こんにちは、ソーシャルメディアの高機能アナリティクスツールStatusbrewです。
本ブログではエンゲージメント率の計算方法と、Statusbrewのカスタムデータ作成機能を利用したテーブルチャートの作成方法を詳しく説明いたします。
Statusbrewは230種類以上のソーシャルメディアに特化した分析指標と18種類以上のチャート・グラフ、20種類以上の分析軸(ディメンション)と豊富なフィルター機能を揃えた完全カスタマイズ性のレポートツールです。

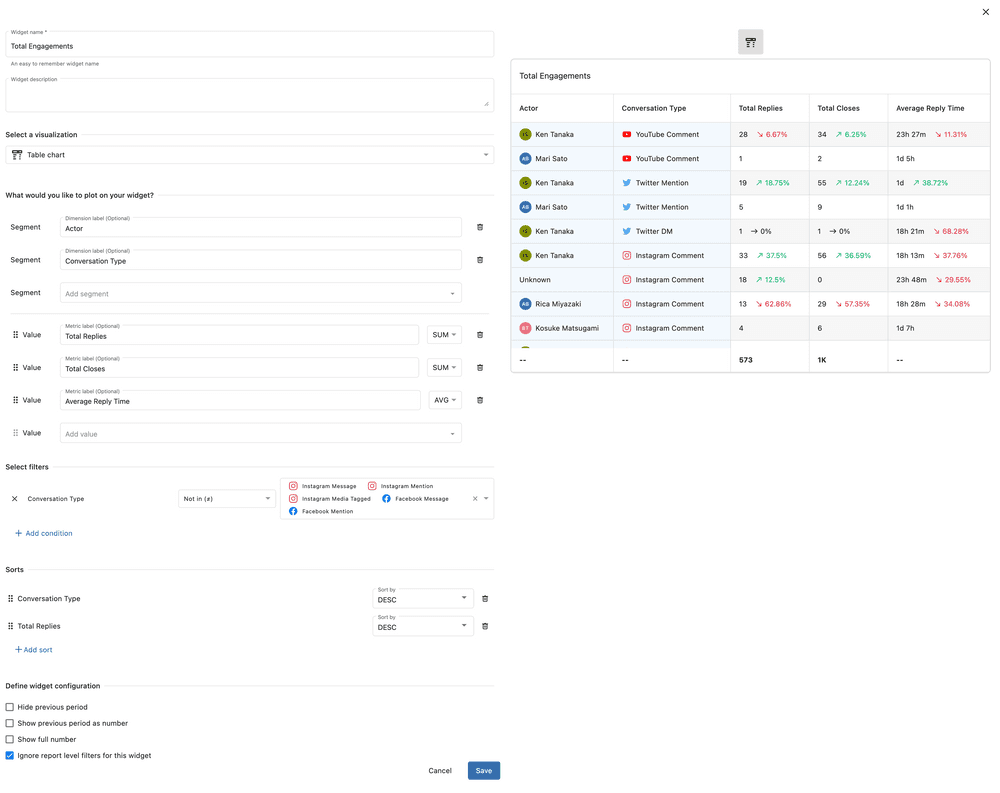
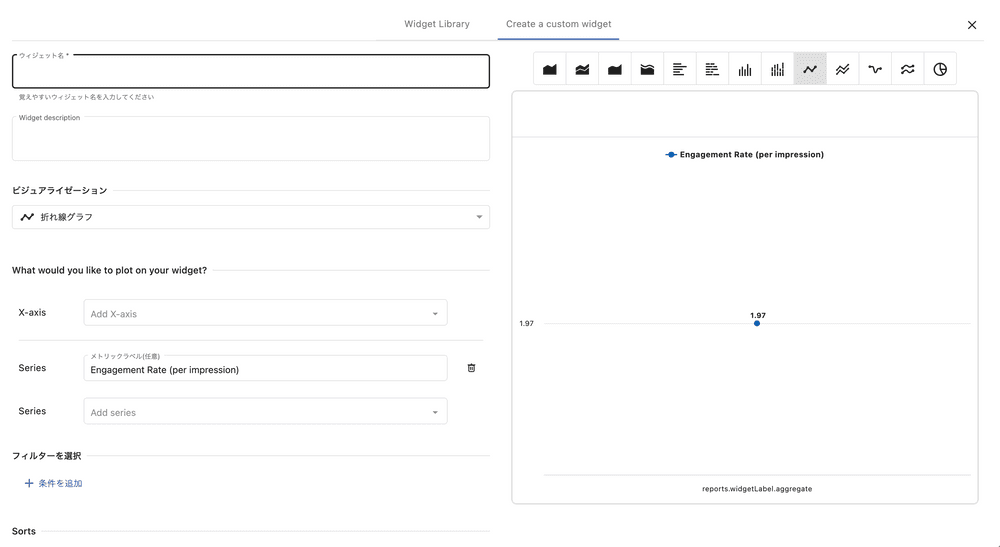
Statusbrewのソーシャルメディア専門データ作成画面(日本語対応しています)
・エンゲージメントの計算方法
・Statusbrewでの分析レポート作成方法
一般的なソーシャルメディアのエンゲージメント率の計算方法
