イベントノート機能の紹介と使い方
Statusbrewのイベントノート機能を使えば、企業としての重要なイベント、キャンペーン、タスクをチーム全体に簡単に知らせることができます。チームとして、まとまった認識を共有するために、イベント機能を活用して一歩進んだソーシャルメディア運用テクニックを身につけましょう。
イベントは、プランナーボードの機能の1つです。イベントの日程や時間、タイトルを設定できるだけでなく、メディアも添付することができるので、どのようなイベントなのか視覚的に把握することも可能です。
イベントはリマインダーのように機能し、特定のスペースの全ユーザーが見ることができます。設定した日程がカレンダー上に表示されるので、関連する投稿の作成などに役立ちます。
各ワークスペースには、スペースと同じ名前のデフォルトカレンダーが作成されます。ユーザーはこのカレンダーにイベントを作成することになります。
注: イベントはStatusbrewのウェブアプリでのみ表示および作成できます。 この記事では次の内容を説明します。
In this article..
イベントの作成方法
1.Statusbrewのダッシュボードからプランナーボードに移動します。イベントを作成するのは各ボードまたはセクションの中です。
Statusbrewのプランナーボードには4つのビュータイプ(Instagramのグリッドビューも入れると5つ)がありますが、イベントを作成できるのは、月間ビュー、週間ビュー、リストビューです(プレビューおよびInstagram用のグリッドビューからは、作成することはできません。ただしプレビューには、作成済みのイベントが表示されます。グリッドビューにはイベントは表示されません)。
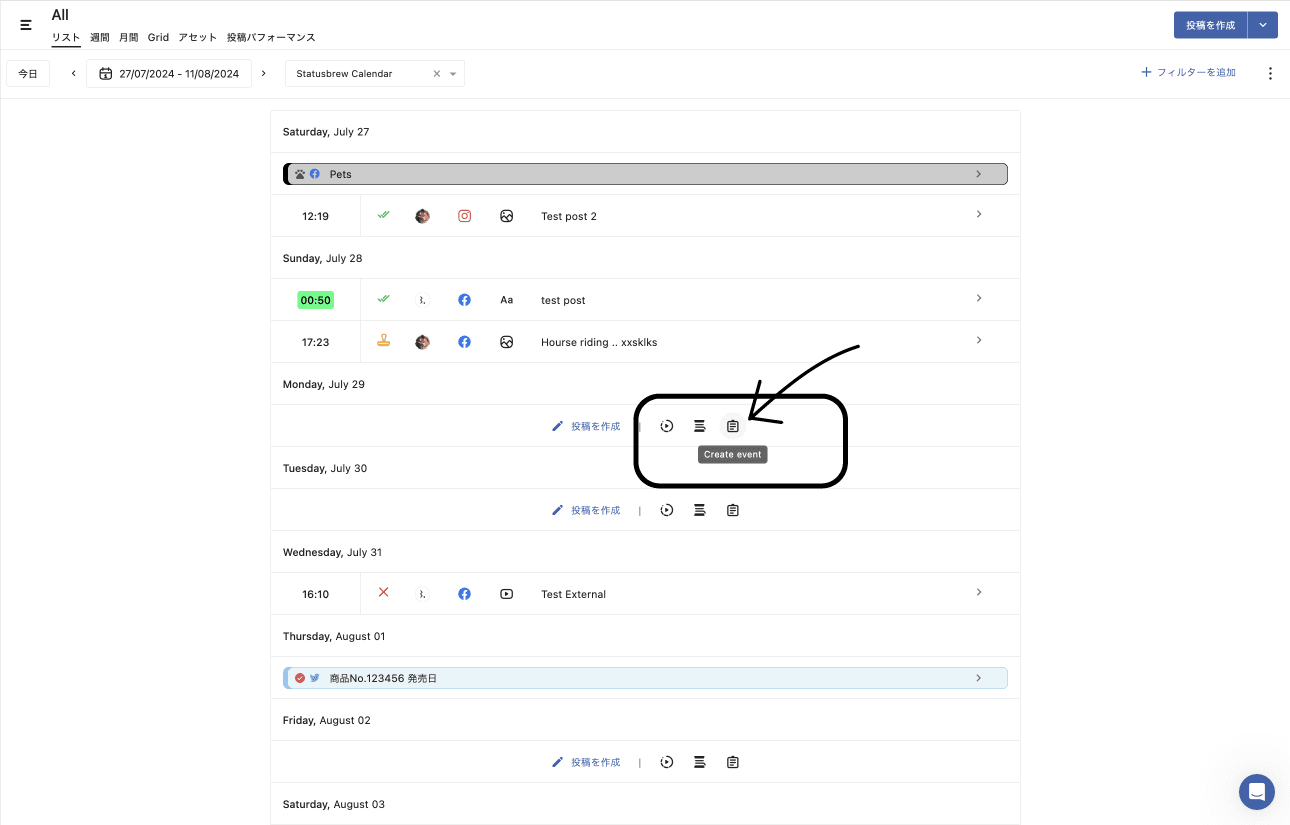
月間・週間ビューでは、イベントを作成したい日付の横にあるをクリックします。ボックスが表示されるので、イベントを作成」を選択します。
リストビューでは、日付が記載されている行にカーソルを合わせるとのアイコンが表示されるので、それをクリックします。

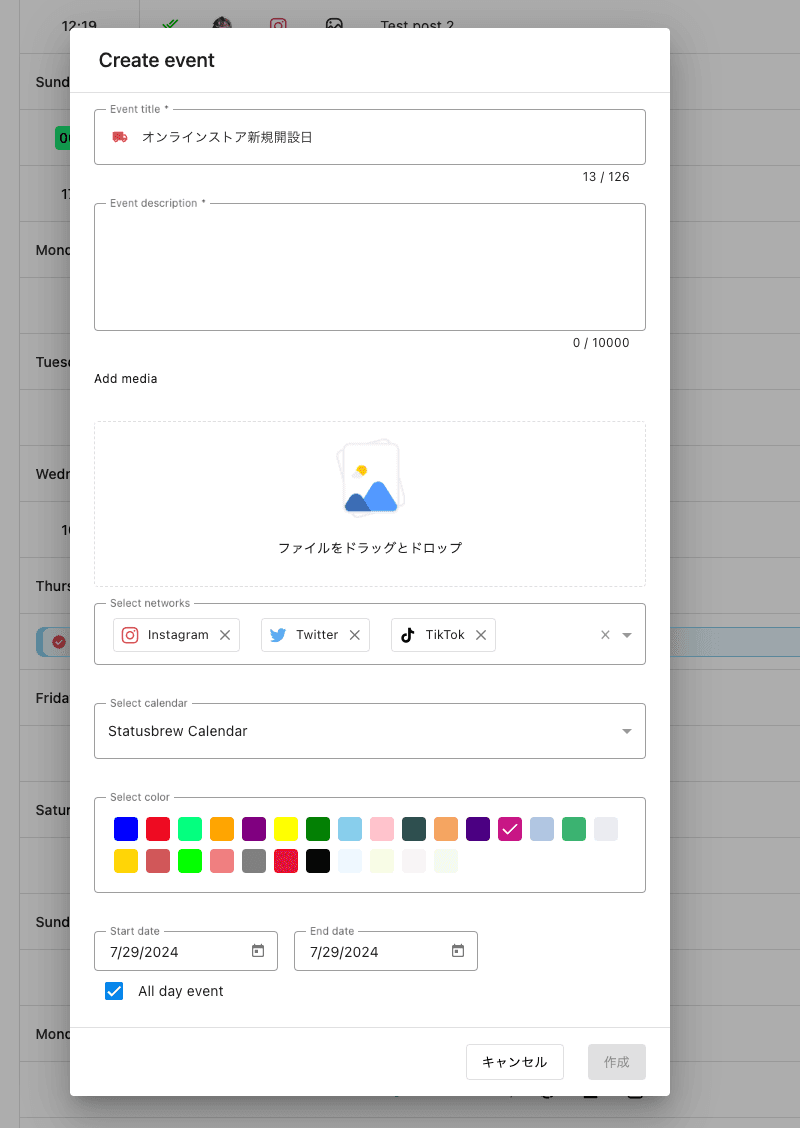
2.イベントタイトルを追加します(最大126文字)
3.イベントの説明を追加します(最大10,000文字)。
4.をクリックして開始日と終了日を選択します。デフォルトでは、開始日と終了日に現在の日付が選択され、「全日のイベント」にチェックが入っています。複数日にまたがるイベントを作成するには、開始日と終了日を選択します。時間指定のイベントを作成するには、「全日のイベント」のチェックを外し、イベントの開始時間を選択します。Statusbrewでは、分単位で開始時間を設定できます。

