カスタマイズアイコンを使いこなす
Statusbrewの機能ブロックにページアイコンを使ってパーソナライズとスタイルを追加しましょう。絵文字、カラフルなアイコン、または画像を使って、コンテンツを素早く識別し、簡単にナビゲートできるようにしましょう。
ページアイコンは、さまざまな機能ブロックをパーソナライズしてスタイルを追加する機能です。これにより、一目でそれらを簡単に識別でき、見た目も美しく整ったスペースを作ることができます。絵文字、カラフルなアイコン、または外部の画像をページアイコンとして使用することができます。
ユニークなページアイコンを使用することで、ブロックのコンテンツに関する迅速な視覚的ヒントを得ることができ、簡単に探しているものを見つけることができます。例えば、Engageでソーシャル会話を複数のビューに分けている場合、ブランドメンションビューのページアイコンとして「@」のシンボルを使用することで、各ビューの名前を読まずに簡単に見つけることができます。
ページアイコンを使って次の機能をカスタマイズできます:
プランナービュー
Engageビュー
Engageチームインボックス
レポートダッシュボード
ページアイコンの追加方法
プランナービューでの追加方法:
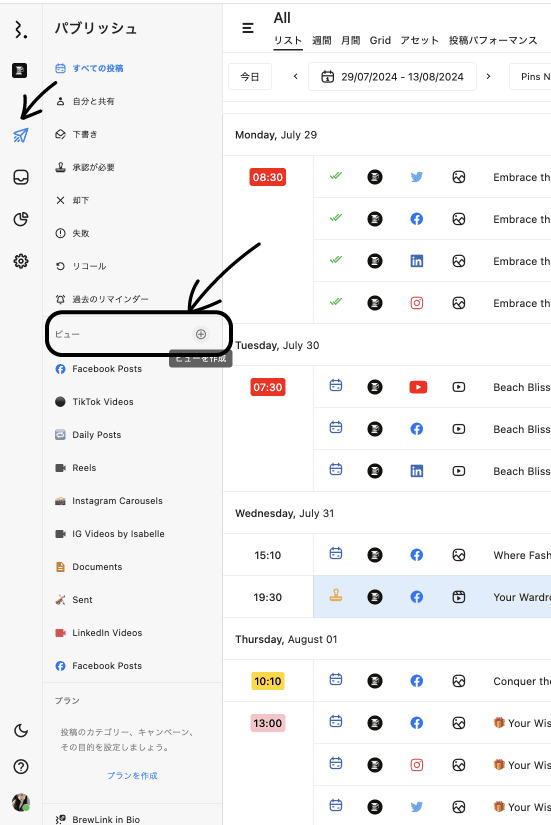
1. Statusbrewのダッシュボードから「Publish」にアクセスします。
2. 左側の折りたたみメニューの「Views」セクションにカーソルを合わせ、「+」アイコンをクリックします。

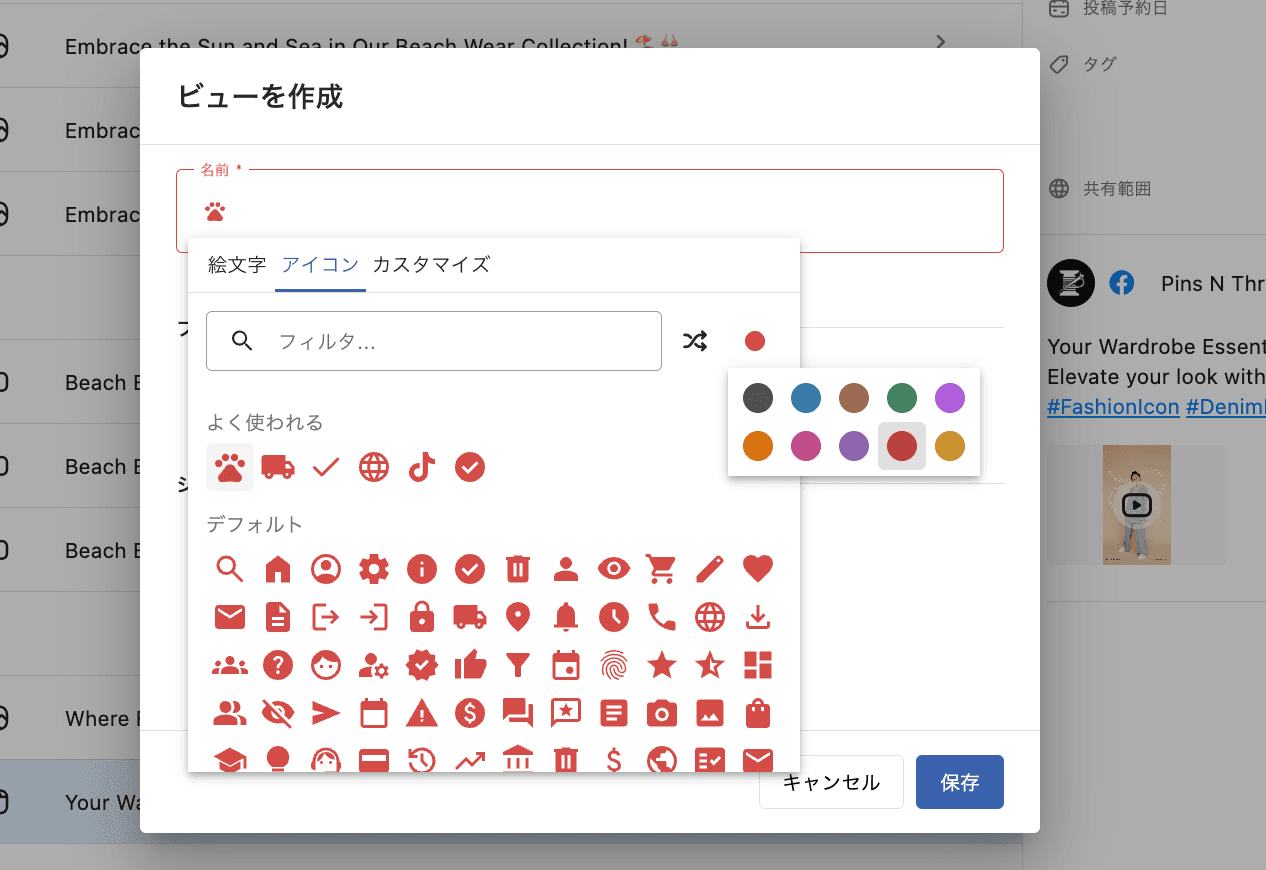
3.「Create View」ダイアログボックスで、名前フィールドの画像アイコンをクリックしてページアイコンピッカーを開きます。

4. 絵文字、アイコン、または外部画像をページアイコンとして追加します。
エンゲージビューでの追加方法:
Statusbrewのダッシュボードから「Engage」にアクセスします。
左側の折りたたみメニューの「Views」セクションにカーソルを合わせ、「+」アイコンをクリックします。
「Create View」ダイアログボックスで、名前フィールドの画像アイコンをクリックしてページアイコンピッカーを開きます。