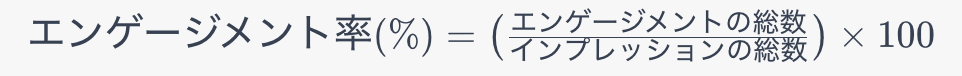
ソーシャルメディアにおけるエンゲージメント率は、投稿のエンゲージメントの総数を投稿の総インプレッション数で割ったものです。

筆者提供
ここでいうエンゲージメントとは「いいね」、「コメント」、「シェア」「クリック」など、ユーザーがコンテンツと対話するアクションの総数を指します。
もっというならば、あなたのブランドが「エンゲージメント」と定義したいものは入れて良いでしょう。
Statusbrewでのカスタムデータ作成とテーブルチャートの作り方
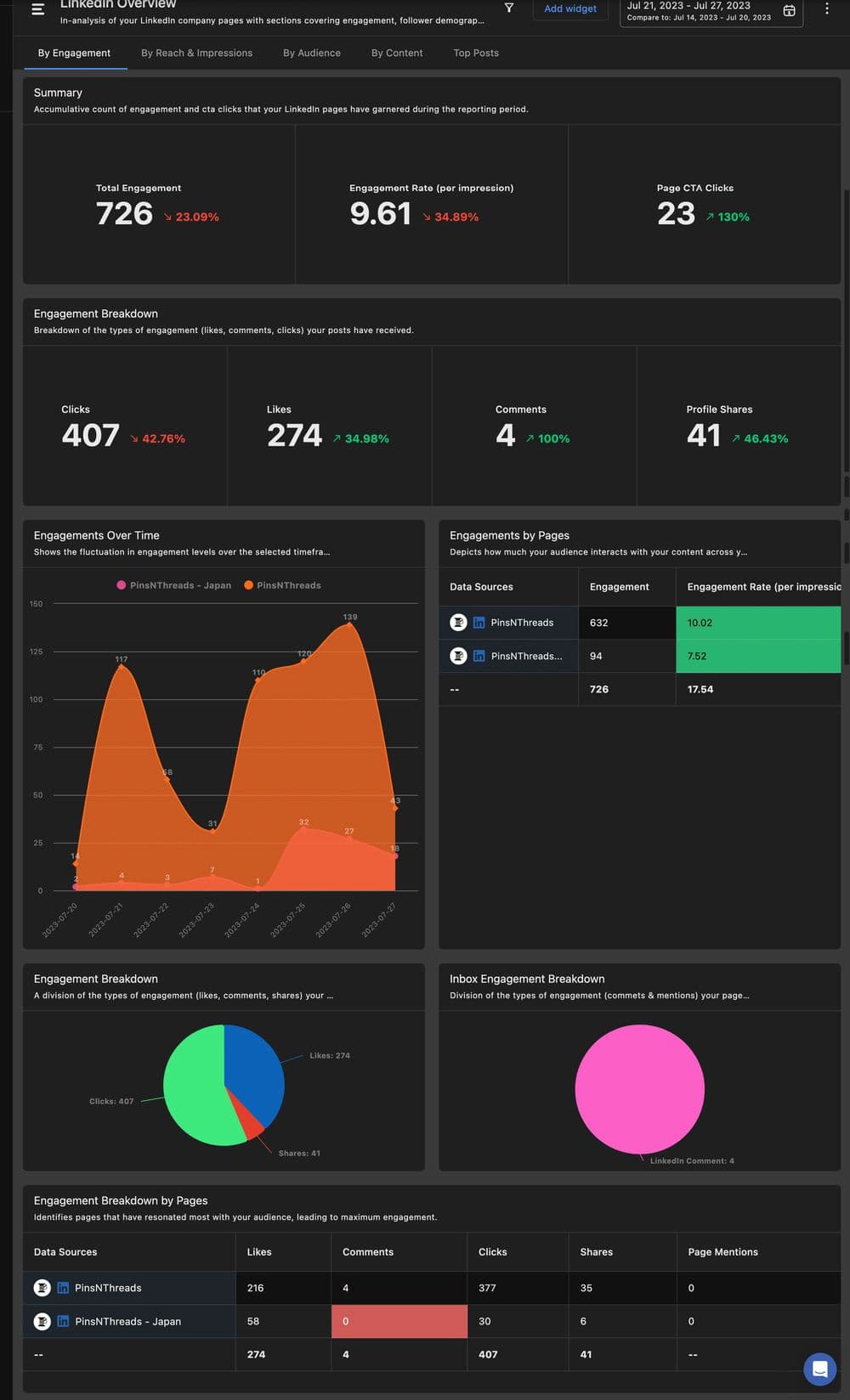
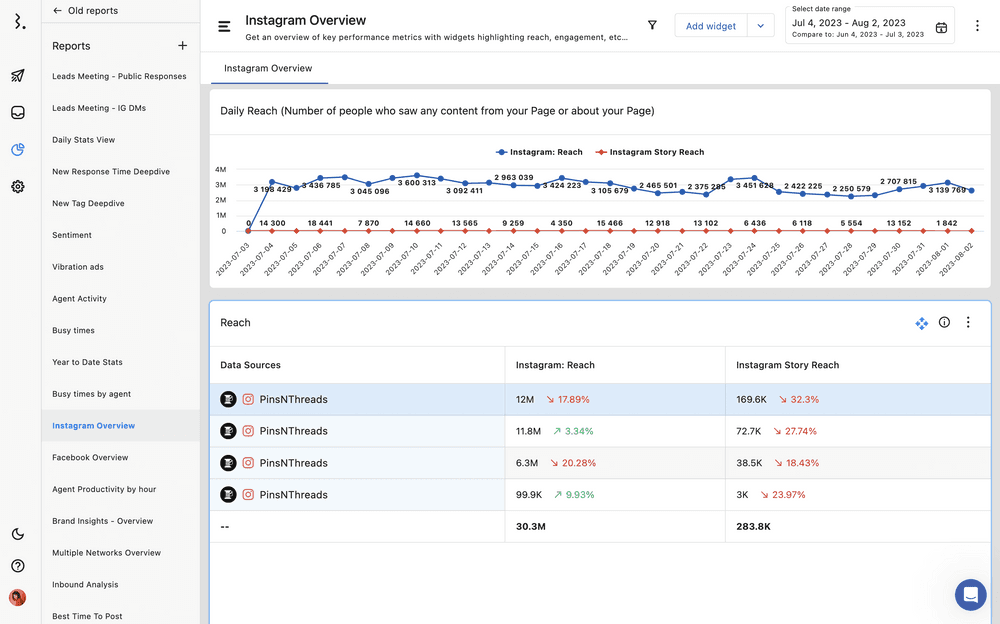
Statusbrewのレポートは好みのデータ(ウィジェット)を敷き詰めてダッシュボードを下記のように完成させます。