5.「作成をクリックします
その他のカスタマイズオプション
イベントタイトルのアイコンをカスタマイズできます。
メディアを追加できます。メディアアップロードボックス内をクリックしてシステムからメディアファイルを選択するか、ドラッグ&ドロップでメディアを追加します。
ソーシャルネットワークを選択します。
カレンダーを選択します。デフォルトでは、イベントが作成されるスペースのカレンダーが選択されます。
カラーを選択します。
サブスクライバー(ユーザーまたはユーザーグループ)を追加できます。
イベントの表示
イベントが作成されると、月間ビュー、週間ビュー、リストビューおよびプレビューに表示されます。
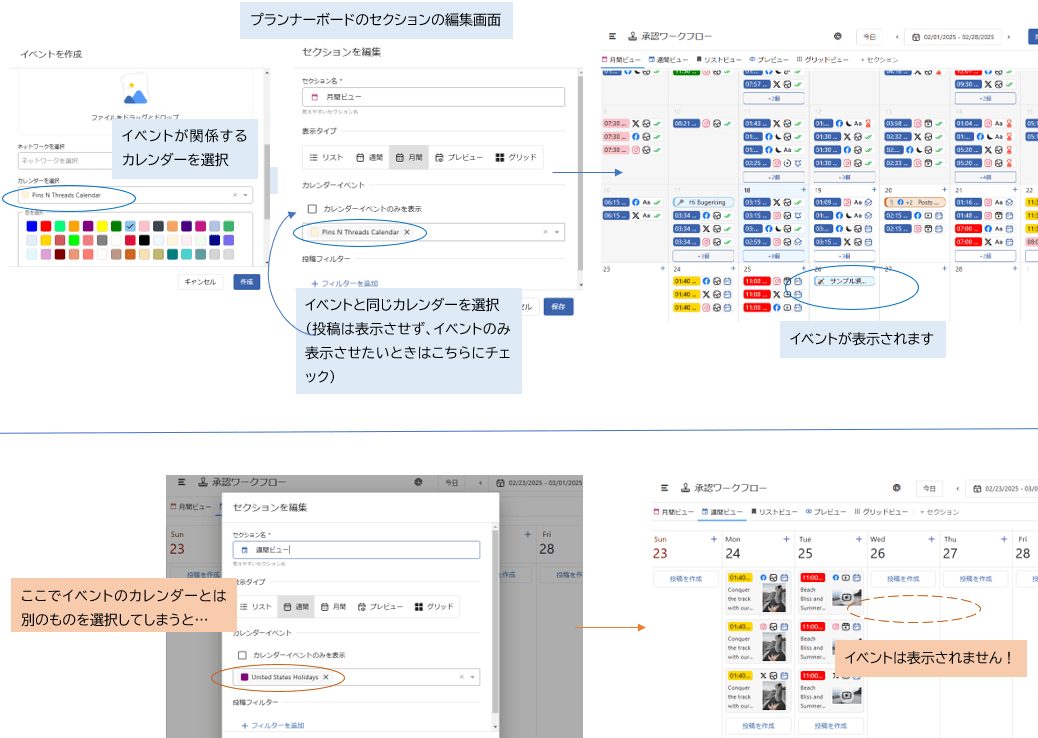
プランナーボードのセクションでは、カレンダーを選択するオプションがあります。作成したイベントをセクションに表示させるには、セクションの編集でイベントと同じカレンダーを選択する必要があります。

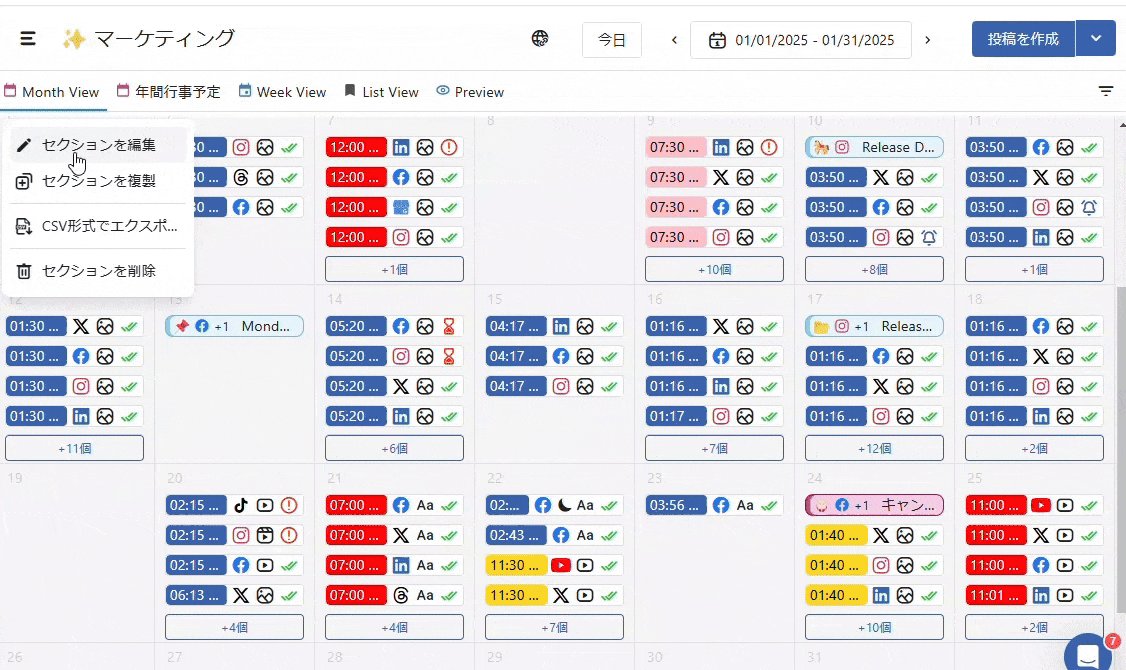
