイプを選択します。そのグラフタイプに応じたシリーズやX/Y軸等(ディメンション)を設定し、保存をクリックします。

不要なメトリックスやディメンションがある場合には、それぞれの右横にあるごみ箱をクリックすることで削除ができます。
(積み上げ)面チャート、棒/列グラフ、(積み上げ)折れ線グラフ(各種スプラインチャート含む)については、X/Y軸のスケールを定義したり、目標ラインの設定、Y軸をゼロから始めるといったウィジェットの設定を定義することも可能です。
ヒートマップ、各種テーブルチャートは、前の期間を非表示にしたり、数字で表示したりとウィジェットの設定を定義することも可能です。