Statusbrewでは複雑なエンゲージメント率の計算を、1アカウント分だけではなく
・複数のソーシャルチャネルでまとめて
もしくは
・複数のアカウント(InstagramやTikTokなど)をまとめて
グループ化して計算をします。

Stausbrewの高機能アナリティクス:ダークモード
【エンゲージメント率の自動データ化】
1.Statusbrewにログインして、ダッシュボードにアクセスします。
2.メニューから「レポート」を選択します。
3.ダッシュボード画面でウィジェットを作成をクリックします。ウィジェットでは、237種類の分析指標がすでに用意されています。

ここで、エンゲージメント率を計算するための新しいメトリクスを作成します。
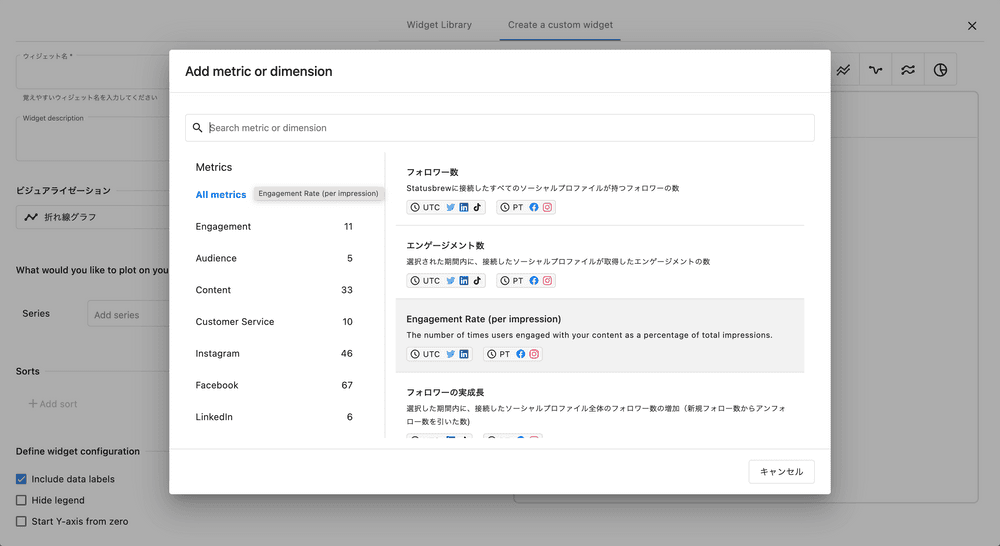
「メトリクスを追加(Series)」をクリック。