月間ビュー:イベントの期間中の日付にわたって、各日のセルに個別に表示されます。イベントアイコン、ソーシャルネットワークのアイコン、イベントタイトルの一部が表示され、クリックすることで詳細を確認できます。
週間ビュー:イベントはその期間中の各日に表示されます。
リストビュー:イベントはその期間中の各日に表示されます。上記2つのビューと異なり、時間が決まっているイベントは時間も表示されます。
プレビュー:このビュータイプではイベントは作成できませんが、作成済みのイベントは日付のすぐ下に表示されます。
イベント詳細サイドバー
月間ビュー、週間ビュー、リストビュー、プレビューで任意のイベントをクリックすると、サイドバーに詳細が表示されます。以下のことを確認できます。
「コンポーズにコピー」ボタン:クリックすると投稿作成画面に切り替わります。投稿のタイトルにはイベント名が、イベントの説明が投稿テキストに自動で入力されるので、イベントに関する投稿を作成するときに便利です。
ウォッチャーを追加:ウォッチャーを追加します。
イベントを編集:イベントのタイトルなどを編集します。編集が終わったら更新をクリック。
アイコンとイベントタイトル:クリックすると編集可能です。
日付:クリックすると再スケジュールすることができます。
カレンダー:カレンダーを変更することができます。
タグ:タグを追加します。
概要:クリックするとテキストを編集できます。
