リンクを挿入すると画像がアップロードできません
Statusbrewでは、Facebook、LiknedIn、X(Twitter)、Threads、Bluesky、(Pinterest)の投稿の作成時、投稿に挿入するリンクをカスタマイズ(カバー画像やタイトル、概要文などを変更)することが可能です。
ところが、どこから画像を追加すればよいのか分からなかったり、そもそも画像を追加セクションが見当たらなかったり、任意でアップロードしたはずの画像が投稿で表示されないというケースがあります。
この記事ではこうした問題の解決方法をご紹介します。
リンクプレビューとは?
投稿の作成時、Facebook、LiknedIn、X(Twitter)、Threads、Bluesky、(Pinterest)では、投稿キャプションとしてリンクを挿入すると、自動でリンクプレビューというものが生成されます。
リンクプレビューとは、リンク元のサイト(WEBサイトやブログ、プレスリリース記事など)によってあらかじめ設定された情報(画像、タイトル、説明文など)を表示する仕組みです。
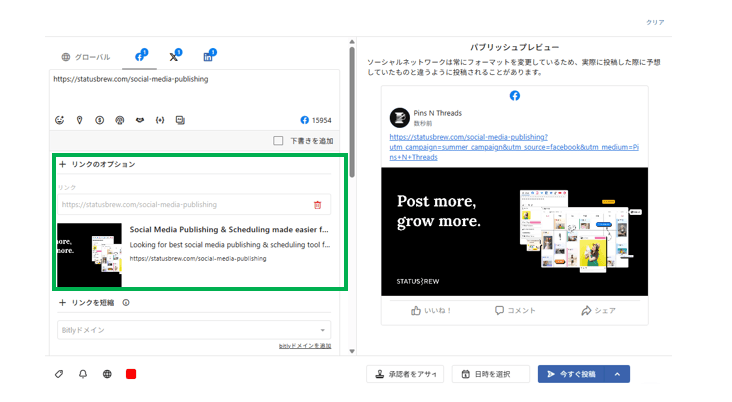
例えば、Facebook、LinkedIn、X(Twitter)の投稿にStatusbrewのWEBサイトのリンクを挿入してみます。
すると下記の画像やタイトルが自動で生成されます。これがリンクプレビューです。挿入したリンクはこちらですが、Statusbrew側で設定されている画面やタイトルが表示されていることが分かります(上記リンク先のトップ画像とは異なる画像がリンクプレビューでは表示されています)。

リンクプレビューの画像をOGP(Opne Graphic Protocol)画像(カバー画像)と言います。これは優先的に投稿に表示させる仕組みになっています。
リンクプレビューと画像アップロードの問題
リンクプレビューの画像(OGP画像)は、通常リンク元のサイトでデフォルト設定されています。ですが、OGP画像ではなく、ユーザーが独自の画像を表示させたい場合もあるでしょう。
そのため次のような問題が起こりえます。
画像をアップロードできない:自動生成されたリンクプレビュー(画像付き)が適用されている状態では、新しい画像をアップロードすることができません。
設定したはずの画像が表示されない:下書きでリンクを挿入した。その後、内容を編集して任意の画像をアップロードしたのに、公開された投稿ではその画像が表示されていない。
解決方法
Statusbrewではそんな時に備えて、リンクプレビューの右上にプレビューの削除ボタンを設置しています。このボタンをクリックしてリンクプレビューを削除することで、代わりに任意の画像をアップロードすることが可能です。
下記の手順で、リンクと任意の画像を同時に挿入する手順を解説します。
リンクの挿入:コンポーズの投稿作成画面で、投稿テキストの欄にリンクを挿入します。
リンクプレビューの確認: 自動生成されたリンクプレビューが表示されます。(リンクプレビューが表示されている時点では、メディアのアップロードセクションは表示されません)
リンクプレビューの削除:リンクプレビューの右上にあるプレビューの削除ボタンをクリックして削除します。
画像アップロード:プレビューを削除すると、メディアセクションが表示されます。こちらか任意の画像をアップロードしてください。
この設定により、実際の投稿でリンクとともに、任意の画像を表示させることができます。
注意:下書きや予約投稿時にリンクを挿入し、リンクプレビューを削除しなかった場合、その後、投稿を編集し新しい画像をアップロードしても、公開後の投稿でその画像は表示されません。これは、リンクプレビューが適用されていることで、OGP画像が優先的に表示されてしまうためです。
このトラブルを避けるためには、最初の投稿作成時にリンクプレビューを削除している必要があります。
右のパブリッシュプレビューでは、実際に投稿したときに近い表示を確認できます。リンクプレビューが削除されているかどうか、任意の画像が表示されているかどうか、パブリッシュプレビューで確認しながら、投稿作成を行ってください。
Pinterestでリンクを挿入する場合もリンクプレビューが自動生成されます。
ただし、Pinterestは移動先リンクの入力が必須なため、下記のように投稿を作成することで、リンクプレビューに関係なく、リンクと任意の画像(または動画)を投稿することが可能です。
・リンクはPinterestオプションの移動先リンクに入力する(テキスト欄には入力しない)
・画像(動画)をセクションにアップロードする
・ピンタイトルやボードを選択し、投稿または予約投稿、承認申請を行う