絵文字、アイコン、または外部画像をページアイコンとして追加します。
エンゲージチーム受信箱
での追加方法:
Statusbrewのダッシュボードから「Engage」にアクセスします。
左側の折りたたみメニューの「Team Inboxes」セクションにカーソルを合わせ、「+」アイコンをクリックします。
「Create Team Inbox」ダイアログボックスで、名前フィールドの画像アイコンをクリックしてページアイコンピッカーを開きます。
絵文字、アイコン、または外部画像をページアイコンとして追加します。
レポートでの追加方法:
Statusbrewのダッシュボードから「Reports」にアクセスします。
左側の折りたたみメニューで「+」アイコンをクリックし、「Custom report」または「Use template」を選択します。
レポート作成ページで、レポート名フィールドの画像アイコンをクリックしてページアイコンピッカーを開きます。
絵文字、アイコン、または外部画像をページアイコンとして追加します。
ページアイコンピッカーの使用方法
ページアイコンピッカーでは、ページアイコンを追加するための3つのオプションがあります:
絵文字:
絵文字ピッカーから任意の絵文字を検索して選択します。
ランダムサインを使用して、ランダムに生成された絵文字を適用します。
肌色のサインを使用して、絵文字の肌の色を選択します。
アイコン:
アイコンピッカーから任意のアイコンを検索して選択します。
ランダムサインを使用して、ランダムに生成されたアイコンを適用します。
カラーサインを使用して、アイコンの色を選択します。
外部画像:
画像リンクフィールドに公開アクセス可能な画像のURLを貼り付け、「Upload」ボタンをクリックします。
ドラッグ&ドロップエリアをクリックして、デバイスから任意の画像をアップロードします。
トラブルシューティングとFAQ:
画像URLでページアイコンが更新されない理由は?
画像URLを使用してページアイコンを更新するには、URLが公開アクセス可能なリンクであることを確認してください。クラウドストレージの共有リンクを使用している場合、リンクが公開ビューアクセスを持っていることを確認してください。
Next Step..