すべてのアクティビティ:イベントのアクティビティログを表示し、アクションを実行したユーザー、ユーザーのステータス(アクティブ/離席)、アクションが行われた正確な日時が表示されます。
コメント:イベントのコメントを時系列順に表示します。
外部コメント:イベントに対し外部からのコメントがあった場合、表示されます。
コメントボックス:チームメンバーがコミュニケーションし、コラボレーションできるようにします。メンション、基本的なフォーマット(太字、斜体、アンカーテキストへのリンク追加)、メディアアップロードをサポートします。「Add」をクリックして投稿コメントを追加します。
その他、をクリックすることで、下記も可能です。
イベントの複製:同じようなイベントを、内容を少し変えて作成するときに便利です。
イベントの削除
なお、詳細画面はクローズをクリックすると閉じられます。
イベントノート機能のベストプラクティス
上でご紹介したイベントの表示で少し触れましたが、Statusbrewのプランナーボードでは、コンテンツを表示させず、イベントだけを表示させるタイプのカレンダービューも作成することが可能です。例えば、社内の年間行事予定表としてお使いいただけます。
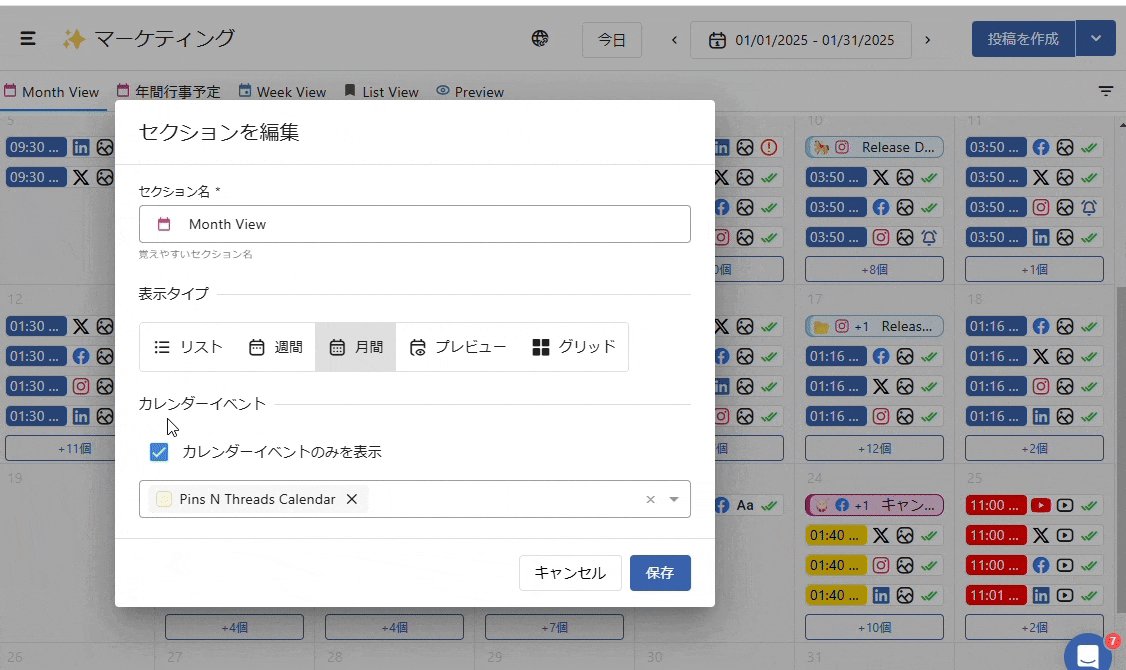