「エンゲージメント率」を選択します。
カスタム計算フィールドを使用して、計算式に従い、エンゲージメント率が自動で計算されます。下記の右側プレビューにエンゲージメント率が表示されました。


カスタムメトリクスが作成されたら、チャートを作成する準備ができました。
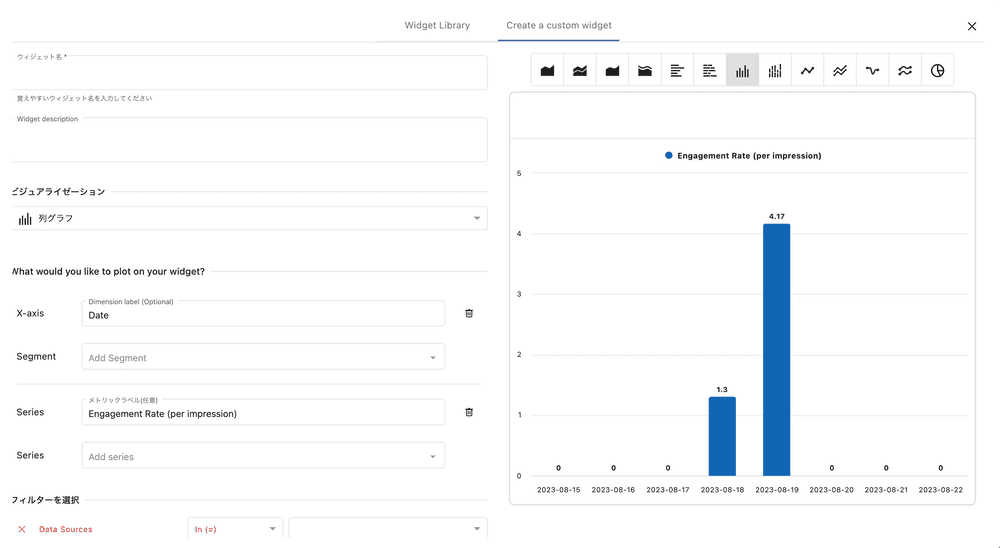
「ビジュアライゼーション」セクションをクリックし、チャートを選びます。上記のスクリーンショットはテーブルチャートですが、棒グラフなど多くの種類よりお選びいただけます。
必要なディメンション(例: 投稿日、投稿タイプなど)と先ほど作成したカスタムメトリクス(エンゲージメント率)を選択します。
さらに比較したい他のメトリクス(例: 総いいね数、総コメント数など)を追加します。

「保存」をクリックして、カスタムチャートを完成させます。
データはCSVでもエクスポート可能です。