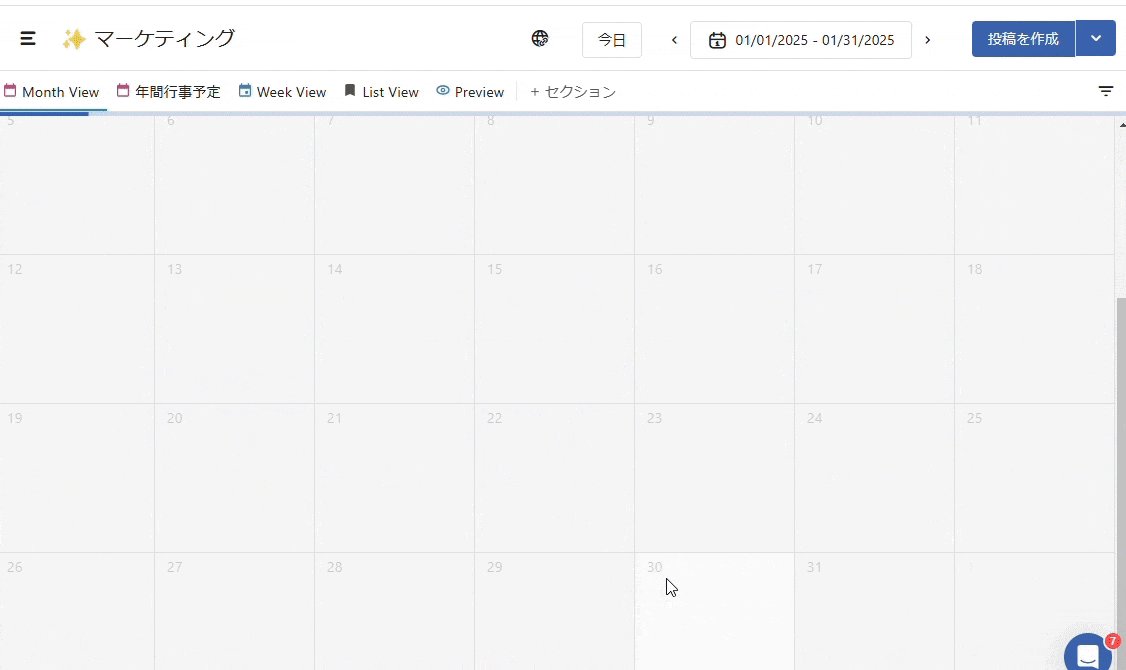
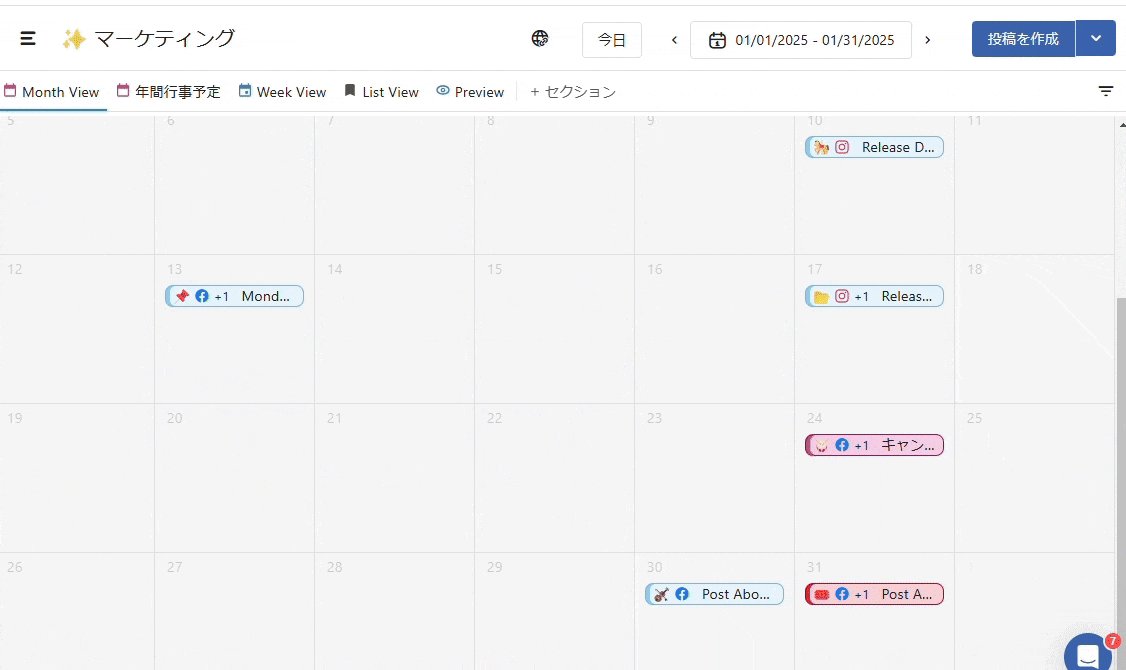
下の画像は、はじめは様々な投稿とイベントが表示された月間ビューでしたが、セクションの編集で「カレンダーイベントのみを表示」にチェックを入れることで、イベントのみのカレンダーへと変更しました。

FAQ
複数日のイベントを作成できますか?
はい、イベント作成時に開始日と終了日を選択します。
すべてのイベントをどこで確認できますか?
イベントは月間ビュー、週間ビュー、リストビュー、プレビューで確認できます。目的のイベントへすぐにアクセスしたいときは、月間ビューを確認することをおすすめします。
トラブルシューティング
特定の日付にイベントを作成できないのはなぜですか?
正しいビュー(月間、週間、またはリスト)にいることを確認し、日付が現在のカレンダー範囲内であることを確認してください。(プレビュー、Instagramのグリッドビューではイベントを作成することはできません。また、過去に遡ってイベントを作成することもできません。)
間違った日付に表示されるイベントを修正する方法は?
イベントを編集し、開始日と終了日を確認します。正しい日付が選択され、保存されていることを確認してください。